tag里面的字数不同。导致一行显示不完就掉下去了半边
tag里面的字数不同。
导致一行显示不完就掉下去了半边。
怎样去判断才能让它太长了就自动一起在下一行显示?
而不是拆分成2半呢?】
太丑了
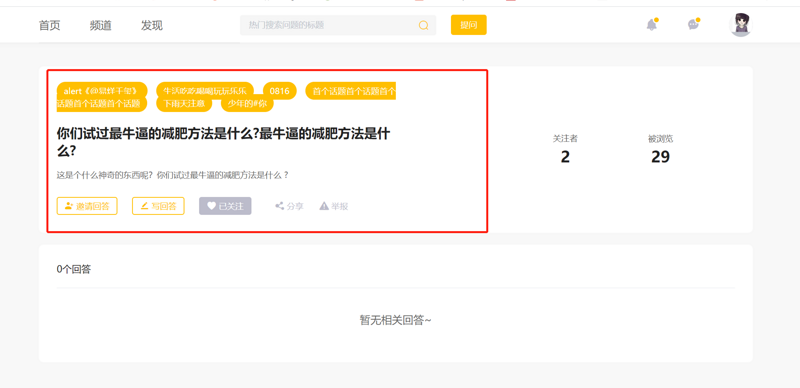
如图:黄色背景部分就是tag标签:
代码:
<div class="issue-tags"><router-link v-for="item in tags"
:key="item.topicId"
:to="{path:'/topicdetail',query:{topicId: item.topicId}}"
>
<span>{{ item.topicName }}</span>
</router-link></div>
css:
.issue-tags {padding-bottom: 25px;
span {
margin-right: 15px;
padding: 6px 12px;
font-size: $small-font;
background: $theme-color;
color: #fff;
border-radius: 70px;
}
}
回答
- 元素块状化->display: inline-block;[只要能块状化的都行->最好是用flex布局]
- 文本不断行->word-break: keep-all;
以上是 tag里面的字数不同。导致一行显示不完就掉下去了半边 的全部内容, 来源链接: utcz.com/a/42695.html








