uni-app实现线性渐变色沉浸式状态栏
<template><div class="page-searchList">
<div class="header">
<div class="statusBar" :style="{height:statusBarHeight+'wx'}"></div><!-- 状态栏占位 -->
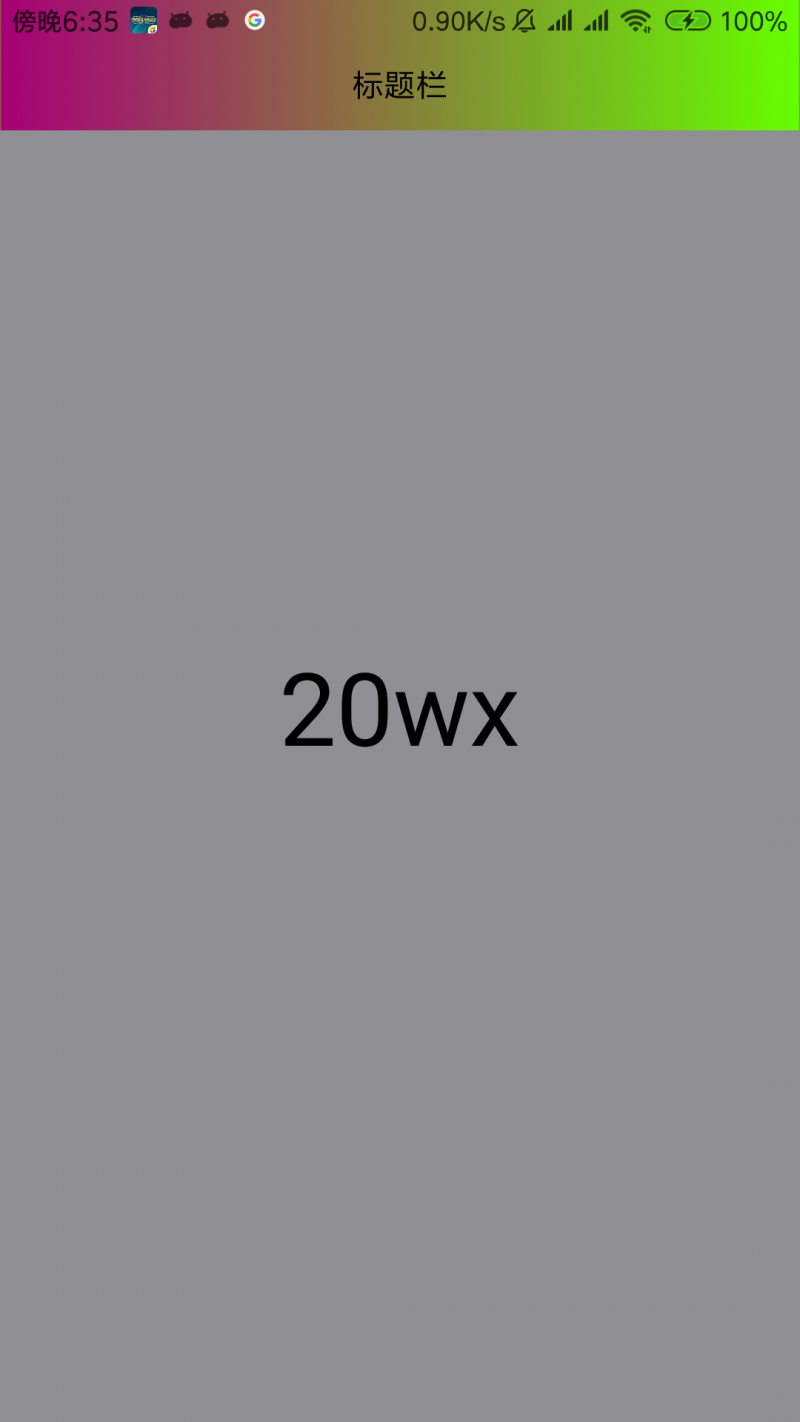
<div class="info"><text>标题栏</text></div>
</div>
<div class="content">
<text>{{statusBarHeight}}wx</text> <!-- 打印状态栏高度 -->
</div>
</div>
</template>
<script>
export default {
data: {
statusBarHeight: ''
},
created() {
let _t = this;
setTimeout(() => { //获取状态栏高度,setTimeout后才能调用uni.
uni.getSystemInfo({
success: function(res) {
_t.statusBarHeight = res.statusBarHeight;
console.log(_t.statusBarHeight);
}
});
}, 1);
}
};
</script>
<style>
.page-searchList {
background-color: #8f8f94;
justify-content: center;
align-items: center;
}
.header {
background-image: linear-gradient(to right, #a80077, #66ff00);
width: 750px;
position: fixed;
top: 0;
}
.info {
height: 44wx;
justify-content: center;
align-items: center;
}
</style>

以上是 uni-app实现线性渐变色沉浸式状态栏 的全部内容, 来源链接: utcz.com/a/45003.html









