VUE的devServer的proxy配置问题。
vue.config.js的代理
devServer: {overlay: { // 让浏览器 overlay 同时显示警告和错误
warnings: true,
errors: true
},
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
hotOnly: true, // 热更新
proxy: { //配置多个跨域
"/payment": {
target: 'www.baidu.com',
changeOrigin: true,
secure: false,
}
},
现在是这个样子的代理,按照我的理解应该是接口如果匹配/payment 就意味着我接口转发到www.baidu.com,然后请求的地址应该是:http://www.baidu.com/payment,但是为啥在浏览器的控制台的netWork里看到的还是http://localhost:8080/payment?还是说这样是正常的?
我现在的场景就是我需要在请求回来的图片上去获取到cookie然后每次的接口请求都加上cookie,因为cookie是有域名限制的。所以我想让localhost变为www.baidu.com;
还有一个小问题 在vue中的proxy和axios中的那个配置基本的url 权重那个更高点?怎么去理解回答
这是正常的,我也经常吐槽这一点,如果你配置了devServe,你只能看到代理路径http://localhost:8080/payment。
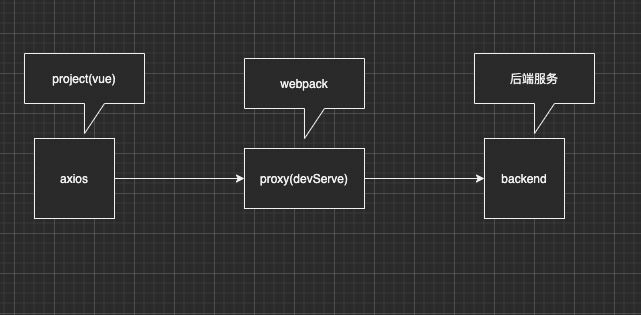
如果你在vue.config.js配置了devServe,并将其开启,那么devServe的proxy权重就比axios高,为什么你可以看下面的图
以上是 VUE的devServer的proxy配置问题。 的全部内容, 来源链接: utcz.com/a/44444.html


