如何去掉<figcaption>之前空白?
在写网页的时候发现浏览器会在figcaption和它前面的元素之间留出一段空白,源代码如下和页面显示效果如下所示。请问如何把这段空白去掉?
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>Linux操作系统</title>
<style>
figure {
display: inline-block;
}
figure * {
border: 1px dashed red;
}
</style>
</head>
<body>
<figure>
<img src="https://segmentfault.com/q/1010000024522464/linux.png" />
<figcaption>Linux操作系统</figcaption>
</figure>
</body>
</html>

回答
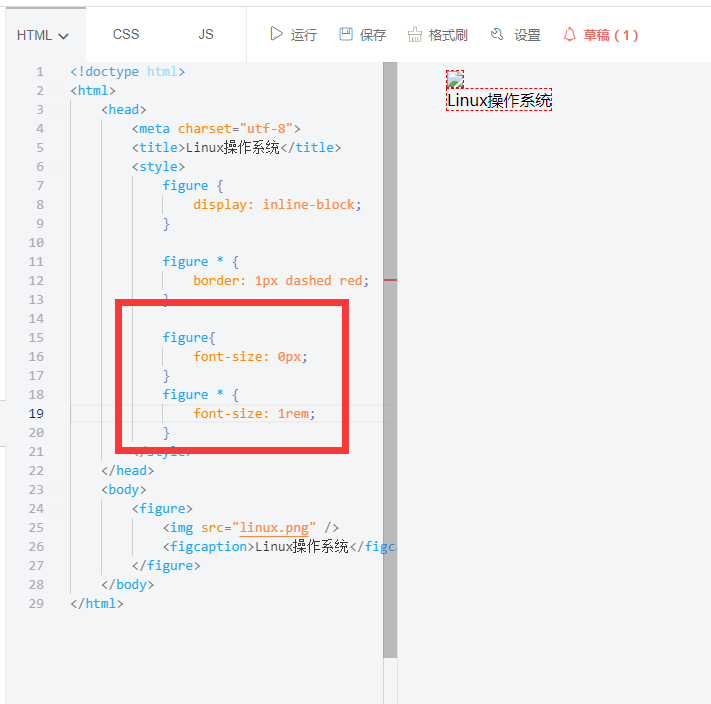
- 方案一:修改
font-size为 0;
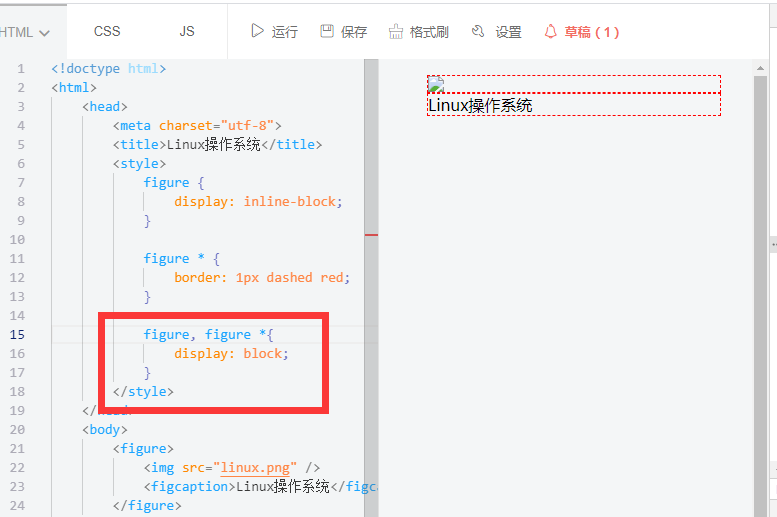
- 方案二:不使用 inline 模式,比如 block、flex、grid,都是可以的

- 方案三:修改对齐方式+调整行高。

感觉和行内标签出现空白格问题是一致的,比如:
- 两个 img 中间出现了一个空白格
- video标签下方出现空白区域
以上是 如何去掉<figcaption>之前空白? 的全部内容, 来源链接: utcz.com/a/44323.html