这可能是你见过最好的工程师绘图指北
作为一名工程师,绘图可以说是必备的技能。优秀的绘图能力就像写得一手好字,总能让你在团队或者客户面前闪光,这也是你赢得团队青睐和客户赞扬的一个重要能力。

绘图的过程其实是分解任务和分离关注点的过程,它和程序设计的过程几乎重叠,因此绘图和程序设计是正向相互促进的。也就是说,你在绘图的过程中发现的问题很有可能会在程序中出现,你在程序中要面对的问题很有可能在绘图的过程中就发现了,早发现早处理。
为什么别人画的图比我的好看?有什么技巧吗?画图丑是天生的吗?我能不能通过短时间的学习绘制出逼格高的程序设计图呢?
绘图是点、线、面、光影和色彩的融合,想要设计出漂亮的图,可以阅读设计领域的相关知识,跨界是目前你跟同领域对手拉开差距的优选之一。今天我们就来学习如何画得一手好图,画好图有哪些技巧和策略,并手把手带你绘制程序设计过程中常用的时序图、流程图、应用分层架构图。
Processon
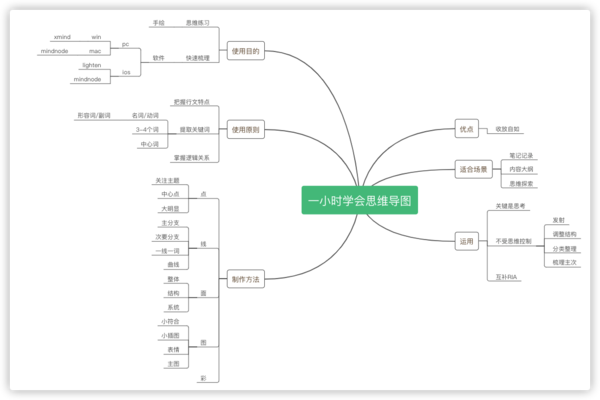
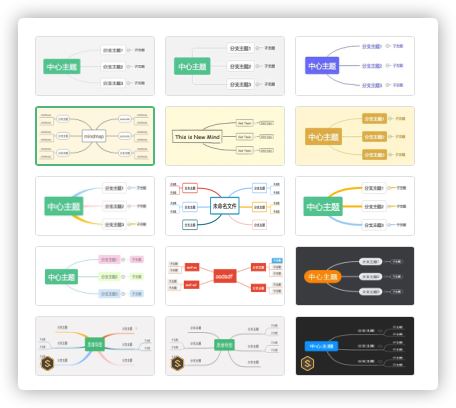
ProcessOn 是一个在线作图的聚合平台, 运营方是北京大麦地信息技术有限公司。ProcessOn 的绘图基于浏览器,因此它不受操作系统限制,可以跨平台操作。ProcessOn 的画布分为两大类:思维导图画布和自由画布。思维导图画布专注于节点属性和关系的构建,图 1 是思维导图画布的模板示例。

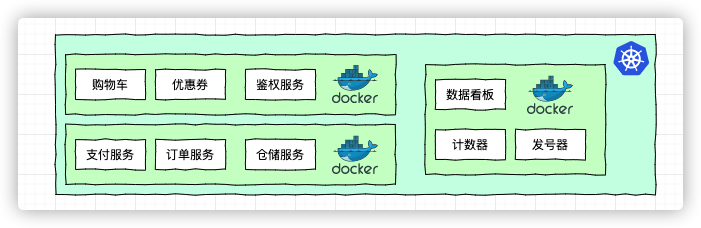
自由画布则给我们提供了尽情挥洒的空间,我们可以在自由画布中绘制 UML 类图、功能模块组合图、事件流程图和应用架构图等,图 2 是自由画布的模板示例。

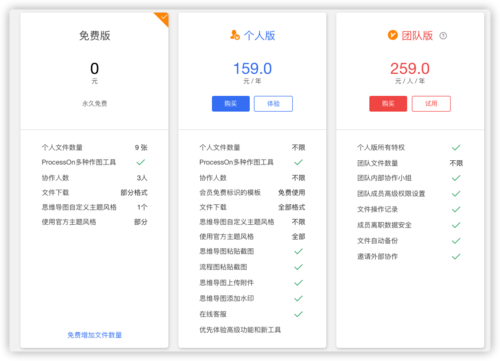
既然是公司运营,那么肯定需要盈利点了,ProcessOn 产品的价格分为三个等级:免费版、个人版和团队版。图 3 展示了不同版本的价格与功能差异。

用户注册登录后就可以使用免费版,虽说它限制了单个账户文件数量,但我们可以通过邀请好友来提升文件数量上限。值得一提的是,一个文件里可以绘制多幅图,这样文件上限的问题就缓解了。不过如果是团队使用或者商用,建议购买个人版或者团队版,一方面能够支持开发团队提供更稳定的服务和丰富的功能,另一方面也尊重原创劳动。
金山 WPS
WPS 是国内不可多得的优秀应用,与微软 Office 办公套件分庭抗礼且不落下风,实在令人佩服。WPS 近年来也大力发展除文档、表格和演示文稿外的附加功能,思维导图和流程图两大模块争相上线。图 4 为 WPS 思维导图布局模板图示。

从文件导出的格式(.pos)来看,WPS 似乎是跟 ProcessOn 合作推出的思维导图和流程图模块。相对于 ProcessOn 免费版的文件数上限,WPS 更有优势,但是从 WPS 导出图片时会带有水印。如果是团队使用,ProcessOn 的多人协作看起来更好用。
Diagrams
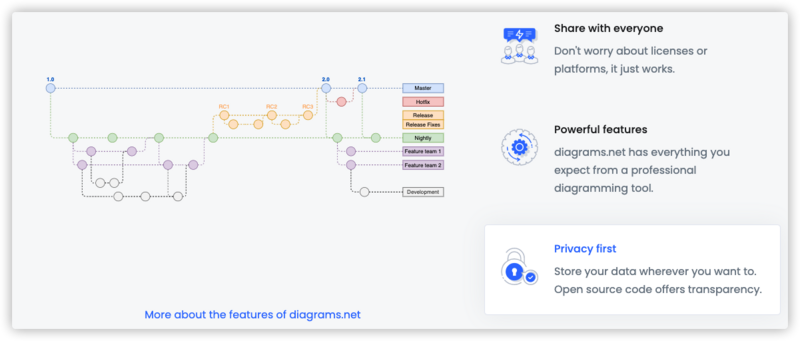
diagrams 是一款免费开源且跨平台的绘图应用,支持离线绘图和在线绘图。在线绘图和 ProcessOn 一样,在浏览器中操作即可。值得称赞的是 diagrams 提供了 macOS、Linux(deb/rpm/snap/AppImage)和 Window 等主流操作系统的桌面应用,这意味着我们可以离线绘图。图 5 是 diagrams 官网给出的绘制成果图示。

diagrams 没有文件数量限制,它适配了 Google 云盘、微软 OneDrive、Atlassian、Dropbox、GitHub、NextCloud 和 苹果的 iCloud 等云端存储,同时也支持将文件导出到本地,太棒了!
无论是 ProcessOn 还是 WPS,导出的图片(PNG/JPG)都不够清晰,WPS 甚至还带有水印。如果想要将 ProcessOn 上的绘图成果导出为超清图,那必须先导出为 SVG 格式,在此基础上通过其他应用转换为 PNG 格式,要求在转换时设定图片缩放比例。在导出图片文件的清晰度方面,diagrams 完胜。
我之前用过很长一段时间的 ProcessOn,《Python3 反爬虫原理与绕过实战》这本书创作的时候书中插图都是用在 ProcessOn 绘制的。偶然看到了 diagrams,体验过一次之后就全面转到 diagrams 了。

布局概览
打开 diagrams 桌面应用,它会让我们选择创建新绘图或者打开现有绘图,悬浮窗右下角可以选择语言。

选择创建新绘图后跳转到如下图所示的画布类型选择界面,左侧是不同分类的画布模板菜单栏,右侧是对应分类的画布模板。通常我们会选择空白框图模板,如果你目标就选择自己喜欢的模板,点击右下角蓝色的创建按钮即可。

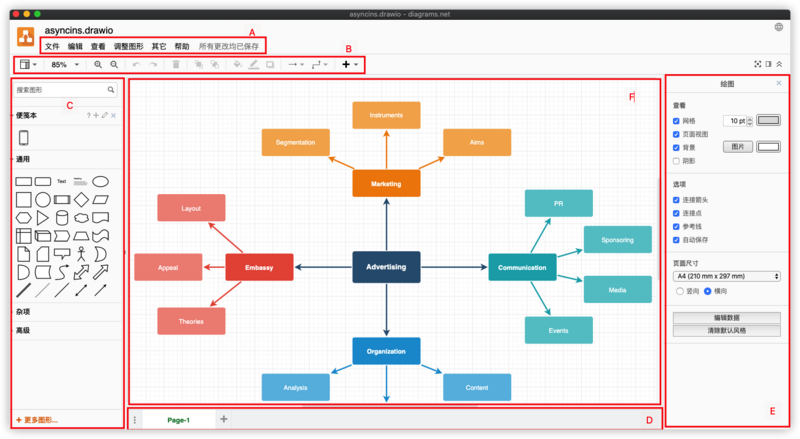
我选择的是地图分类里面的 mind map 模板,点击创建按钮后 diagrams 根据我的选择为我打开了如下图所示的新画布。

画布分为 ABCDEF 几个区域,它们对应的功能或者作用分别如下:
- A - 菜单栏,可对文件或图形进行操作;
- B - 工具栏,可对画布或者图形进行操作;
- C - 图形栏,diagrams 为我们提供的基础图形元素和图形元素扩展能力;
- D - 分页栏,可以在单个文件里添加多页画布;
- E - 元素属性栏,可调整图形元素、画布或文本元素的属性,例如字体大小、图形颜色、网格显隐;
- F - 画布区,主区域;
添加多个页面
你可能会好奇,这个分页栏的应用场景是什么:
- 每个图一份文件,太多了!
- 一个功能模块(例如登录)对应的几个图(例如流程设计图、原型草稿、登录时序图),分开存放太难找!
- 关联功能互相比对,打开多个窗口太烦人!
正好,D 区分页栏就是为了这些需求量身定制的。你可通过点击 D 区分页栏的 + 号来增加画布,也可以通过点击 D 区左侧的菜单按钮 + 插入页面 来增加画布。如果想要删除画布,那么菜单按钮 + 删除 就可以了。
你还可以为每页画布起名字,菜单按钮 + 重命名。这样在打开 diagrams 的时候就知道哪页画布上面画的是什么,不用一个个点击去看了。
添加更多图形
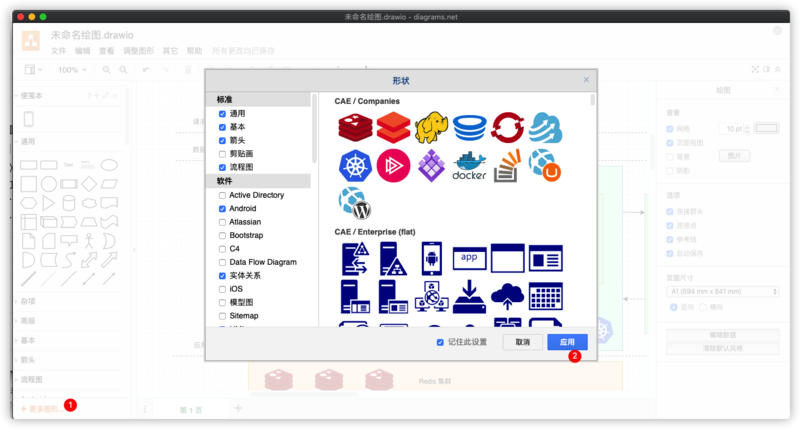
如果左侧提供的基础图形无法满足你的绘图需求,或者你想要从 diagrams 提供的图形中寻找灵感时,你可以点击 C 区底部的更多图形选项,点击后弹出如下图所示的图形选择界面。

diagrams 提供了如安卓组件图形、服务器组件图形、云原生图形、电路图形等数十类非常丰富的基础图形,找到喜欢的图形类别后给它打上勾,接着点击右下角的应用按钮即可。
绘图基本操作实践
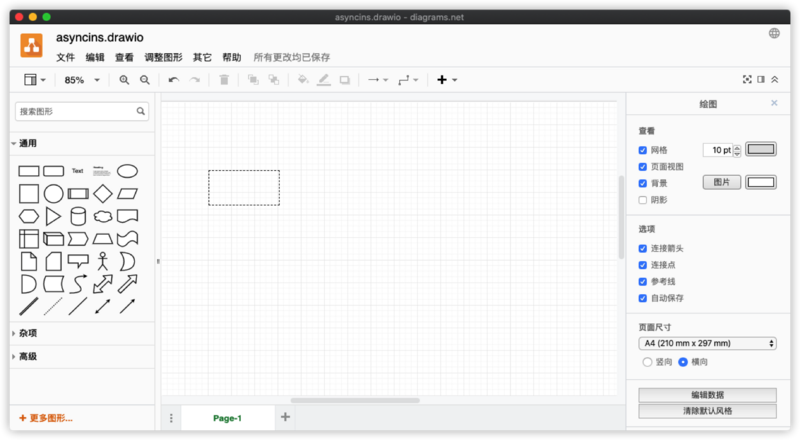
要想使用 C 区的图形,我们只需要点击并将其拖拽到 F 区的画布上即可,想放到那个位置就在那个位置松开鼠标。下图是拖拽矩形到画布的截图,由于鼠标未松开,画布上只是显示虚线的矩形,当鼠标松开时显示的就是我们拖拽的左上角那个实线矩形。

如果你想在画布上再放置一个矩形,你可以再次拖拽,或者用快捷键 Ctrl+C 和 Ctrl+V 复制刚才那个矩形,并拖动到合适的位置。
如何表达流程
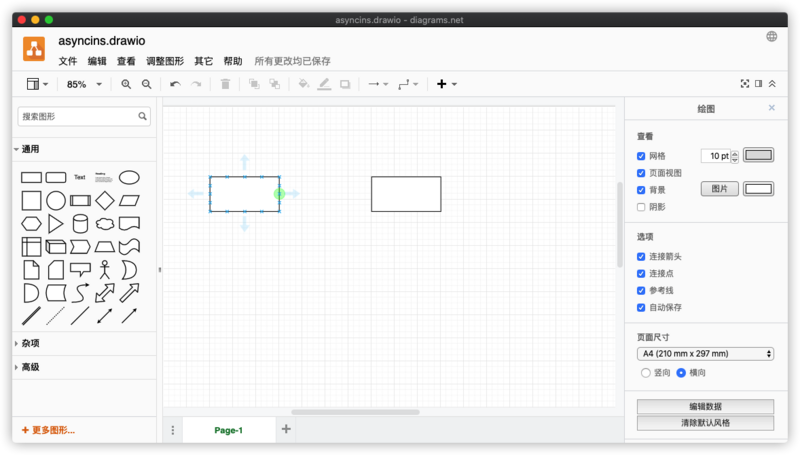
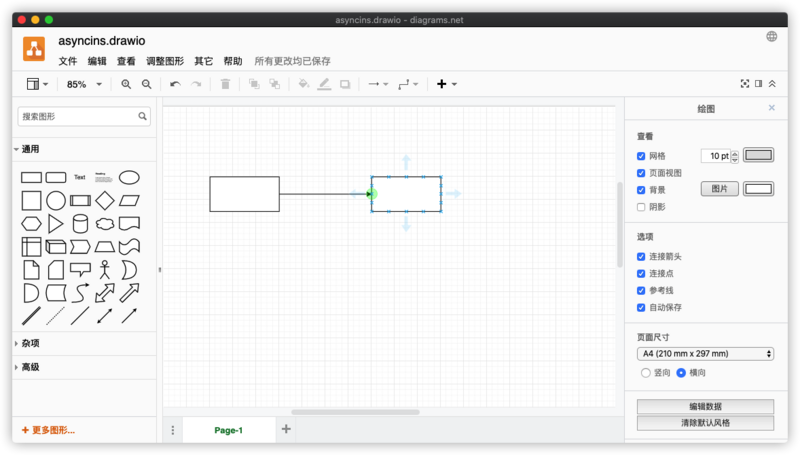
流程和方向在图形中是一种重要的表达方式,例如一个图形元素的箭头指向另一个图形元素。在 diagrams 中,我们只需要将鼠标移动到图形元素上,它就会出现如下图所示的蓝色锚点和浅蓝色四向箭头。

四向箭头表示这个元素可以向四个方向移动,蓝色的锚点则是此图形元素与其他元素关联时的起点或终点。在上图浅绿色圆圈盖住的蓝色点处单击鼠标并向右拖动,即可在此锚点上生长出一个直线箭头。将鼠标的焦点移动到右侧矩形上时,右侧矩形也会出现蓝色锚点和四向箭头,将鼠标焦点置于右侧矩形左边的锚点处释放,此时画布如下图所示。

这样我们就将两个不相关的图形元素关联到一起了,由于箭头的存在,这一组图形元素看起来像是一个短的流程。
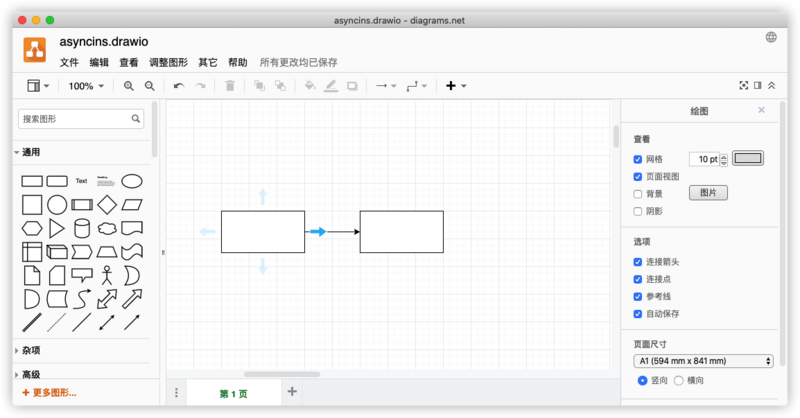
如果你点击一个图形元素,它会在四周产生天蓝色的圆点,点击并拖动远点可改变图形元素的形状,例如矩形的宽和高。将鼠标焦点移动到浅蓝色四向箭头上时,箭头会变成蓝色,点击箭头便会复制一份相同的图形元素且以箭头进行关联,具体效果如下图所示。

文字与格式
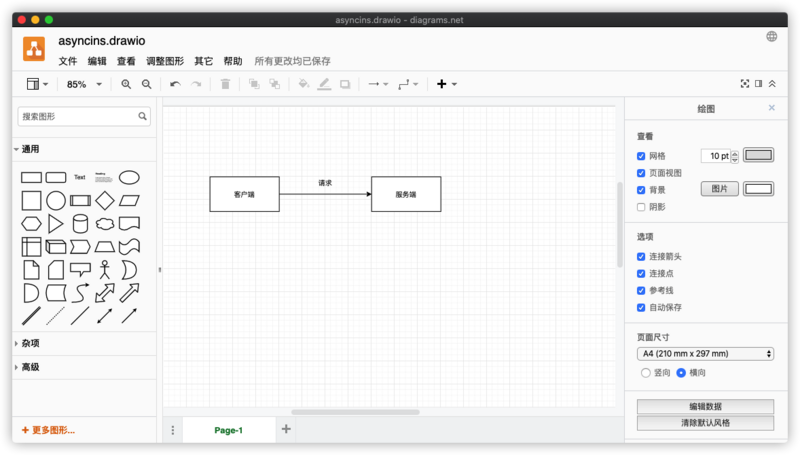
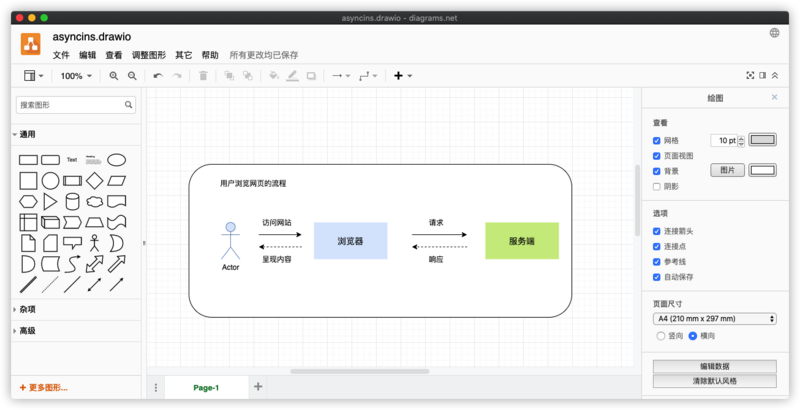
文字描述本身就具备信息传递的属性,将它用在图形中会大大增加信息传递能力。以上图为基础,鼠标双击矩形便可出现文字输入框,在左边的矩形中输入客户端、右边的矩形中输入服务端,然后将 C 区的 Text 元素拖动到直线箭头上方并输入请求,此时画布如下图所示。

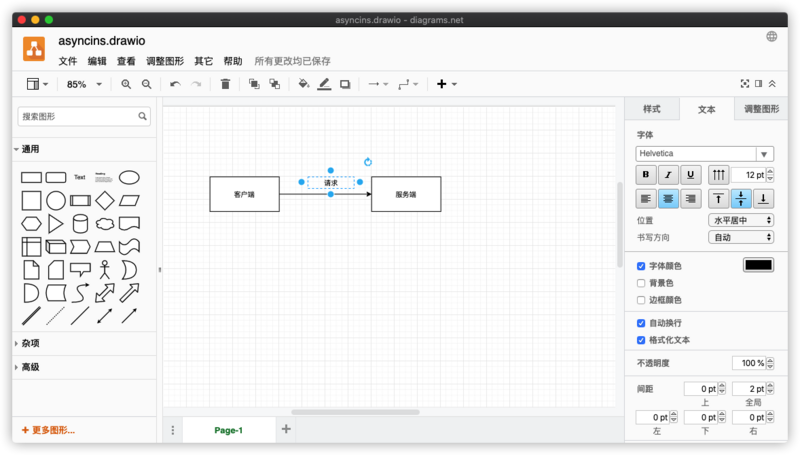
明眼人一看就知道描述的是双端网络交互的请求过程——客户端向服务端发出网络请求。我们可以通过 E 区的文本面板调整文字格式,例如字体、加粗、斜体、文字位置、文字书写方向、文字颜色、透明度等,还可以为文字加上背景色、设置边框颜色、调整文字间距和字体大小。

元素样式
文字有属性,图形元素也有属性。选中图形可通过 E 区的样式面板和调整图形面板更改图形元素的属性,例如调整图形元素的颜色、更改线条风格类型、替换箭头风格类型、为图形元素设置阴影、圆角直角切换、手绘风格切换和图形层级等。了解到这些知识后,我们可以绘制一个简单的流程图,通过 E 区的几个属性面板调整元素样式,具体效果如下图所示。

看上去是不是比之前的图好看多了?
元素层级与图层层级
在实际操作中你会发现,当图形元素重叠在一起的时候,先放置的图形元素总是处在后放置的图形元素下方,后放置的图形元素会挡住先放置的图形元素。
在同一个画布当中,图形元素是有层级的,跟 Photoshop 画布的层级相似,也跟我们编程领域中的栈相似。

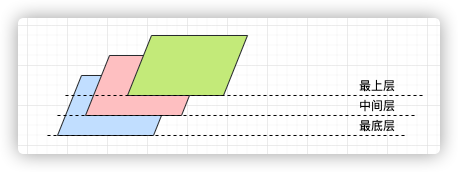
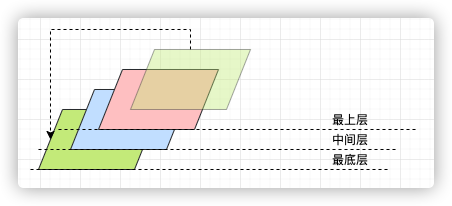
如上图所示,浅蓝色、浅红色和浅绿色的图形元素堆叠在同一个位置。由于浅蓝色图形元素先放置,所以它在最底层。第二个放置的是浅红色的图形元素,它在中间层。最后放置的是浅绿色的图形元素,所以它在最上层。可以通过 E 区的调整图形面板改变图形元素的层级,或者直接在图形元素上右键唤出菜单栏,选择移至最前或则移至最后即可。下图描述了将浅绿色图形元素设置移动至最后属性的位置变化。

原来的浅绿色将处于最底层,中间层则是浅蓝色,之前在中间层的浅红色现在到了最上层。
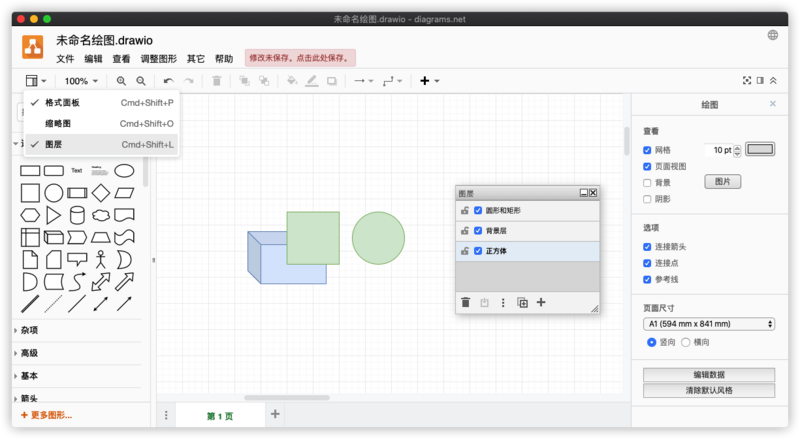
diagrams 支持类似 Photoshop 的图层,在同一个画布当中可以有多个独立的图层。层与层之间有良好的隔离,我们可以将相关联的元素放到同一层,这样就可以得到像组合和锁一样的效果。我们可以在 B 区工具栏最左侧开启图层,开启后 F 区弹出图层设置面板,点击 + 号即可添加图层。下图展示了图层之间的关系和图层设置面板的一些功能。

我们可以为图层设定名称,这有助于我们清晰地梳理自己的构思。从图中可以看到正方体和矩形的位置是重叠的,但谁在上面谁在下面由图层决定,而不是像之前一样由拖放的先后顺序或者通过调整元素层级决定,即图层的层级优先级高于我们设置的元素层级。
如果你想删除某个图层,只需要选中它,然后点击图层设置面板左下角的垃圾桶图标即可。
看到图层左侧的锁图标了吗?它为我们带来图层级别的锁,只要上了锁,我们就无法改变该图层任何元素的属性、样式、排列等,这跟我们后面提到的元素锁有很大的区别,图层锁的优先级高于元素锁。
导入图片
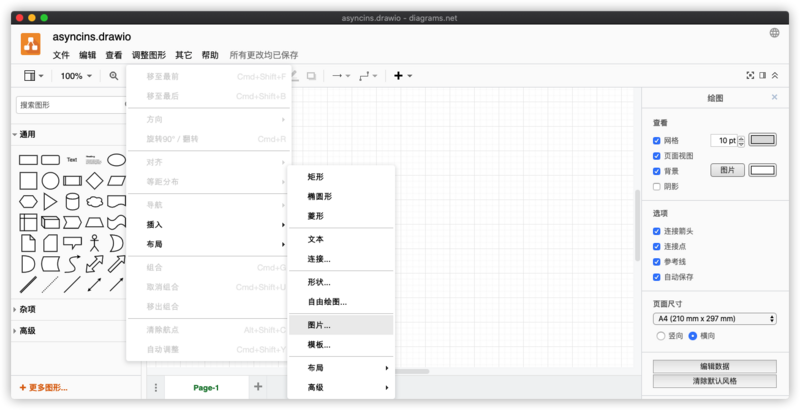
Photoshop 、WPS 流程图和 ProcessOn 都有图片导入的功能,功能齐备的 diagrams 自然也不逊色。点击 A 区菜单栏的调整图形菜单,在子面板中选择插入,再在子面板中选择图片即可进入图片选择环节,确定选择后图片将会被导入到 diagrams 画布中。

导入图片后我们可以根据需求或者喜好将图片与 diagrams 的元素结合起来。例如导入一段代码图示后,使用箭头和文字为图片中的代码添加注释,导出结果如下。

这样看起来,是不是比在浏览器中直接看代码漂亮多了?逻辑也清晰多了?
如果要考虑移动端的读者阅读文章,那么用图片代替代码是优选方式。你想想微信公众号推文场景,用户看图片代码会比看长串的代码舒服太多了。
文件导出
绘制完图之后点击 A 区菜单栏左上角的文件,然后选择子菜单中的导出为,再选择子菜单中的文件格式即可。根据你的需求,你可以导出 PNG 格式、SVG 格式、PDF 格式甚至是 XML 格式的文件,具体界面如下图所示。

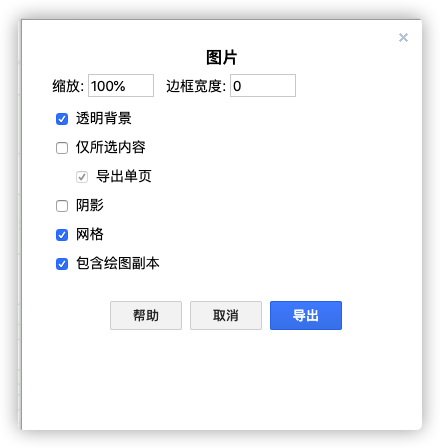
当你选择好格式后,它还会弹出一些选项让你配置。例如选择图片格式时会弹出图片对应的配置窗口,我们可以设置图片缩放比例、图片边框宽度、是否将网格效果一并导出、是否将阴影效果一并导出导出当前文件的单页或指定页内容、是否采用透明背景等,具体界面如下图所示。

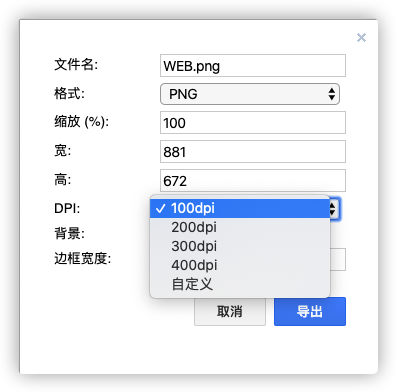
配置之丰富令人满意。另外,如果你绘制的图用于印刷,那么它也能满足你对高 DPI 的需求。导出时再子菜单中选择高级选项会弹出入下图所示的配置界面。

在这里我们就可以设置想要的 DPI 了。海报、宣传单和图书印刷的 DPI 值通常是 300,如果你追求更好的效果,它也允许你设置更大的值。
填写好配置后点击右下角的导出按钮,按照指引选择文件存放位置即可。值得一提的是,导出速度相当快,正常大小的图导出速度在 1 秒内,图形元素较多的图或者 DPI 值较大的图导出速度可能会超过 1 秒,但也慢不到哪里去。
绘图操作进阶
经过上面的学习,你已经掌握了 diagrams 桌面应用的基本操作,还懂得为元素设置属性和不同的样式。但要想轻松完成绘图且绘制出更好看的图,还需要学习一些操作技巧。
多元素自动对齐
画布没有自动定位和元素对齐功能,在放置多个元素后,我们很有可能需要将它们对齐,以保持美观和专业。常用的对齐有向上对齐、向下对齐、垂直居中、左对齐、右对齐和水平居中等。
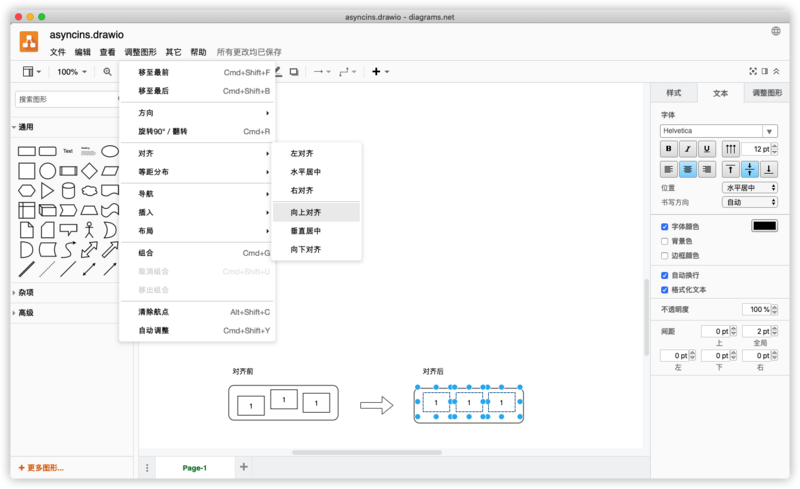
见名知意,向上对齐、向下对齐和垂直居中指的是多个元素对齐时所有元素参照最上、最下或者中间元素的位置对齐,而左对齐、右对齐和水平居中则是所有元素参照最左、最右或者中间元素的位置对齐。下图描述了多个高度不一致的元素采用向上对齐的前后对比。

可以看到,对齐后的所有元素参照的是对齐前最上的位置。如果你对它的对齐逻辑还是不太理解,建议你亲自动手操作一下,聪明的你在几分钟就能够掌握对齐规则。
多元素等距排列
很多时候我们需要在水平方向或者垂直方向放置多个元素,本着专业且美观的出发点,我们会要求元素们等距排列。这样的需求通常有两种办法:
1、借助页面网格可以做到视觉上的等距,例如元素之间间隔 1 个网格;
2、借助菜单栏中的等距分布选项;
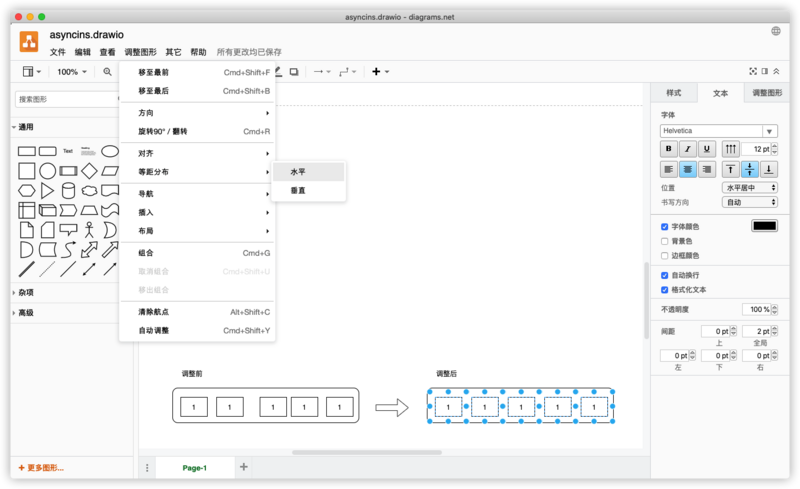
在多个元素相同且大小一致的时候,采用第 1 种方法也是很直接有效的,但如果元素大小不一或者形状各不相同,那就不太好操作了。第 2 种方法是借助 diagrams 专门为用户提供的等距排列工具,只需要选中想要排列的多个元素,然后点击菜单栏中的调整图形并在子菜单中选择等距分布,然后按需选择水平方向或者垂直方向即可。第 2 种方法可以忽略元素大小和形状,达到等距排列的目的。多元素水平方向等距排列的具体操作和排列结果如下图所示。

要注意的是,等距分布功能选择的间隔距离是以多个元素占用的总距离进行平均划分的,并不是根据两个元素之间的最小距离或者最大距离进行划分。
多元素组合
在画布中,可操作的最小单位是 1 个元素。如果我们想要操作多个元素,那么就需要选中它们,再执行例如拖拽、改变大小、改变属性等操作。但是在元素繁多且结构复杂的画布中,当你需要将相关联的多个元素拖动到另一个位置的时候,很容易误选其他元素或者漏掉某个元素,这给我们造成了一些小麻烦。

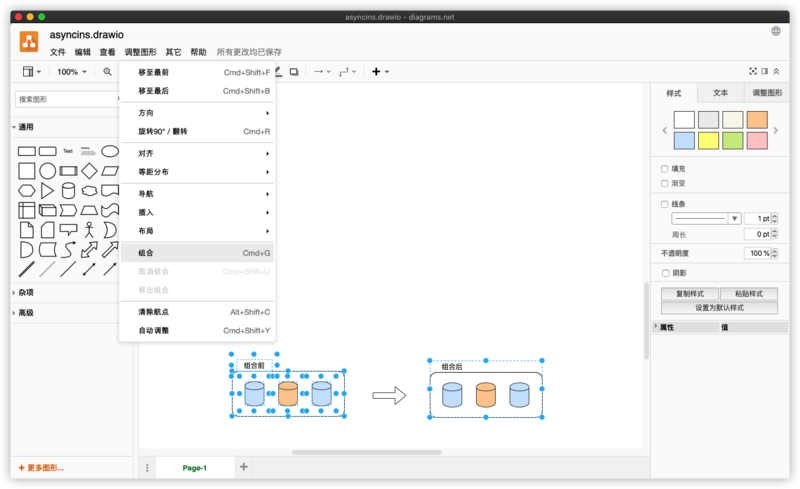
选中想要组合的元素后点击菜单栏的调整图形选项,在弹出的子菜单中选择组合即可。上图给出了组合前后的对比,可以看出组合前的可操作单位是单个元素,组合后可操作单位变成了一组元素。如果你想解散某个组合,那么选择组合后通过菜单栏中的调整图形>取消组合就可以将它们打散。
多元素旋转
单个元素的旋转很简单,选中元素后元素的右上角会出现一个可旋转的图标,鼠标悬停在旋转图标后按下并调整角度便可实现元素的旋转。多个元素的旋转有两种办法:
1、元素组合,将多个元素变成一个可操作单位,此时一组元素和单个元素的旋转操作相同;
2、选中多个元素,通过调整图形>方向>旋转调整角度,可输入准确的旋转角度值;
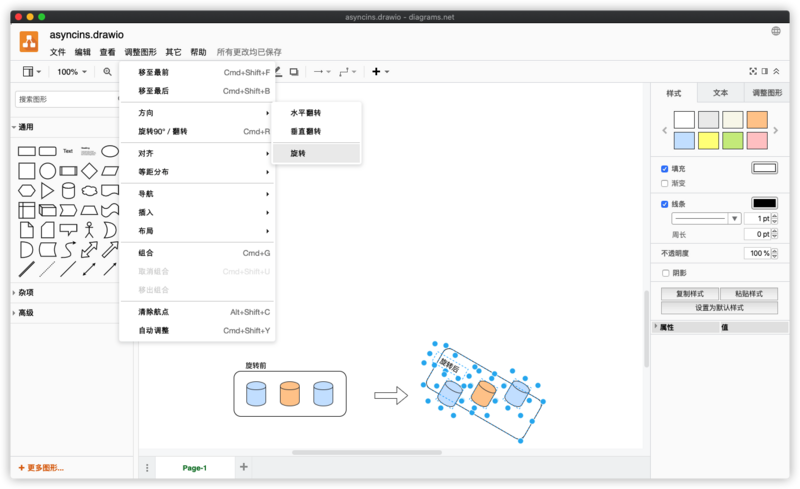
两种方法的应用场景各不相同,大家使用的时候根据需求选择即可。下图描述了第 2 种方法的具体操作和旋转结果。

元素锁
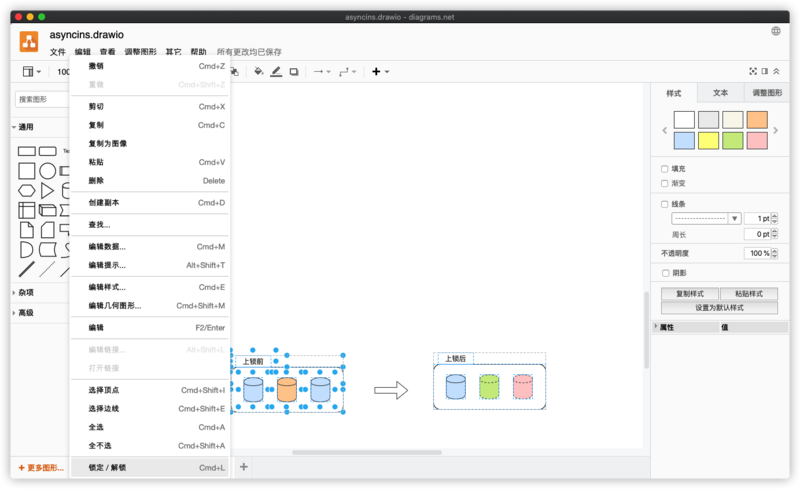
锁在编程中有很多应用场景,在 diagrams 中我们可以借助锁这个工具保护元素或组合,避免在误操作等场景改变原有的元素或组合的内容、排列方式和所在画布的位置等。元素的上锁解锁在 A 区菜单栏的编辑菜单下,锁定和解锁处于同一个选项。下图描述了元素上锁前后的差异。

锁定前元素具备可操作属性,选中后可以改变其样式、大小等。锁定后元素不具备可操作属性,我们无法调整内容、排列方式和所在画布的位置,也没法删除这个元素或者组合。要注意的是,上锁后仍然可以改变单个元素的样式,例如颜色和线条类型。
在画布中查找
在一个原文件中可能有多个元素或者多组元素,查找功能可以帮助我们快速定位到指定的元素或组合。查找的对象只能是文字元素,无法查找图形元素。查找功能在 A 区的编辑菜单下,选择查找功能后会在 F 区弹出一个查找选项窗口,我们可以根据自己的需求设定查找条件。值得一提的是,它支持所有页面的查找,这简直太棒了!下图描述了查找功能的使用和查找结果的展示。

查找到相关文字后会定位到该元素或组合,无需我们手动定位。在有多个符合条件的场景中,可以通过查找按钮在多个相关结果之间跳转。
配色和风格让图形更具表现力
人靠衣装马靠鞍,优秀的配色和风格选择不仅能增加图的表现力,还能让你和你的团队看起来更专业。逼格高对于业务发展和团队形象也是很有帮助的,如果你画的图一团糟,而竞争对手画的图却显得很专业,别人能比你多收几万块不是没有道理的。

能改变映像的手绘风格
相比于工具自带的那些直来直去的图形元素来说,手绘风格给人一种亲近、舒适、用心的感觉,从下面这张图里感受一下。不得不说,手绘风格配网格底纹就像火锅配牛肚,舒坦!

由于它具备这些贴近阅读者的属性,所以手绘风格成为了现在 IT 领域知识付费专栏或者教学素材中常用的风格之一,在极客时间专栏中得以大量应用,在 IT 类的书籍中也频频登场。
在 diagrams 实现手绘风格很简单,选中元素后在右侧 E 区的样式面板中勾选手绘即可。要注意的是,有一部分基础图形是不支持手绘风格的,所以在绘图时要选择支持手绘风格的图形元素,这样就能够保持整体风格统一。
能增强效果的阴影
阴影一直都是图像设计中重要的一种效果增强方。我不是专业的设计人员,因此无法给出专业的建议或者看法,但我可以从视觉的角度描述阴影的作用和它所呈现出来的效果。

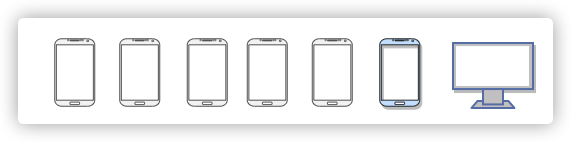
上图由一列手机图形元素和一个显示器图形元素构成,左侧 5 部手机图形和第 6 部带有阴影和配色的手机看起来是不是完全不一样,有没有一种跃然于纸上的感觉?这很像现代 IPS 硬屏显示器和前些年普通显示器的差距,你感觉它浮在上面,离你很近。
最右侧的显示器图形也设置了阴影,这让它看上去更立体,像不像是 2.5D 的图形?
光和影在设计领域一直都是相当重要的,利用好光和影能够让事物更有活力、更形象、更立体。上面的显示器图形只是光和影运用中最简单的一种,我们抛开开发者的身份,欣赏一下设计师们的作品。


虽然这些都是平面设计,但在视觉上它们却是立体的,而且还具备很强的空间感。这是一种普通开发者难以描述的美感,真的很好看,不是吗?
配色知识
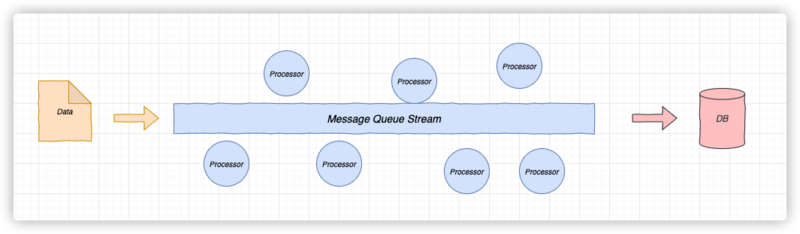
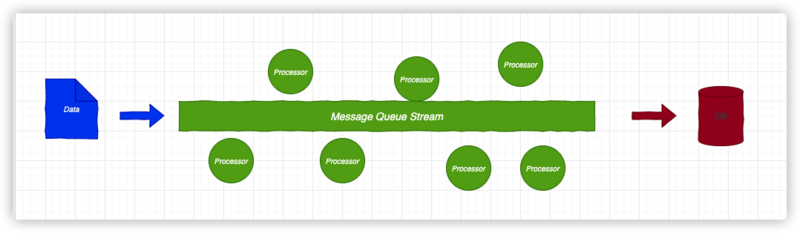
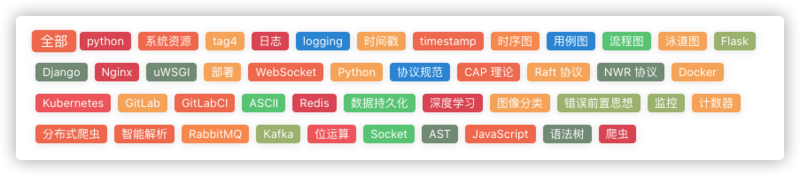
说到图,那就一定得聊聊配色。我觉得色彩是人类感知世界多元化的一种途径,好的色彩搭配会让我们觉得心旷神怡,但糟糕的配色会引起我们的反感。下面两幅图,一副用了整体色调相近的浅色,一副用了整体色调差异较大的深浅混搭,你觉得哪幅图看着舒服一些?


虽然这会受到个人倾向和风格影响,但我觉得大部分读者会认为第一幅图看上去更清爽舒服,第二幅图浓墨重彩不太搭。跟上面聊阴影是一样的,我不是专业的设计师,无法给出专业的建议和看法,但这里准备了一些设计网站上关于配色的文章,大家可作为参考:
涨姿势!为什么有的颜色看起来非常高档?
设计师的读书笔记!带你重新全面认识色彩系列之红色篇
所谓配色达人,就是一次出48个方案
那些用色高手,都做过这些训练!
你的配色看起来总是不舒服?用这个策略性配色法则
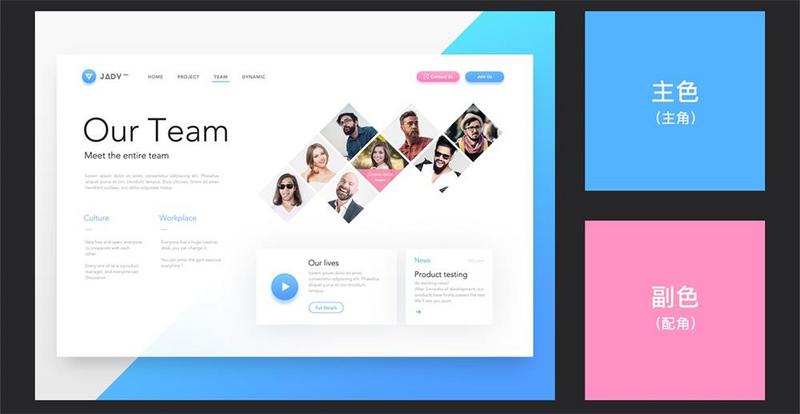
里面提到了很多关于色彩搭配的技巧和策略,大家不妨去学习学习,这样你就能绘制出更美的图,而且对自己的审美提升也会有很大帮助哦。文章中提到的一些配色和策略截图如下,具体还需你亲自去阅读哦。


配色工具
相信你从上面推荐的配色文章中收获了不少知识,在实际应用中我们还需要一些辅助工具来提升设计效率或者进行一些配色测试、配色比对。你看看人家设计的图,和你设计的是不是有很大差异?


如果是的话,赶紧去学习吧!我的建议还是向专业人士看齐:
讲真,这可能是目前最全的在线配色工具合集了
业界良心!2015年最优秀的20款网站配色方案(附配色工具)
第一波!2020年3月超实用设计工具大合集
16款激发灵感的配色神器,让你的创意更出彩!
9款关于配色、PS和网站风格的设计工具,超级实用
绘图实战
能看到这里的读者,我想肯定是希望能够切实提高自己的绘图水平的,并不是走马观花的泛泛之辈。接下来我将以演进的方式手把手带你绘制开发过程中常用的那些图,如果你想深入学习 UML 图的绘制,可以访问我的个人站点——夜幕镇岳剑韦世东的技术日志,上面还有很多免费公开的优秀技术专栏呢。

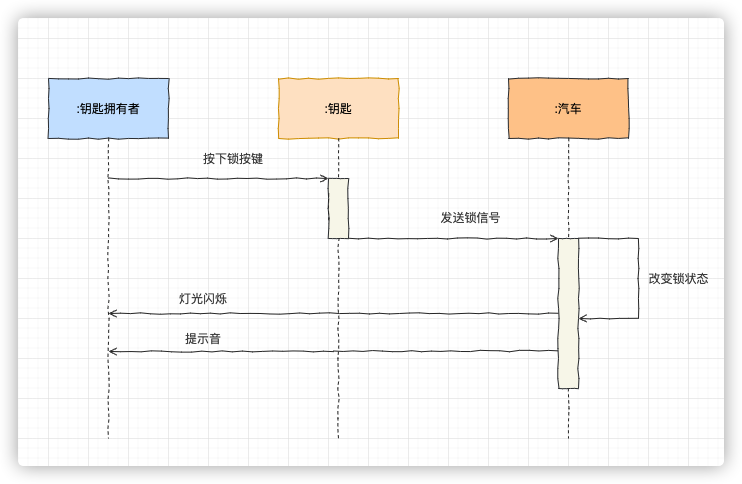
绘制汽车解锁时序图
时序图是我们在程序设计阶段常用的一种 UML 交互图,它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。它可以表示用例的行为顺序,当执行一个用例行为时,其中的每条消息对应一个类操作或状态机中引起转换的触发事件。
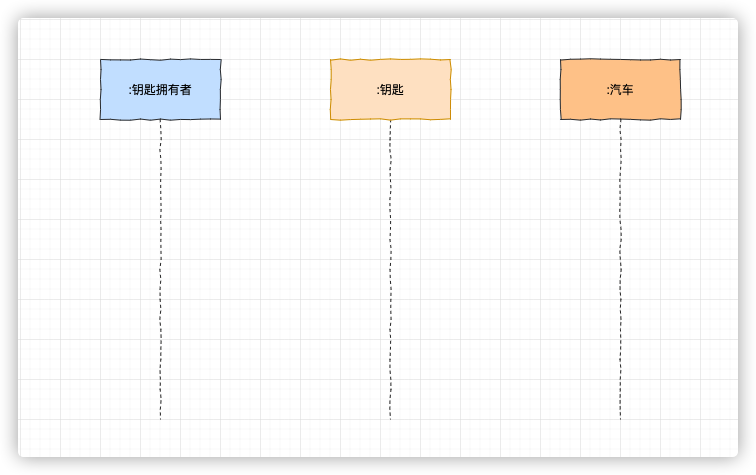
这里以汽车钥匙的上锁和解锁过程为例,绘制一幅时序图。首先捋清楚参与其中的几个角色:钥匙拥有者、钥匙、车,由此我们可以画出如下图所示的基本结构。

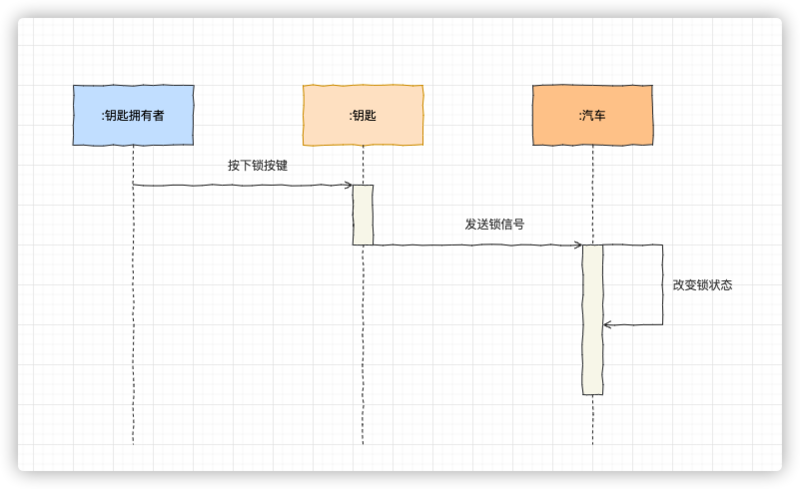
然后我们捋一捋上锁和解锁的过程,钥匙拥有者按下钥匙上的按键,车钥匙通过信号将锁信号传递给汽车,汽车根据锁的原状态作对应状态切换,从而实现上锁和解锁的目的。下图描述了从钥匙拥有者按下锁按键到汽车改变锁状态的时序。

在实际生活中,我们知道汽车锁状态改变时会发出信号以表示这次操作成功了,类似于 TCP 协议中的 ACK。汽车发出的信号通常是灯光或声音,信号的实际接收者是按下锁按键的钥匙拥有者,由此我们可以再完善一下这幅时序图。

上图就是完整的汽车上锁和解锁时序图,你学会了吗?
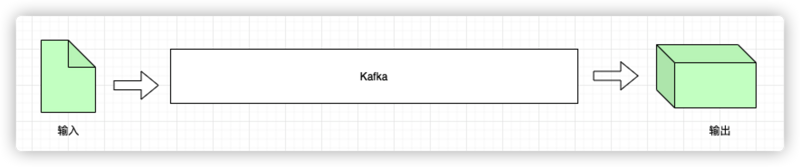
绘制流式处理流程图
配色知识那个小节中用到的图示描述的就是流式处理,在 Kafka 流式处理的思想中(我没看过 Spark 和 Flink 的模型),流式处理是一端作为起始输入、一端作为最终输出、中间可以有多个处理环节的一种组合。由此我们可以画出如下图所示的基本结构。

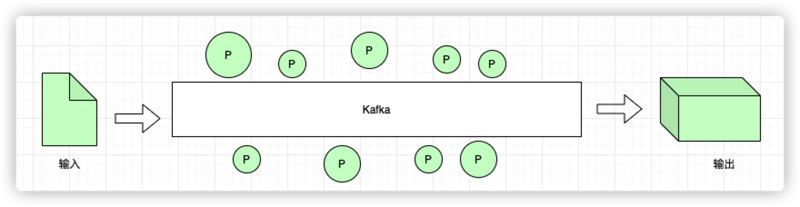
然后在中间放置多个处理环节,这些处理环节实际上就是一个个程序,它们从 Kafka 中获取数据,处理完成后又放回去。

上图就是完整的流式处理流程图,你学会了吗?
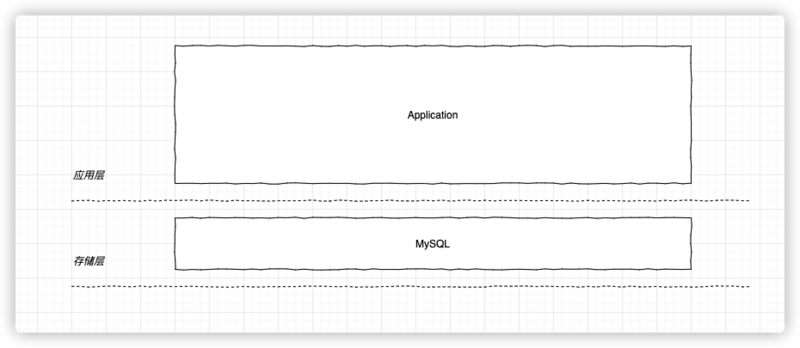
绘制移动端应用分层架构图
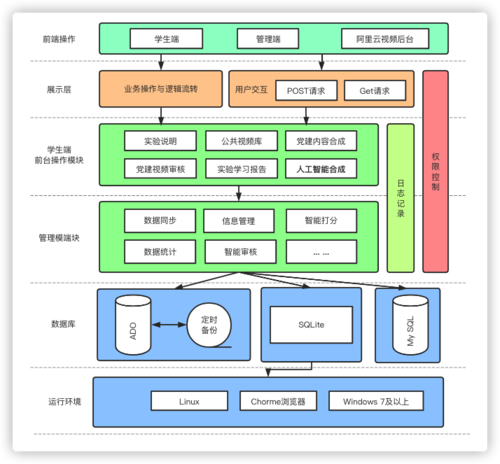
相对于单个模块的时序图和简单环节的流程图而言,Web 应用分层架构更复杂,需要的图形也更多。假设我们要用图表达一款移动端应用的架构图,要清晰有条理地展现出整个系统的最大执行单元之间的关系,你会怎么做呢?
在已知需求和功能模块的情况下,我们要做的第一件事就是分层。分层不仅能在绘图中发挥重要作用,在软件开发和设计中也是十分重要的,它能够让执行单元之间的责任更清晰明确。我们先来简单粗略的划分一下:
- 能为用户提供服务的视为应用层;
- 负责存储应用数据的视为存储层;
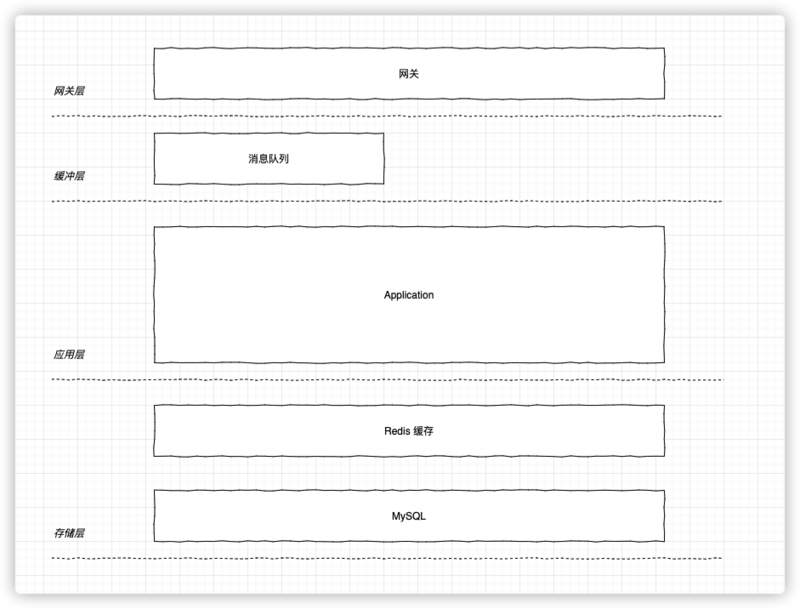
由此我们可以画出如下图所示的基本结构。

再来看看实际开发中是否需要加入其他组件,例如提高查询性能的缓存、削峰填谷的消息队列、负责请求转发的网关等,加上这些组件后图就变成了下面这样。

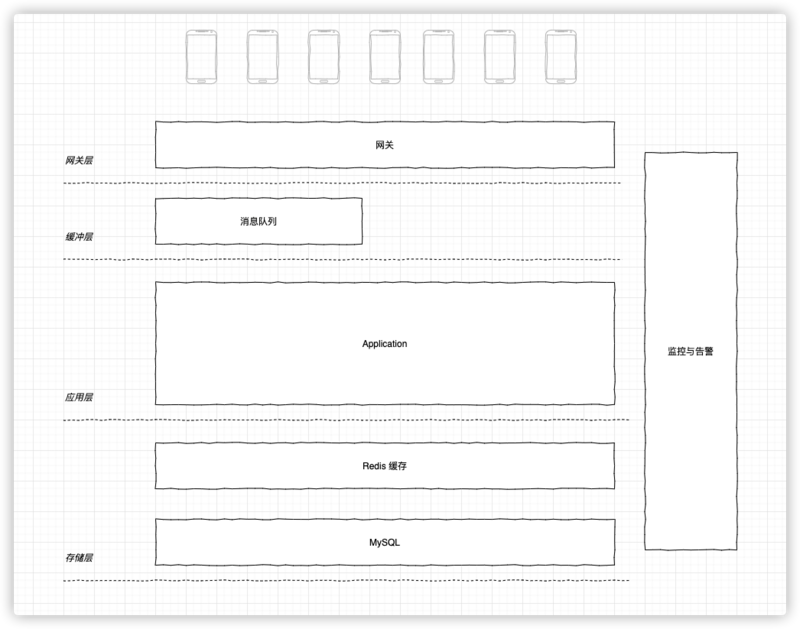
这里你不必深究每个层级的具体划分和层级名称,我们先把结构画出来。想一想,好像还需要加上监控。监控对整个工程链路负责,它是一套单独的组件,不参与分层,放到侧面表示会更合适。后端的整个结构就出来了,这里我们顺便把用户端也补上。

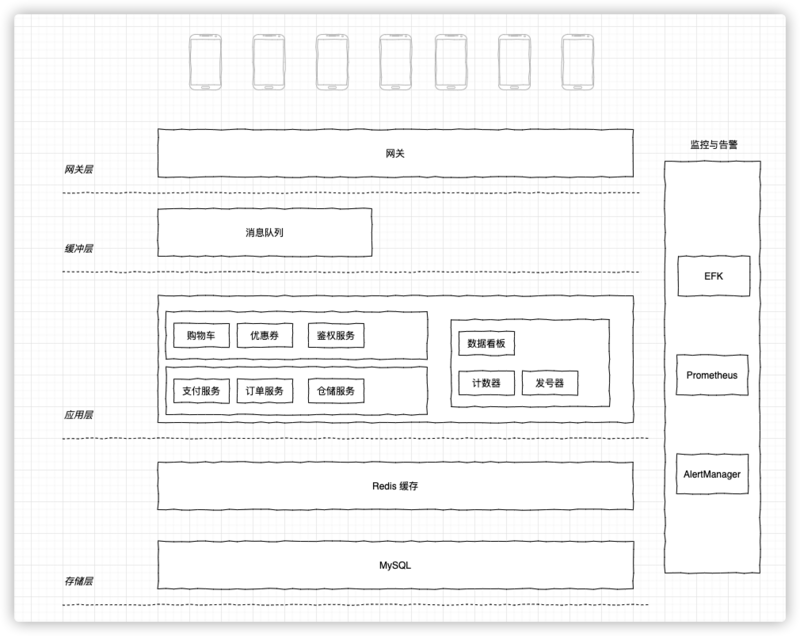
接下来我们将具体的应用补充进来,让整个程序看起来更丰满、更完整。

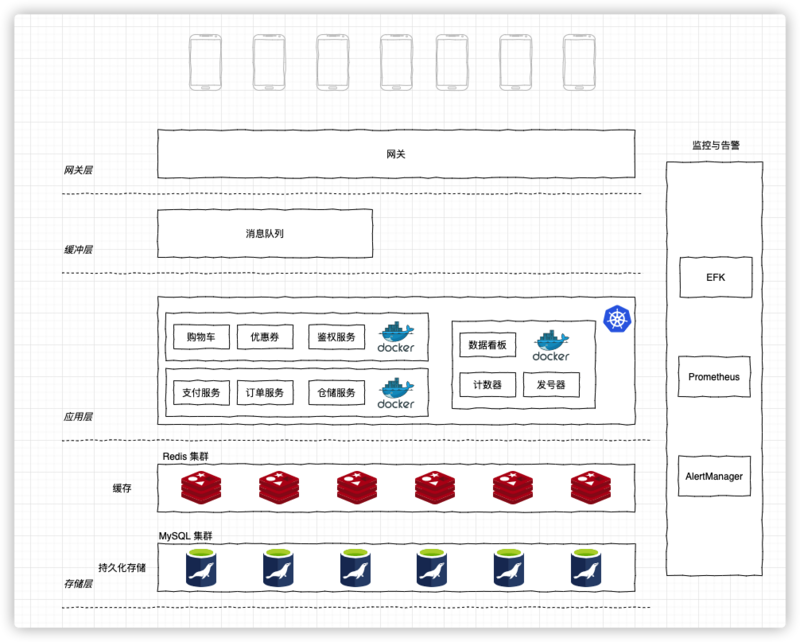
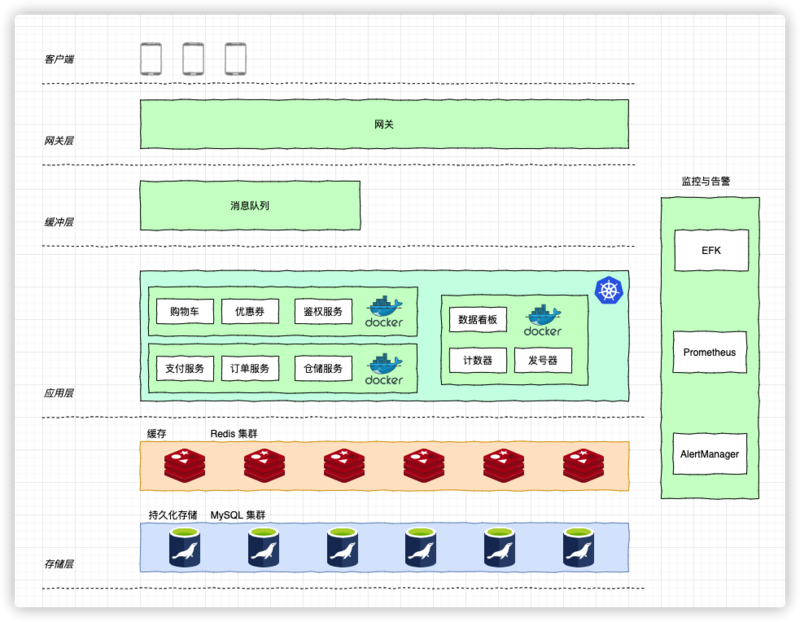
接着让我们表达出更贴近真实场景的效果,假设服务基于 Kubernetes、Redis 采用集群和、MySQL 也采用集群,那么我们可以为它们加上贴切的图标。

这样看上去清晰多了,当然,我们还可以为这些层级或者组件设置底色,用配色增强它们的表现力。

小结
看完这篇文章,想必你已经清晰地了解到绘图这件事在程序设计和你的工程师职业生涯中能发挥出的作用有多重要了。
我们现在再回顾一下前面所学到的知识:
在学习完绘图基本操作之后,你学了自动排列、多元素组合、自动对齐和元素锁等知识,现在你的绘图效率比之前高很多。
接着,你又了解到了风格对读者的影响,并学会了使用手绘风格。在配色方面,你去阅读了设计领域的一些专业文章,了解到不同场景、不同配色带来的视觉差异,这直接提升了你绘图的逼格。
最后,你跟着实际需求的分析和假设,动手实践绘制了汽车解锁时序图、流式处理流程图和移动端应用分层架构图。
现在你已经拥有了自己的绘图思想,并掌握了绘图操作。接下来只需要多加练习,将这些技能融入到日常工作当中,相信你一定能够取得更好的成绩,设计出更贴近业务、更美观的图。
以上是 这可能是你见过最好的工程师绘图指北 的全部内容, 来源链接: utcz.com/a/48015.html