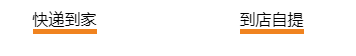
如何设置底部边框的长度?
感觉底部的横线太长了 想让它短一点应该怎么办?border-bottom-width试了 不行 这个控制的是它的高度 不能控制它的长度
.test{border-bottom: 5px solid #F0831F;
}
回答
用伪元素实现
自己再调整下
.test{ position:relative;
}
.test:before { content: ""; position: absolute; left: 0; bottom: 0; width: 50%; height: 1px; border-bottom: 1px dashed #888888; box-sizing: border-box; }
定位absolute
以上是 如何设置底部边框的长度? 的全部内容, 来源链接: utcz.com/a/43404.html