开发一个 App Clip 并不难!我们立马上开发软件教程
作者|何世友、彭权华
在 2020 年 6 月 23 日的 WWDC 大会中,苹果发布了 App Clips 。
App Clip(官方翻译:轻 App;民间翻译:「苹果」小程序),是主 app 轻量级的版本,旨在在特定场景为用户提供快速便捷的体验。
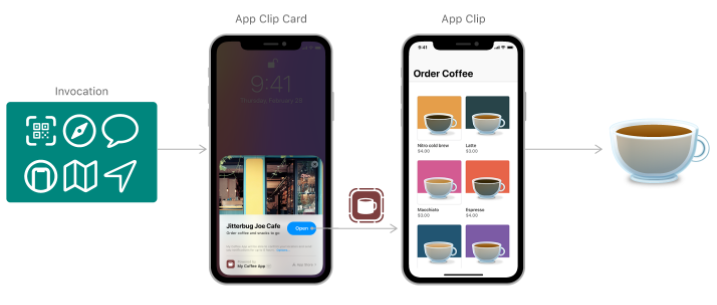
如果你在上班路上经过一家咖啡店想购买一杯咖啡,但发现排队下单付款的人很多,此刻你只需要使用 iPhone 自带的扫码工具扫描咖啡商店的 App Clip 二维码或 NFC 标签,就可以购买一杯咖啡,无需下载安装咖啡商店的 app。

图片来源:苹果官网
这应用场景听起来是不是跟微信小程序很像?
是的,于是我们在 App Clips 发布后就立刻进行了 App Clips 和微信小程序的对比和实操(点此阅读详细内容)。
我们发现,App Clips 和微信小程序的存在都是为了解决同一个问题。但就开发而言,App Clips 和微信小程序亦存在着方向上的差异。
微信小程序是 0 到 0.1 再到 1.0。开发者为提供一个服务,从头开始开发小程序,用户用完即走,体验很棒。App Clips 则是从 1.0 到 0.1,是对现有 app 的一种改良,因此在开发上遇到的麻烦反而会少一些。
下面,我们就针对 App Clip 几个重要特性进行详细说明,并以 App Clip demo 为例,讲一讲开发的那些事。无论你是基于实际业务需要,或者学习、探索新事物的需求,只要具备一定的开发基础,通过本教程,也能轻松搞定一个 App Clip。
App Clip 的技术限制
App Clip 仅限应用于特定场景,即尽可能快地完成一个任务,即用即走。你可以把它看作主 app 的核心功能应用,对于复杂的任务应该在其对应的主 app 完成,因此某些功能被禁止在 App Clip 中使用。
安装包大小 10M 以内
当弹出 App Clip Card 时会立即下载 App Clip,安装包大小的限制保证了用户体验——当用户打开 App Clip 时大概率已经下载好。
不能使用指定 Framework
Assets Library, CallKit, CareKit, CloudKit, Contacts, Contacts UI, Core Motion, File Provider, File Provider UI, HealthKit, HomeKit, Media, Player, Messages, Message UI, PhotoKit, ResearchKit, SensorKit, Speech
以上 Framework 不能在 AppClip 使用,若使用了在编译时不会报错,而是在运行时报错或者返回错误的结果。
与用户隐私相关操作
- 不能跟踪用户信息,也不能通过 identifierForVendor 来获取用户唯一标识。
- 不能持续地获取用户位置,每次使用位置需要请求用户授权,次日凌晨 4:00,会自动关闭授权。再次使用位置时,需要用户重新授权。
- 只允许 App Clip 和其对应的主 app 通信,不允许和其他 app 进行通信,这就导致微信登录分享支付等功能在 App Clip 里使用不了。
- 不能访问苹果音乐、多媒体,通讯录,文件,运动健康,相册等数据。
其他复杂任务
- 后台活动:网络请求、位置更新等
- 蓝牙连接
- App extensions
- URL schemes
- 内购(In-app purchases)(区别苹果支付 Apple Pay,在 App Clip 是能够使用苹果支付的)
App Clips 的消息推送
微信小程序不能通过 Push 的方式触达用户曾让开发者忧心忡忡。而手机厂商推出的系统级应用在这方便可以给开发者更多的底气,不管是苹果的 App Clips 还是国产手机生态的快应用,服务的消息推送能力都是吸引开发者的重要能力。
消息推送在 App Clip 的应用分两种场景:短时间内推送和长时间内的推送。(查看官方文档)
短时间内推送
用户在启动 App Clip 后,8 小时内可以收到消息推送。比如用户在 App Clip 购买了一杯咖啡后就退出了 App Clip,当咖啡准备好了,用户就会收到一个「咖啡已准备好」的推送。这方式只需要在 Info.plist 属性文件中添加 NSAppClip Key,并将 NSAppClipRequestEphemeralUserNotification 设置为 true,就能默认获取消息推送的权限。
长时间内推送
用户在 App Clip 完成一个任务后,可能过了几天才会收到推送。比如用户在 App Clip 租了辆车,租期为 3 天,到期后会用户收到「该还车了」的推送。这种方式和普通 app 的消息推送一样,都需要获取用户的推送授权。
使用 MinCloud 创建一个 App Clip
接下来将演示如何使用 知晓云 MinCloud 快速创建一个动态数据服务的 App Clip。该 Clip 主要展示了一个产品列表,点击产品即可跳转到产品详情页。通过集成 MinCloud 从知晓云获取产品信息,最后为该 Clip 生成一个二维码,用户只需使用 iOS 14 的扫码工具扫描二维码,即可跳转到 Clip。
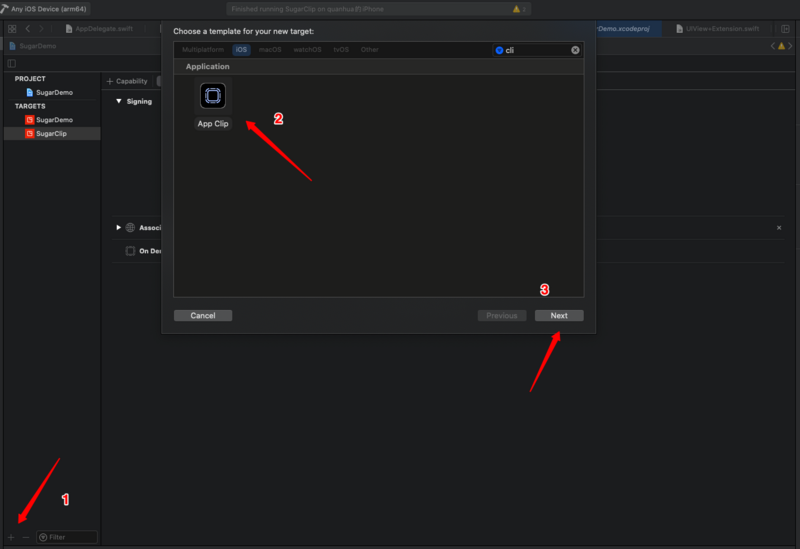
创建 App Clip Target
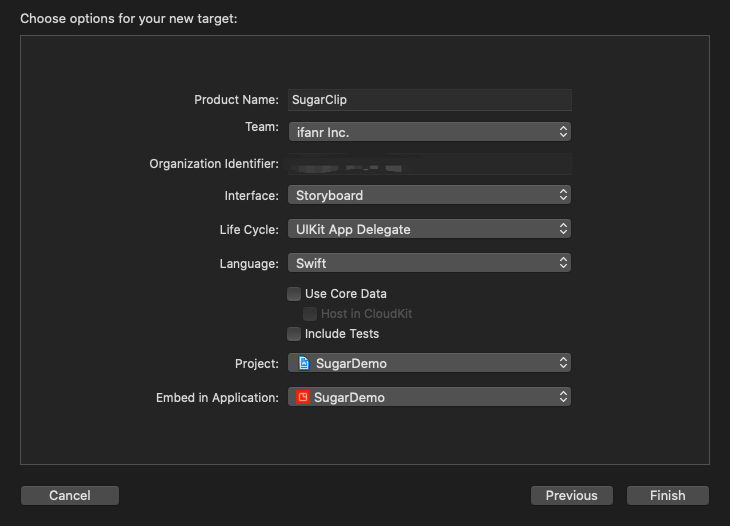
在已存在的 SugarDemo 工程创建一个 App Clip Target,并命名为 SugarClip。


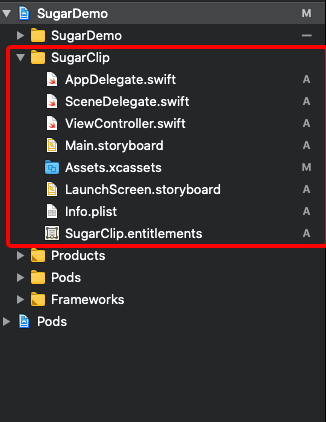
这时在工程目录中多了个 SugarClip 目录,接下来我们就可以在这里实现 App Clip 了。

导入 MinCloud
通过 CocoaPods 集成 MinCloud,打开 Podfile 文件,添加以下内容:
platform :ios, '11.0'target 'SugarClip' do
use_frameworks!
pod 'MinCloud', :git => 'https://github.com/ifanrx/hydrogen-ios-sdk.git'
pod 'Moya', '~> 13.0'
pod 'SnapKit'
pod 'Kingfisher'
end
target 'SugarDemo' do
use_frameworks!
pod 'MinCloud',:git => 'https://github.com/ifanrx/hydrogen-ios-sdk.git'
pod 'SnapKit'
pod 'Kingfisher'
end
添加完后,执行 pod install 安装。
安装好 MinCloud 后在工程中导入 MinCloud,打开 Sugar Clip 的 AppDelegate.swift 文件,在文件顶部添加 import MinCloud,并在 application(_: didFinishLaunchingWithOptions:) 方法内添加:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {// Override point for customization after application launch.
BaaS.register(clientID: "fdc4feb5403a985fe681") // 注册 clientid
BaaS.isDebug = true // 是否打印日志
return true
}
获取产品数据
Product 结构
首先创建一个 Product 结构,用于表示产品信息。
struct Product: Decodable {public var id: String // 产品 id
public var name: String? // 产品名称
public var participantCount: Int? // 参与讨论人数
public var coverImage: String? // 封面图
public var rating: Double? // 产品评分
public var brief: String? // 产品简介
public var description: String? // 产品描述
}
获取产品列表
func loadProductList() {let table = Table(tableId: "105766")
table.find { [weak self] (recordList, error) in
if let list: List<Product> = recordList?.listInfo.decoded() {
self?.products = list.objects
self?.tableView.reloadData() // 刷新产品列表
}
}
}
Table 对应 MinCloud 的表结构,通过表 id 就可以操作对应表数据。使用 find 操作来获取产品表所有产品记录,获取产品记录后,将其解码为 List 对象。
获取产品详情
func loadProduct() {let table = Table(tableId: "105766")
table.get(productId) { [weak self] (record, error) in
if let product: Product = record?.recordInfo.decoded() {
self?.product = product
self?.displaySubviews() // 展示产品详细信息
}
}
}
使用 get 操作指定产品的 id 获取产品的所有信息,获取产品记录后,将其解码为 Product 对象。
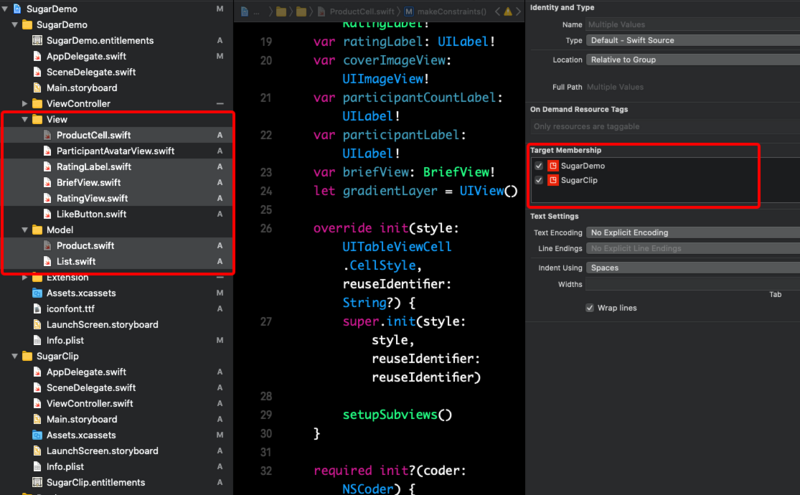
产品页面
在项目中创建了 ProductCell、RatingLabel、BriefView 等视图控件,分别显示产品列表项、产品评分、产品简介等信息。而这些控件可以在主 App 和 App Clip 复用。因此在 SugarDemo 目录中创建了需要复用的组件,并将对应的文件的 Target Membership 中勾选 SugarDemo 和 SugarClip 即可复用。

唤醒 App Clip
开发完 App Clip 后,我们可以点击 Smart app Banner,扫码二维码或 NFC 标签,点击 Siri 获取基于位置的建议,短信等方式来唤醒(invacation)App Clip。
在 AppClip 可以被唤醒之前需要配置 Launch Experience,即给 App Clip 配置一个 URL 和 App Clip Card 信息。在开发阶段可以直接配置 Local Experience 或者在 testflight 上进行配置。App Clip 准备发布时,需要在 app store connect 上进行配置。
本文主要介绍 Local Experience 方式,其他方式可参考苹果开发文档。
- 首先将 SugarClip 通过 Xcode 在手机运行起来。
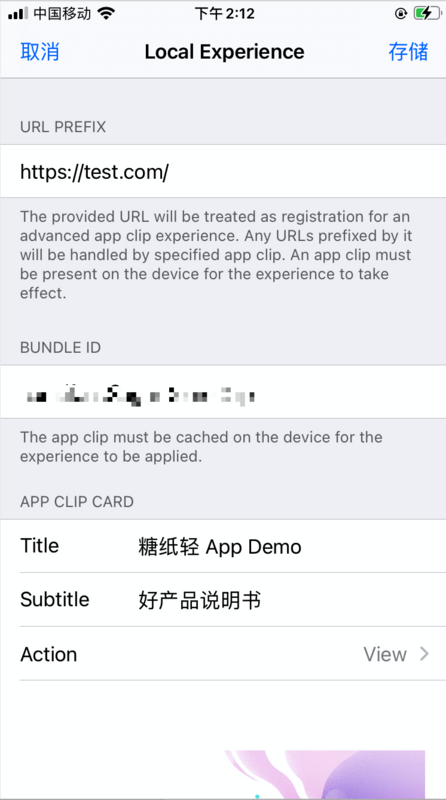
- 打开手机【设置】-【开发者】-【Local Experience】-【Register Local Experience】

- 填入 URL PREFIX,打开任何以 URL PREFIX 为前缀的 URL,都会被当做打开 App Clip 来处理。
- 填入 Clip Bundle Id。
- 填入 Title、Subtitle,选择一张图片,这些信息将会显示在 App Clip Card 上。
- 步骤 2 的 URL PREFIX 编码成一个二维码(https://www.qr-code-generator...

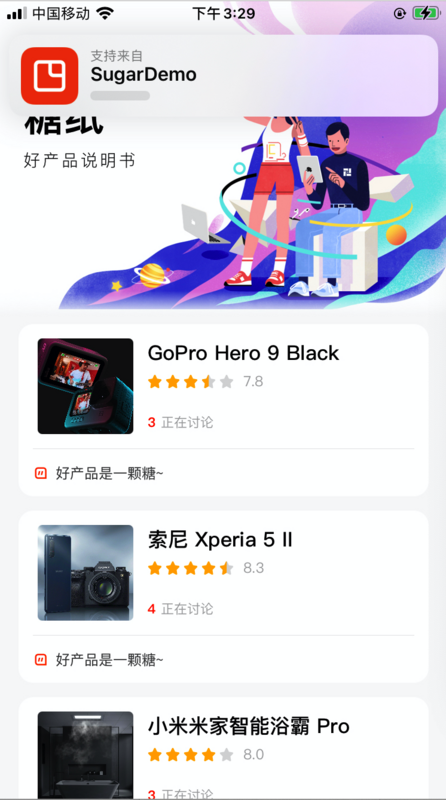
- 使用控制面板的二维码扫描器扫描,将会弹出 App Clip Card。

- 点击查看,进入 App Clip。

至此,我们已经完成了一个 App Clip 的开发。
总结
开发难度:
App Clip 从技术选型上是面向 iOS 开发者的,对 iOS 开发者来说,开发 App Clip 可以简单到修改点配置即可发布。而如果是小程序开发者想要入坑,有两条路可以走:
- 学习 iOS 原生开发;
- 等待跨端的框架适配 App Clip。
挑战:
App Clip 现阶段只允许使用 Sign in with Apple 苹果登录、Apple Pay 苹果支付,无法集成微信登录、微信支付等线下服务场景主流的第三方能力。这对想要使用 App Clip 优化线下服务体验来说是个挑战,毕竟国内开通了 Apple Pay 的不是多数。希望 App Clip 团队早日推出更好的解法。
红利:
App Clip 体验轻巧优秀,开发者可通过 App Clip 为主体 app 做一个试玩试用版本,让用户快速体验,以降低用户安装门槛,提高整体转化率。
通过这篇文章,希望你也能高效的开发一个 App Clip。
- App Clips 和微信小程序区别在哪?我们做了一次上手实操
- iOS 14 更新后,我们立马体验了苹果「小程序」!
以上是 开发一个 App Clip 并不难!我们立马上开发软件教程 的全部内容, 来源链接: utcz.com/a/46024.html









