Vue + Express 项目 部署至 Linux服务器后访问不到静态资源
vue.config.js 的设置:
最开始设置的是绝对路径,不行, 改成相对路径后也还是不行。
module.exports = {publicPath: './',
}
Node Express :
// history 中间件const history = require('connect-history-api-fallback')
// 静态资源
const assets = __dirname + '/dist'
app.use(express.static(assets))
app.get('/', (req, res) => {res.sendFile(__dirname + '/index.html')
})
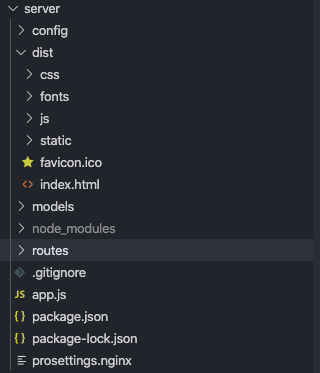
目录

Nginx 配置
server {listen 80;
location / {
proxy_pass http://0.0.0.0:8080;
}
}
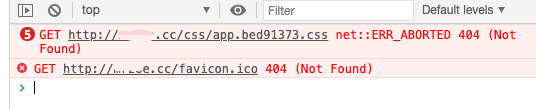
报错信息
访问服务器的时候能获取到页面的 title ,但是获取不到静态的资源。

在本地运行的时候没有问题, 但是部署到 Linux 服务器上就这样了,
大佬们救命!!
回答
const assets = __dirname + '/dist'静态资源不在 dist 下面了呀
嗯,大佬已经说了,看下你部署上去的文件,是把整个dist文件夹放上去的吗,看下路径;
以上是 Vue + Express 项目 部署至 Linux服务器后访问不到静态资源 的全部内容, 来源链接: utcz.com/a/47098.html








