关于Web端-UI自动化测试
在手工测试阶段,针对项目输出了测试用例,如果这些测试用例需要在版本迭代的过程中,需要进行回归测试,通过手工重复地执行测试用例,将会耗费大量的人力。
为此应运而生就有了自动化测试,通过使用自动化工具,将按照测试用例进行点点操作,校验的工作,交给代码程序来执行,测试工作,就变得省心省力了。
重点:测试用例是自动化测试脚本的依据,一切不基于测试用例而写的自动化脚本都是耍流氓。
关于UI自动化测试
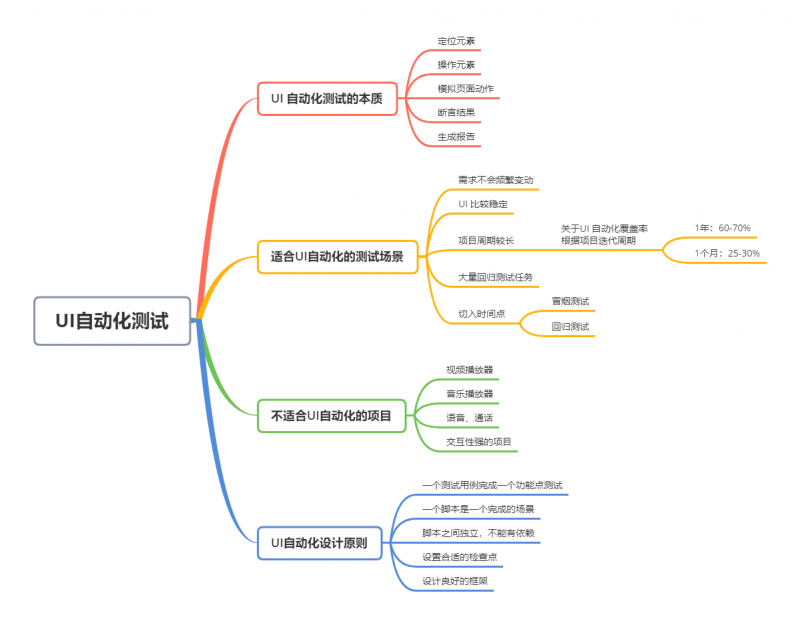
UI 自动化的本质:
- 定位元素
- 操作元素
- 模拟页面动作
- 断言结果
- 生成报告
基于以上5个本质,自动化测试的整体流程是这样的,这里百度登陆功能的测试用例为例:


- 对于这条测试用例,需要找到它的定位元素:用户名输入框,密码输入框,登陆按钮
操作元素:对于这3个定位元素的操作有2种,分别是“输入”与“点击”
模拟页面动作,也就是测试用例的步骤:
- 输入用户名
- 输入密码
- 点击登陆按钮
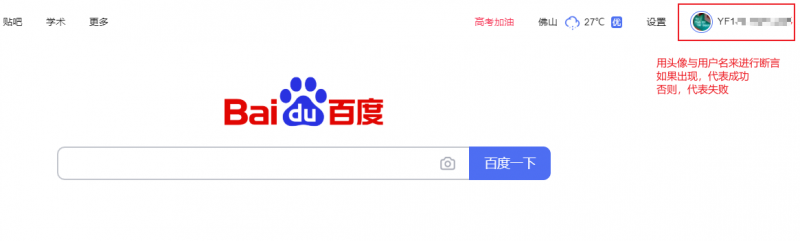
判断结果:将用例中的预期结果与实际结果进行比对,如果一致,代表成功,否则代表失败。对于这条测试用例,登陆成功的标志是,页面右上角出现了用户的头像与用户名,那么,可以通过获取网页中用户名的文本信息,与登录账户的用户名对比,一致的话,代表这条用例通过。

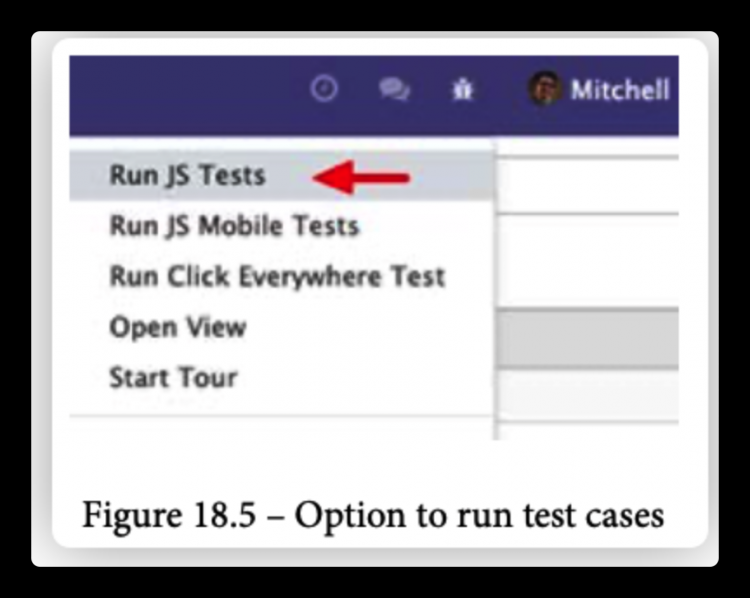
- 根据执行结果,自动生成报告,常用的第三方模块:
HtmlTestRunner,Allure2等
适合UI自动化测试的场景
当然,不是所有的测试场景都适合用自动化测试来实现。
对此,可以参考以下的标准辅助判断:
- 项目的需求不会频繁变动
- 页面的
UI已经进入稳定阶段 - 项目周期足够长
- 大量回归的测试任务
其中,有一些项目是明显不适合使用 UI 自动化测试的,例如视频播放器(暴风影音,腾讯视频,爱奇艺等),音乐播放器(例如网易云音乐,QQ 音乐等)等交动性强,并发依赖强的软件。
原因是,这一类软件,判断视频内容对不对,判断音乐声音与歌词对不对,难度极大。
另外,延伸一个话题:关于自动化测试的覆盖率,面试会问到的一个点。
国内大多数互联网公司的项目迭代周期比较短,因此自动化覆盖率一般都不高。
具体还是要根据项目迭代周期进行描述,参考标准是:
迭代周期是半年或者一年以上的项目,每次需求变动很少,自动化测试的覆盖率一般是60%-70%,主要是覆盖之前的旧功能以及核心场景
迭代周期为一个月的项目, 覆盖率大概是25-30%,主要是覆盖
P0(极重要)级别的绝大多数用例,与P1(重要)级别中的部分用例1~2周一个迭代的项目,覆盖率大概是10%,主要是覆盖
P0(极重要)级别,可能会对用户造成严重影响的核心场景
其次,UI 自动化测试的时间切入点主要有2个:
- 冒烟测试阶段
- 回归测试阶段
UI 自动化测试设计原则
一个测试用例完成一个功能点测试(常用):一个手工用例对应一个自动化测试用例
- 一个脚本是一个完整的场景
- 脚本之间独立,不能有依赖(脚本间相互隔离):例如与登陆状态相关的用例:个人中心、订单详情、下单购物等,如果脚本之间不独立,相互依赖,在登陆的测试脚本失败的情况下,会导致个人中心、订单详情、下单购物的测试脚本全军覆灭,后续修复与维护成本高
- 设置合适的检查点:通过断言判断用例的成功与否
- 设计良好的框架:Python 常用的测试框架有
unittest与pytest,利用框架,及对共用的测试模块进行封装,减少自动化测试脚本维护的工作量
总结

以上是 关于Web端-UI自动化测试 的全部内容, 来源链接: utcz.com/a/47948.html