如何解决跨域?
使用的qiankun,访问子应用的路由时提示跨域错误![]()
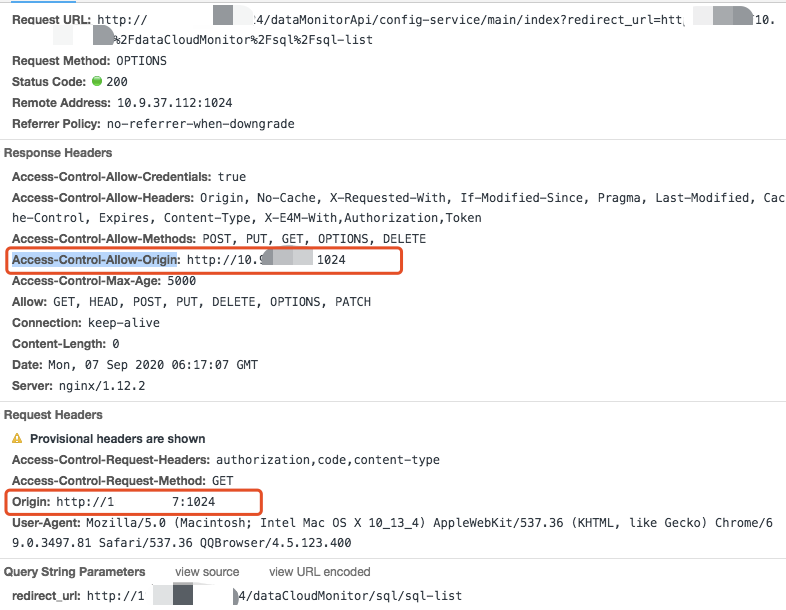
我已经在服务端配置了白名单,但是option请求还是过不去,导致现在拿不到数据?有大佬知道这是怎么回事么,request header如下,可以看到Access-Control-Allow-Origin配置项是没问题的
回答
这报错里说得是『你的 Acces-Control-Request-Headers 里的 code 字段是不被允许的.』
配置代理 ...
Vue 项目配置代理大约也不用说的了,
或者用 axios 配置一下,内容参考官网,
然后除了前端配置,也需要后端配置过的我记得 ..
Call 你的后端大佬问一下?
以上是 如何解决跨域? 的全部内容, 来源链接: utcz.com/a/42318.html