值得收藏的在线设计工具
介绍
这是一些精心挑选的在线工具,这些工具都经过了测试,我发现它们非常有用,并与大家分享。
背景
1. SVG BACKGROUNDS

与PNG、JPG 或 GIF一样,SVG 图像也可以用作 CSS 中的背景图像。这是一种很酷的方法,因为我们可以将主要元素本身与纯色背景颜色匹配,并使页面背景渗入 SVG 内部的负空间。
网址:https://www.svgbackgrounds.com/
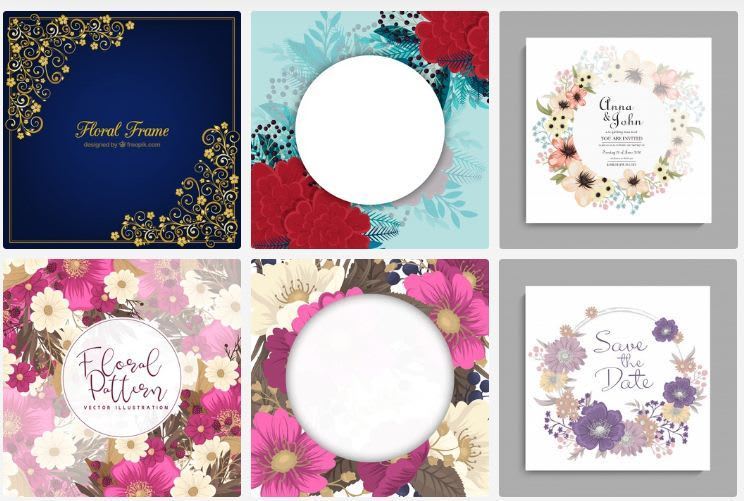
2. FREEPIK BACKGROUND COLLECTION

可以检索并下载大量免费的 SVG 背景资源。 ✓免费供商业用途 ✓高质量图像。
网址:https://www.freepik.com/free-...
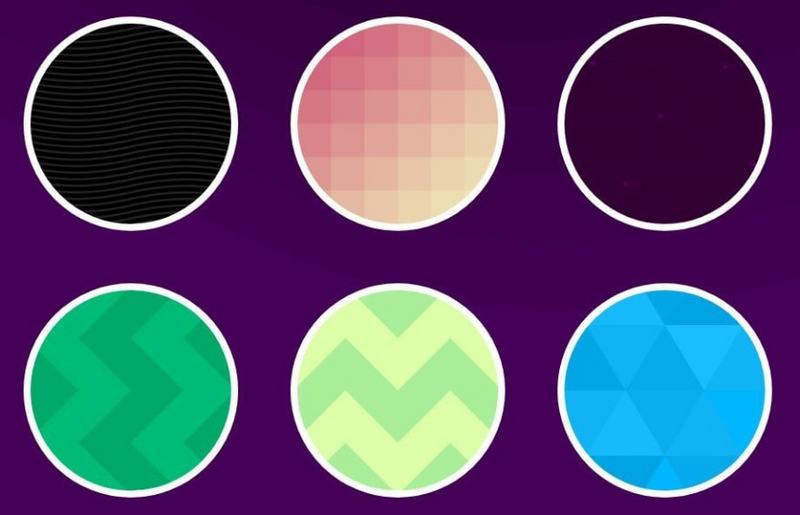
3. HERO PATTERNS

一组可供你平铺的 SVG 背景图案,供你在 Web 项目中使用。
网址:https://www.heropatterns.com/
4. FLATICONS
可以通过简单的步骤创建精美的设计。
- 搜索图标,选择你的收藏夹并将其放在工作区中
- 你可以更改大小,颜色和背景。
- 以你喜欢的格式和大小下载设计。
网址:https://www.flaticon.com/patt...
5. LOADING.IO PATTERNS

这是个很棒的工具,让你的背景看起来很漂亮。
网址:https://loading.io/pattern/
COLOR
颜色
1. KHROMA

Khroma 是用来发现、搜索和保存色彩组合和调色板的最快方法。可以创建无限的收藏夹库供以后参考。
网址:http://khroma.co/
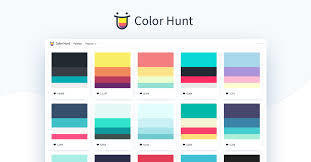
2. COLOR HUNT

Color Hunt 是一个免费开放的平台,可通过数千种精选的时尚调色板来激发色彩灵感。
网址:https://colorhunt.co/
3. COOLORS
Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes
创建完美的调色板或从数千种美丽的配色方案中汲取灵感。启动发电机!探索流行的调色板
网址:https://coolors.co/
4. PALETTON

这是一个调色板工具,可以使用各种颜色模型将相邻颜色或互补色组合到主色调。
网址:https://paletton.com/
5. COLOR MIND
一键生成颜色组合。 Colormind 使用深层神经网络创建了具有凝聚力的配色方案。
网址:http://colormind.io/
SVG动画
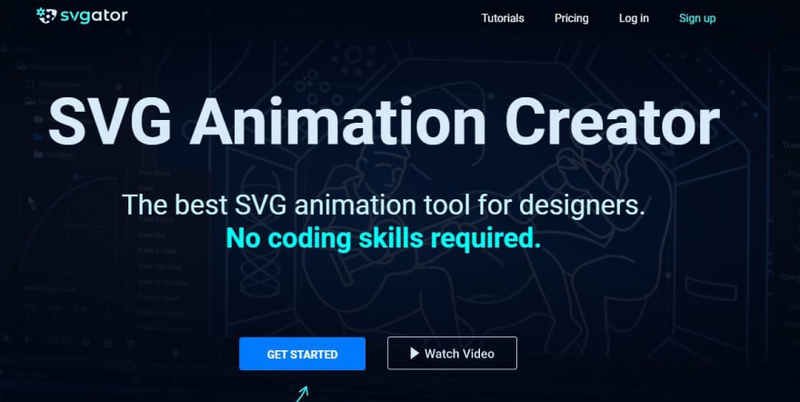
1. SVG GATOR

使制作 SVG 动画变得非常简单,无需编码,基于浏览器,完全免费。可以制作精美的动画并导出单个动画 SVG 文件。
网址:https://www.svgator.com/
2. INKSACPE

Sozi 是一种演示应用程序,它通过将 JavaScript 嵌入 SVG 来生成平移、缩放和旋转等效果,以便在 Web 浏览器中进行查看。
网址:https://inkscape.org/learn/an...
3. ADOBE ANIMATE

Adobe 创建了 Animate —— 一个功能强大的 SVG 动画工具。这是一种创建精美动画的简便方法。
网址:https://www.adobe.com/product...
其他工具
1. BLOB MAKER

为你设计自己的 SVG 形状。可以修改复杂度、对比度和颜色。
网址:https://www.blobmaker.app/
2. GET WAVES

如果你喜欢 SVG 图形形生成器,可以尝试 getwaves.io,它能够为你的网页做一些很酷的波纹转换。
网址:https://getwaves.io/
3. CSS GRADIENTS

一个免费的 CSS 渐变生成器工具,可以为你的网站、博客或社交媒体资料创建彩色渐变背景。
网址:https://cssgradient.io/
4. UNDRAW
可以在这里找到适合你需求的图像,然后下载。可使用实时彩色图像生成来匹配你的品牌标识。
网址:https://undraw.co/illustrations
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
以上是 值得收藏的在线设计工具 的全部内容, 来源链接: utcz.com/a/43578.html