vue-cli sourcemap私有化部署配置

放张美女照骗会有更多人来看吗😏ps:这是我自己拍的
先抛出我的疑问:为什么 vue-cli sourcemap私有化部署 这个解决方案很少有人提,网上搜到的基本都是说sourcemap配置(开关和模式等基础配置)的东西,虽然说sourcemap私有化部署配置比较好实现,但我在vue-cli4生成的项目中发现这里还是有个小坑的,故,以此记录
我们先打开vue-cli 的文档看下相关配置
// vue.config.jsmodule.exports = {
// options...
productionSourceMap: true, // 默认是true,接收的是布尔值
}
哦?没了?没了,sourcemap publicPath?不存在!也就是我们压根不能通过简单的修改配置做到私有化部署sourcemap的需求,那怎么办?肯定是修改webpack配置了!用 SourceMapDevToolPlugin 啊!这里的具体用法我不再赘述,毕竟文档都贴出来了
OK,我们开始吧......很快,我们就写好了,如下
const webpack = require('webpack')module.exports = {
productionSourceMap: true, // 默认是true,接收的是布尔值
chainWebpack: config => {
config.plugin('SourceMapDevToolPlugin')
.use(webpack.SourceMapDevToolPlugin).tap(args => {
return [{
filename: '[file].map',
publicPath: 'https://exmaple.com/',
moduleFilenameTemplate: 'source-map'
}]
})
}}
然后你兴奋的去运行 npm run build
......
可是你发现在打包后的js末尾出现两个sourcemap指向,这是不对的,然后你开始各种猜想,各种尝试,发现就是不行,要么这不行,要么那不行的(手动坏笑)
怎么办?
排查问题大法之审查webpack配置
vue-cli是开发工具,打包是基于webpack的,那我们就去看webpack咯,看看vue-cli最终生成的webpack配置到底是什么,到底是哪里出错了不就能找到问题的原因了吗?那怎么办呢?好在cli提供了这样的命令,毕竟webpack确实配置太复杂了
点击查看审查项目的 webpack 配置文档
运行 vue inspect --mode production > output.js 后我们发现......我们发现很多刚才尝试的那么多为什么不成功的原因,每个人尝试的都不同,我只说最初咱们遇到的问题吧——为什么会有两个sourcemap指向,对了,这里提一下在审查webpack配置时加上的 --mode production 如果我们不加上这句那默认审查的配置就是 development 模式下的了,那你可能还是找不到原因,好了,我们看下输出的配置
// output.js{
// options...
devtool: 'source-map',
optimization: {
// options...
minimizer: [
new TerserPlugin({
// options...
sourceMap: true
})
}
},
plugins: [
// other plugins...
new SourceMapDevToolPlugin({
filename: '[file].map',
publicPath: 'https://example.com/',
moduleFilenameTemplate: 'source-map'
})
]
}
bingo,抛去css相关的sourcemap配置项,我们看到这三个相关配置 devtool : 此选项控制是否生成,以及如何生成sourcemap TerserPlugin : 使用 terser 去压缩js代码的插件,类似 uglifyJSPlugin SourceMapDevToolPlugin : 该插件实现了对 sourcemap 生成,进行更细粒度的控制。它可以 替代 devtool 选项
注意,SourceMapDevToolPlugin是替代devtool,而在我们的配置里却是并存的,既有devtool也有SourceMapDevToolPlugin,所以导致出现了两个sourcemap的指向
so? 怎么解决呢?干掉devtool?那是一定的,你绝不能干掉SourceMapDevToolPlugin,因为我们需要配置sourcemap的publicPath,而devtool是不支持的,怎么改呢?哈哈,恭喜你,你又遇到了一个新问题
cli-service之sourcemap相关的简单刨析
其实,我们在排查两个sourcemap指向的时候就应该去翻看cli的源码了,实际上我本人就是这样的,而且这应该是比较简单的,但这需要你相对熟悉cli和webpack,而且我个人觉得直接去看webpack的配置对你的分析、理解更好
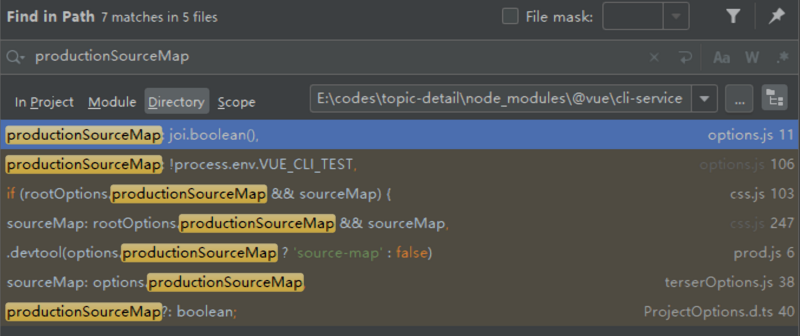
很显然,通过 build 命令我们知道,第一时间就应该去看 cli-service ,而vue-cli的配置里最相关的就是productionSourceMap了,那好,我们直接在源码里全局搜productionSourceMap,然后,我们看到 
很明显productionSourceMap直接控制着devtool和Terser的sourcemap,也就是说我们不能简单的通过将productionSourceMap设置为false而解决两个sourcemap指向的问题,我相信聪明的你在最初一定尝试过这个方案,但结果很显然是NO!而这就是原因,说明一下,在使用SourceMapDevToolPlugin时一定要将压缩插件的sourcemap设置为true,否则将不会生成sourcemap,更谈不上对sourcemap的更细粒度的控制了
当然,这里我带大家饶了一段路,其实在上一步,怎么干掉devtool时,一定有人想到直接通过 configureWebpack或chainWebpack 修改webpack配置就行了,实际上我知道的最简单的确实如此,但写了这么一段是因为我想带你们和我一块看看,哈哈,毕竟多看看又没坏处,或许你有收获呢
配置方案
const webpack = require('webpack')module.exports = {
productionSourceMap: process.env.NODE_ENV === 'production',
chainWebpack: config => {
config.devtool(false)
if (process.env.NODE_ENV === 'production') {
config.plugin('SourceMapDevToolPlugin')
.use(webpack.SourceMapDevToolPlugin).tap(args => {
return [{
filename: '[file].map',
publicPath: 'https://exmaple.com/',
moduleFilenameTemplate: 'source-map'
}]
})
}
}}
以上是 vue-cli sourcemap私有化部署配置 的全部内容, 来源链接: utcz.com/a/42761.html