uni-app App端 iOS13 无法滚动的解决方案
老版uni-app iOS App,在iOS13上会有页面无法上下滚动的问题。
需要开发者及时升级处理。
(5+App/wap2app不涉及此问题)
方式1. 升级到HBuilderX 最新版
如果是本地打包,或cli项目,同样升级到最新的匹配版本
重新打包ipa包,提交Appstore审核
对于老用户,如果你之前留有升级策略控制,那么应该判断如果是iOS13则强制引导用户去Appstore升级。
此方式除了解决不能滚动的问题,还解决了其他一些iOS适配问题,如状态栏前景颜色、状态栏高度获取等细节。
对于使用非自定义组件编译模式的应用,升级HBuilderX还不够,还需要升级适配自定义组件编译模式,否则iOS13上还是无法滚动。
方式2. 不升级HBuilderX或通过wgt更新处理此问题
如果你的app无法短时间内升级HBuilderX,或者希望用wgt更新来强迫用户升级,可以使用如下方式
- 在 HBuilderX 安装目录搜索并找到 uniappview.html 文件(Mac:HBuilderX.app/Contents/HBuilderX/plugins/weapp-tools/template/common/uniappview.html;Windows:HBuilderX\plugins\weapp-tools\template\common__uniappview.html)
- 打开 __uniappview.html 文件,进行编辑
- 在
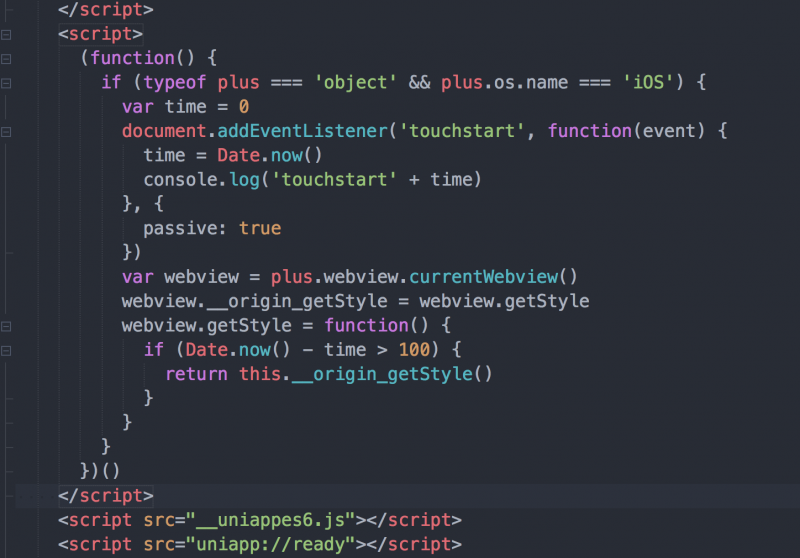
<script src="https://ask.dcloud.net.cn/__uniappes6.js"></script>前插入如下代码<script>(function() {
if (typeof plus === 'object' && plus.os.name === 'iOS') {
var time = 0
document.addEventListener('touchstart', function(event) {
time = Date.now()
}, {
passive: true
})
var webview = plus.webview.currentWebview()
webview.__origin_getStyle = webview.getStyle
webview.getStyle = function() {
if (Date.now() - time > 100) {
return this.__origin_getStyle()
}
}
}
})()
</script>
插入后效果:

修改完成后,重新编译项目即可。可在HBuilderX发行菜单中制作wgt资源进行热更新。
这种方式仅作为临时使用,解决iOS13不能滚动的问题。其他有些细节体验问题,还需完整升级HBuilderX、重新打ipa包提交才能解决。
此方案适用于由于某些原因不能升级 HBuilderX 的用户,用以临时解决 iOS13 上页面无法滚动的问题,请大家尽快升级新版 HBuilderX。
非自定义组件模式,如果不能及时升级为自定义组件模式,也可使用方案2来解决滚动问题。
升级HBuilderX 2.3新版可能会遇到其他问题,见社区公告。
以上是 uni-app App端 iOS13 无法滚动的解决方案 的全部内容, 来源链接: utcz.com/a/44942.html








