vue二维码扫描把当前用户数据传给注册页面
这种写法,我扫描直接undefined,也许是因为我还没有上传服务器,所以扫不出来。手机扫出来是这样的:
http://192.168.3.159:8877/register?name=undefined&code=undefined
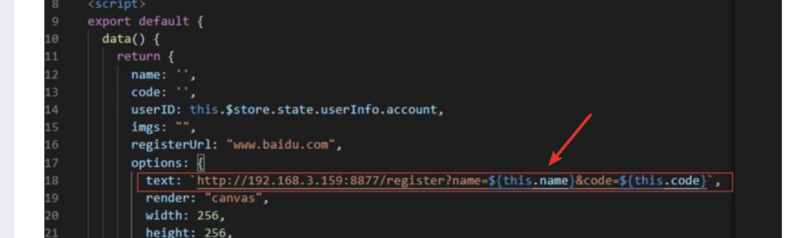
我二维码页面写的是这样子,name和code是接收接口传过来当前用户的值,我这些的有问题吗?我要怎么处理才能把这个链接上的数据放在我注册页面上?有大佬会吗?
注册页:
获取url的方法:
getUrlKey: function (name) {return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) || [,''])[1].replace(/\+/g, '%20')) || null
},
这里|| [,'']),我复制过来前面就是空的,然后eslint貌似会直接报错

获取url地址。
这三个有个是固定的,另外的就是我要接收这个二维码用户的数据。
接口代理过去的。
////////////////////////////////////////////////
[凯迪Wen]说的写法,用上后就只会放大了。
回答
那你应该要点注册的时候再生出二维码,不要一开始就把二维码初始化出来?
第一张图中你圈出的部分有问题,data中的options里面使用this;你可以了解下data中this的指向;建议你把options写到computed中试试

直接在data里面读取name与code是不会双向绑定的,所以你扫了码后,name与code有值,this.options.text都是undefined
可以使用computed配合watch:
computed() { codeUrl() {
return `http://192.168.3.159:8877/register?name=${this.name}&code=${this.code}`
}
},
watch: {
codeUrl(url) {
this.options.text = url;
}
}
以上是 vue二维码扫描把当前用户数据传给注册页面 的全部内容, 来源链接: utcz.com/a/42404.html