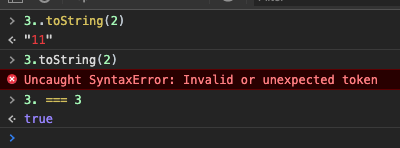
n..toString(2)为什么可以执行成功

如上图,为什么3后面的.能将它转换为数字对象
回答
第一行:浮点数字面量。
(3.0).toString(2); // 省略了小数点后的 0https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Grammar_and_Types#%E6%B5%AE%E7%82%B9%E6%95%B0%E5%AD%97%E9%9D%A2%E9%87%8F_Floating-point_literals
第二行:如果你要直接用字面量,应该:
(3).toString(2);第三行:不解释了。
因为在js中3.1,3.,.3都是合法的数字,在解析 3..toString()的时候3.是一个数字,后面的点是方法调用,至于图中3.toString()报错的原因是 在解析的时候 它也把3.当成了一个数字,而不是函数调用,你可以这样试一下
const a = 3;a.toString()
这样是不报错的。
以上是 n..toString(2)为什么可以执行成功 的全部内容, 来源链接: utcz.com/a/43562.html