Node + Express + LetsEncrypt 。生成一个免费的SSL证书,并在5分钟内运行一个HTTPS服务器。
你到底是来干什么的?
首先,你需要这几样东西。
- Amazon Linux 服务器,有root权限(通过SSH)。
- NodeJS:https://nodejs.org/en/
- Express:
npm install express。 - Certbot
步骤1:安装包
EPEL(Extra Packages for Enterprise Linux)资源库中包含了我们安装Certbot所需要的所有包,所以我们先设置一下。
yum -y install epel-release接下来,我们将安装两个让Let's Encrypt运行所需的软件包:certbot和apache连接器。
yum -y install certbot python-certbot-apache第二,你将用certbot生成一个SSL证书。
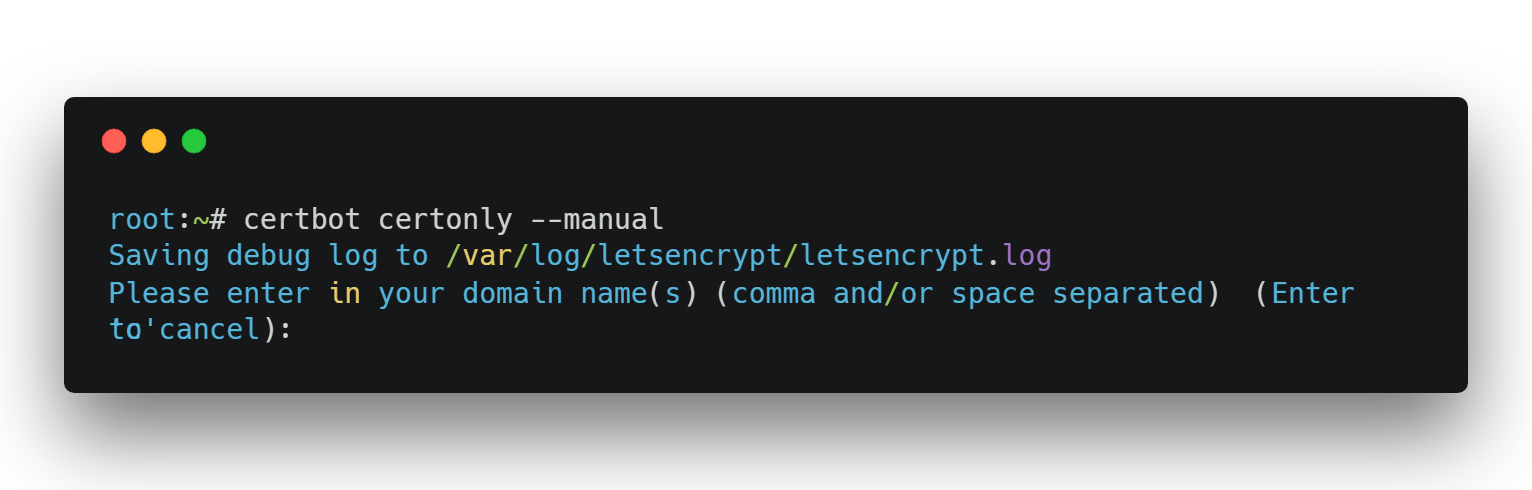
`$ certbot certonly --manual`。
这张图是用碳生成的,我非常喜欢这个工具(感谢都灵先生)
输入你的域名,不包括协议部分。例如 例如:yourdomain.com或甚至muchdomain.verysite.。

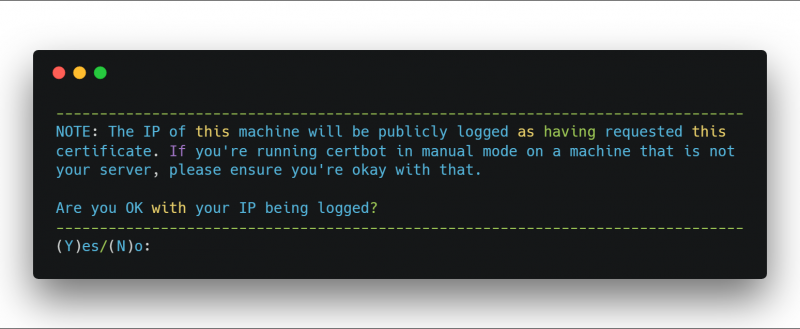
输入Y然后ENTER.。

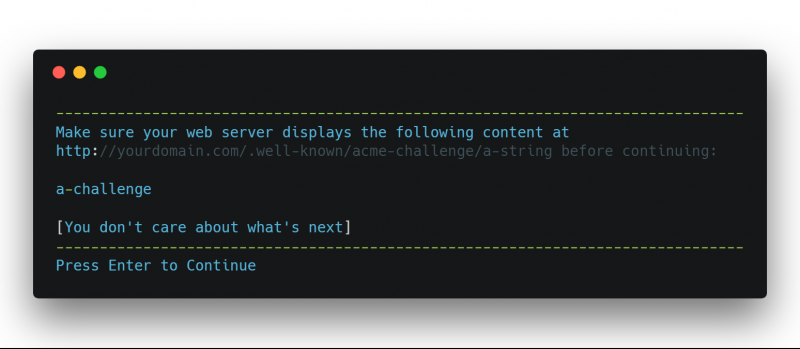
注意两点。
a-string :你现在要创建的文件名。只要创建就可以了,后面的目录我们会处理好的。
a-challenge: 打开你刚才创建的文件,把这个挑战字符串放进去。别的什么都不要,只要这个挑战字符串。
**现在,不要继续了。你需要用 Node 和 Express 运行一个 web 服务器。
用你想要的名字创建一个目录,例如:服务器。
- 在这个目录下,创建一个JS文件,用来运行你的服务器。
- 在这个目录下,创建两个目录:
.well-known,并在这个目录下创建:acme-challenge。 - 在目录:
acme-challenge中放入你之前创建的文件:a-string。
这是你应该有的。
`server
----.well-known
--------acme-challenge
------------a-string
---server.js`
重要:其实文件名并不是个字符串,是一个很长的字母数字字符串。为了安全起见,我不能给你看我的。同样的,一个挑战也是如此......
就快完成了!
使用你最喜欢的代码编辑器并复制粘贴此代码。
// Dependenciesconst express = require('express');
// Configure & Run the http server
const app = express();
app.use(express.static(__dirname, { dotfiles: 'allow' } ));
app.listen(80, () => {
console.log('HTTP server running on port 80');
});
为了验证一切正常,请打开浏览器并导航到 。*http://yourdomain.com/.well-known/acme-challenge/a-string
你的浏览器应该下载你的挑战文件。如果不是这样,请从头开始恢复一切。不要碰你的shell,从目录和文件创建重新启动。
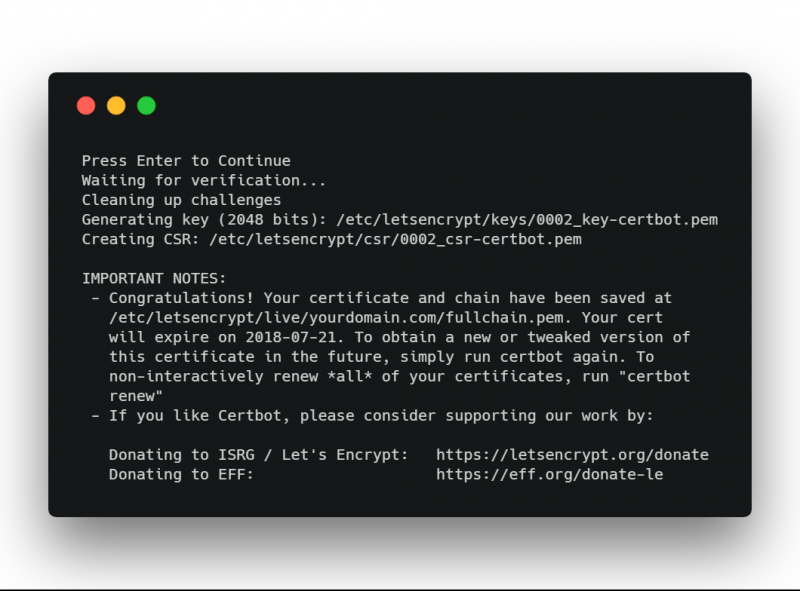
如果一切正常,回到你的shell,输入ENTER.。

万岁,最后一步,你就完成了!。
**复制粘贴以下代码,你将有一个全新的HTTPS服务器运行。
// Dependenciesconst fs = require('fs');
const http = require('http');
const https = require('https');
const express = require('express');
const app = express();
// Certificate
const privateKey = fs.readFileSync('/etc/letsencrypt/live/yourdomain.com/privkey.pem', 'utf8');
const certificate = fs.readFileSync('/etc/letsencrypt/live/yourdomain.com/cert.pem', 'utf8');
const ca = fs.readFileSync('/etc/letsencrypt/live/yourdomain.com/chain.pem', 'utf8');
const credentials = {
key: privateKey,
cert: certificate,
ca: ca
};
app.use((req, res) => {
res.send('Hello there !');
});
// Starting both http & https servers
const httpServer = http.createServer(app);
const httpsServer = https.createServer(credentials, app);
httpServer.listen(80, () => {
console.log('HTTP Server running on port 80');
});
httpsServer.listen(443, () => {
console.log('HTTPS Server running on port 443');
});
导航到: https://yourdomain.com, 你应该会看到 "Hello there !".
好了,你已经到了本教程的最后。
最后一句话:*你可能会遇到错误,请从头开始重启教程。
- 你可能会遇到错误,请从头开始重新开始教程,总之别忘了用你的实际域名修改yourdomain.com。a-string和a-challenge也一样。
- 如果没有任何效果,请让我道歉。StackOverflow将是你最好的朋友。
- 本教程的目的是让你使用手动方法,这样你就可以控制几乎所有的东西。在我的案例中,这是唯一有效的解决方案。
- *

"白色杯子里的卡布奇诺,木桌上的白色泡沫艺术 "由wu yi在Unsplash上发布。
使用www.DeepL.com/Translator翻译(免费版)
以上是 Node + Express + LetsEncrypt 。生成一个免费的SSL证书,并在5分钟内运行一个HTTPS服务器。 的全部内容, 来源链接: utcz.com/a/44365.html





