JavaScript中Object.freeze()与const之间的区别

自发布以来,ES6为JavaScript带来了一些新功能和方法。这些功能可以更好地改善我们作为JavaScript开发人员的工作流程和生产力。这些新功能包括 Object.freeze() 方法和 const。
在少数开发者尤其是新手中,有人认为这两个功能的工作原理是一样的,但NO,它们不是。Object.freeze() 和 const 的工作原理不同。让我来告诉你怎么做!
概况
const 和 Object.freeze() 完全不同。
const的行为就像let。唯一的区别是,它定义了无法重新分配的变量。const声明的变量是块范围的,而不是函数范围的,就像用var声明的变量一样。Object.freeze()将一个对象作为参数,并返回与不可变对象相同的对象。这意味着不能添加,删除或更改对象的任何属性。
示例
const
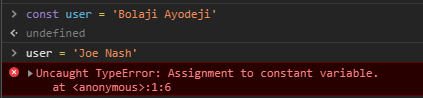
const user = 'Bolaji Ayodeji'user = 'Joe Nash'
这将引发 Uncaught TypeError,因为我们试图重新分配使用 const 关键字声明的变量 user。这无效。
最初,这将适用于 var 或 let ,但不适用于 const。
const的问题
当使用对象时,使用const仅防止重新分配,而不防止不变性。 (防止更改其属性的能力)
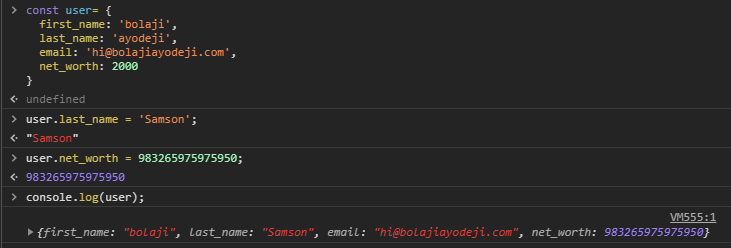
考虑下面的代码。我们已经使用 const 关键字声明了一个变量,并为其分配了一个名为 user 的对象。
const user = {first_name: 'bolaji',
last_name: 'ayodeji',
email: 'hi@bolajiayodeji.com',
net_worth: 2000
}
user.last_name = 'Samson';
// 这行得通,user仍然可变!
user.net_worth = 983265975975950;
// 这也行得通,用户仍然可变且变得富有 :)!
console.log(user); // user被突变

尽管我们无法重新分配名为object的变量,但是我们仍然可以对对象本身进行突变。
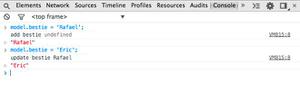
const user = {user_name: 'bolajiayodeji'
}
// won't work
![]()
我们绝对希望对象具有无法修改或删除的属性。const 无法做到这一点,这就是 Object.freeze() 拯救我们的地方。
看一下Object.freeze()
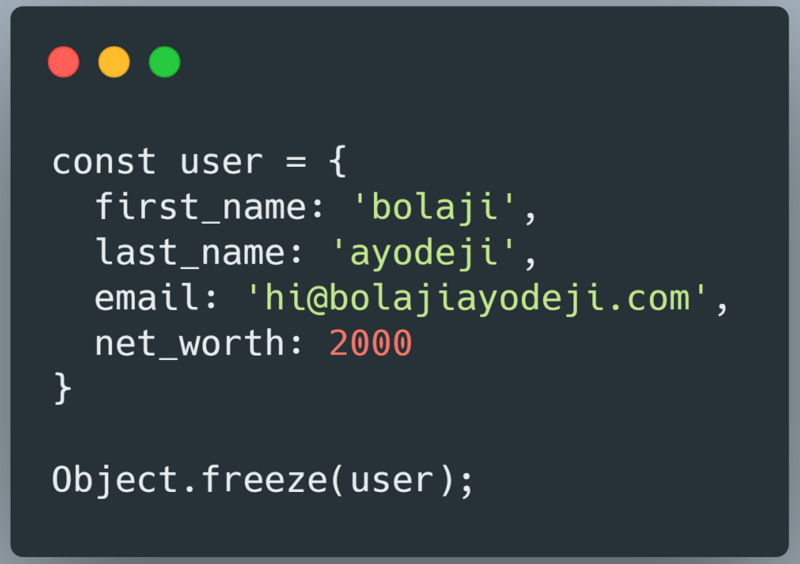
要禁用对对象的任何更改,我们需要 Object.freeze()。
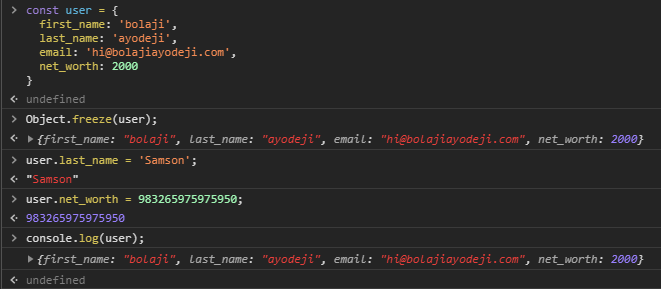
const user = {first_name: 'bolaji',
last_name: 'ayodeji',
email: 'hi@bolajiayodeji.com',
net_worth: 2000
}
Object.freeze(user);
user.last_name = 'Samson';
// 这行不通,user仍然是一成不变的!
user.net_worth = 983265975975950;
// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!
console.log(user); // user is immutated

具有嵌套属性的对象实际上并未冻结
嗯,Object.freeze() 有点浅显,你需要在嵌套对象上应用它来递归保护它们。
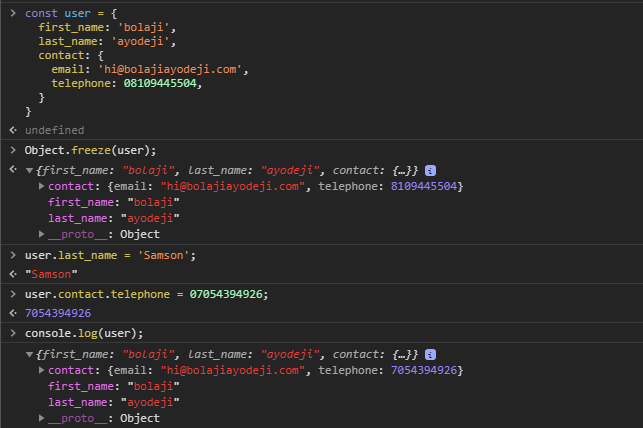
const user = {first_name: 'bolaji',
last_name: 'ayodeji',
contact: {
email: 'hi@bolajiayodeji.com',
telephone: 08109445504,
}
}
Object.freeze(user);
user.last_name = 'Samson';
// 这行不通,user仍然是一成不变的!
user.contact.telephone = 07054394926;
// 这将起作用,因为嵌套对象未冻结
console.log(user);

因此,当 Object.freeze() 具有嵌套的属性时,它不会完全冻结它。
要完全冻结对象及其嵌套属性,你可以编写自己的库或使用已创建的库,例如Deepfreeze或immutable-js
总结
const 和 Object.freeze() 不同,const 防止重新分配,而 Object.freeze() 防止可变性。
原文:https://medium.com/@bolajiayodeji
作者:Bolaji Ayodeji
翻译:公众号《前端全栈开发者》
以上是 JavaScript中Object.freeze()与const之间的区别 的全部内容, 来源链接: utcz.com/a/42255.html