vue-desktop-nicemusic 开发 -- 仿网易云音乐项目
特别鸣谢
感想Binaryify提供的api
嗯,有人吗?
很久以前就很想做一个音乐类型的网站,有做过移动端,小程序端,基本中途放弃,想着最近有时间就想着做了一个功能比较完整的项目.
- 项目使用
VUE - UI框架是
ElementUl - css预处理使用的
stylus - 自定义图标iconfont
gitee地址:vue-desktop-nicemusic
线上地址:http://nicenav.cn/desktop-music
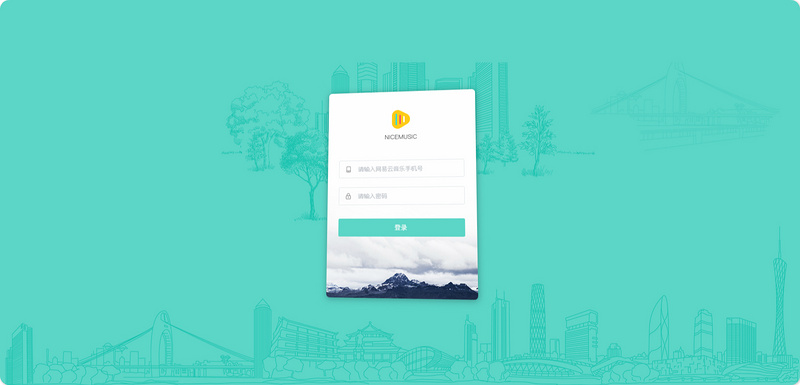
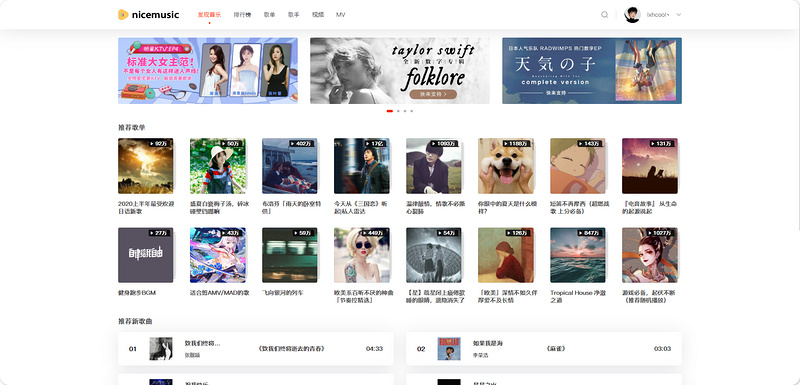
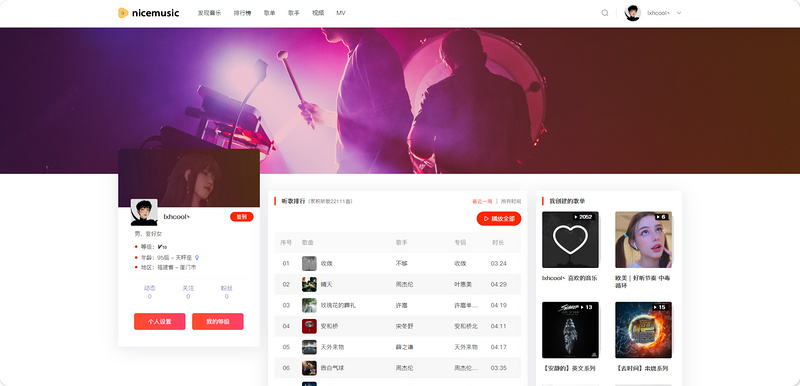
项目截图
登录页

首页

个人中心

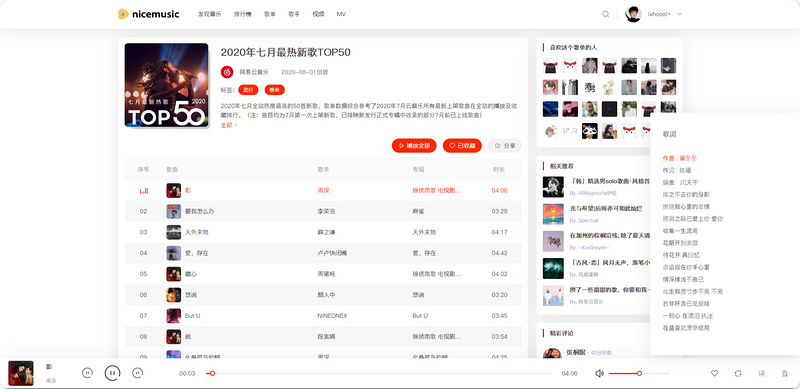
歌单播放

目录说明
# | --dist 生成打包后的文件# | --node_modules 安装的依赖包
# | --public 静态资源会被输出到目录dist
# | --src
# | |--api 与后端交互使用相关方法和配置
# | | |--services 对应使用的api方法和数据处理
# | | | |--instance.js 封装请求,拦截器等等 (axios,fetch)
# | | | |--home.js home相关api
# | | |--config.js 配置生产,开发,测试接口配置
# | | |--index.js services文件api,统一出口
# | | |--resource.js 全局使用的常量
# | |--assets 存放静态资源,图片等等
# | |--components 公用组件
# | |--model 处理数据,歌曲视频等等...
# | |--router vue-router相关配置
# | | |--index.js 导出路由配置,路由守卫配置
# | | |--routes.js 所有路由
# | |--utils 封装的工具函数
# | |--views 所有的路由组件
# | |--app.vue 顶层路由
# | |--main.js 入口文件
主要功能
歌词处理
使用的是lyric-parser进行歌词解码
async getLyric(id) {try {
let res = await this.$api.getLyric(id)
if (res.code === 200) {
let lyric = res.lrc.lyric
this.currentLyric = new Lyric(lyric, this.lyricHandle)
if (this.isPureMusic) {
const timeExp = /\[(\d{2}):(\d{2}):(\d{2})]/g
this.pureMusicLyric = this.currentLyric.lrc
.replace(timeExp, '')
.trim()
this.playingLyric = this.pureMusicLyric
} else {
if (this.playing && this.canLyricPlay) {
this.currentLyric.seek(this.currentTime * 1000)
}
console.log(this.currentLyric)
}
}
} catch (error) {
this.currentLyric = null
this.playingLyric = ''
this.currentLyricNum = 0
}
},
切换播放模式
3中播放模式,单曲,循环,随机
export const playMode = {sequence: 0,
loop: 1,
random: 2
}
切换按钮<i class="iconfont" :class="modeIcon" @click="changeMode"></i>
computed处理切换之后的图标
modeIcon() {return this.mode === playMode.sequence
? 'nicexunhuanbofang24'
: this.mode === playMode.loop
? 'nicebofangqidanquxunhuan'
: 'nicebofangqisuijibofang'
},
切换播放模式方法
// 切换播放模式changeMode() {
const mode = (this.mode + 1) % 3
this.setPlayMode(mode)
let list = null
if (mode === playMode.random) {
list = this.utils.shuffle(this.sequenceList)
} else {
list = this.sequenceList
}
this.resetCurrentIndex(list)
this.setPlayList(list)
},
进度条控制
具体方法在progressBar组件
<div class="progress-bar-wrap" @mouseup.self="progressMouseUp($event)"><div class="progress-bar" ref="progressBar" @click="progressClick">
<div class="bar-inner">
<div class="progress" ref="progress"></div>
<div
class="progress-btn"
ref="progressBtn"
@mousedown.prevent="progressMouseDown($event)"
@mouseup="progressMouseUp($event)"
></div>
</div>
</div>
</div>
音量控制
// 控制静音changeMuted() {
if (this.isMuted) {
this.isMuted = false
this.$refs.audio.muted = false
} else {
this.isMuted = true
this.$refs.audio.muted = true
}
},
// 改变音量
changeVolume(e) {
this.volume = e / 100
this.$refs.audio.volume = e / 100
},
其它
整个项目大概已完成70%,历史播放和搜索功能现在还在完善,然后一些细节的处理得看时间处理了,总得来说比较菜。除了整个歌曲的播放流程其它都很简单,后面会慢慢完善。
以上是 vue-desktop-nicemusic 开发 -- 仿网易云音乐项目 的全部内容, 来源链接: utcz.com/a/42143.html