input file标签的点击事件 如何通过js模拟点击 ( 不通过人为点击 用js自己一进入页面执行 )
计划一进页面在mounted中直接用js click一下 下面这个input 来达成一进页面自动调用手机摄像头功能
<input multiple ref="changeInput" type="file" name="file" accept="video/*" capture="user"/>
在mounted中
setTimeout(()=>{this.$refs.changeInput.click();
},5000)
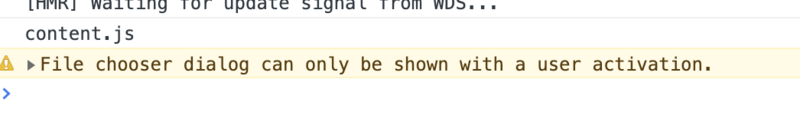
浏览器会报警
文件选择器对话框只能在用户激活时显示。
我想实现一进页面直接调用手机摄像头 如何操作呢?
回答
别想了,浏览器不让就是不让,出于安全考虑,只能用户触发。
<input type="file" accept="image/*" capture="camera"> <input type="file" accept="video/*" capture="camcorder">
<input type="file" accept="audio/*" capture="microphone">
capture表示,可以捕获到系统默认的设备,比如:camera--照相机;camcorder--摄像机;microphone--录音
以上是 input file标签的点击事件 如何通过js模拟点击 ( 不通过人为点击 用js自己一进入页面执行 ) 的全部内容, 来源链接: utcz.com/a/43970.html







