如何遍历这个二维数组呢?
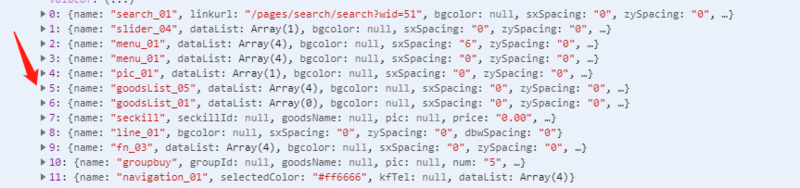
一维数组是indexArray 就是下面图片中的数据 如何遍历取出goodsList_05里面的dataList的数据呢?用两次vue的for循环
下面这样写不对
<div v-for="item in indexArray">
<div v-for="item.dataList">
<div>
</div>
回答
<div v-for="item in indexArray"> <div v-if="item.name==='goodsList_05'">
<div v-for="i in dataList">
</div>
</div>
</div>
也可先扁平化arr.flat(Infinity);
处理后就是一维数组了,再遍历找到goodsList_05,拿你要的
<div v-for="(item,index) in indexArray" :key="index"> <template v-if="item.dataList">
<div v-for="(subItem,index) in item.dataList" :key="index">
<div>
</template>
</div>
建议通过 computed 取出来,
我记得风格还是拼写检查建议 for 循环不要用 if 获取数据,
会产生额外的渲染消费 ... 虽然并不多的样子..
computed(){ formatData(){
return this.arr.find(item => item.name === "goodsList_05").dataList
如果只是取"goodsList_05"里面的dataList, 建议操作js
let goodList_05 = indexArray.filter(item=>item.name === "goodList_05")[0]按照你的逻辑遍历
<div v-for="(item,index) in goodList_05" :key="index">{{item}}</div>以上是 如何遍历这个二维数组呢? 的全部内容, 来源链接: utcz.com/a/42797.html