关于js正则匹配问题
let str = '<span>我是小s</span><span class="show">s</span>' 不匹配标签里的s和类名为show的标签内容s?
结果:只找出“我是小s”中的“s”
回答
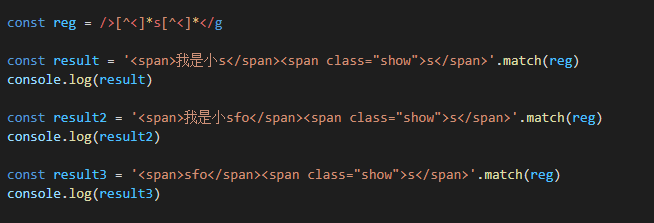
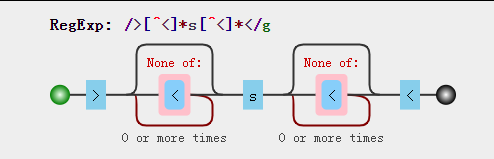
str.match(/<[a-zA-Z]+.*?>([\s\S]*?)<\/[a-zA-Z]*?>/g)const reg = />[^<]*s[^<]*</gconst result = '<span>我是小s</span><span class="show">s</span>'.match(reg)
console.log(result)
const result2 = '<span>我是小sfo</span><span class="show">s</span>'.match(reg)
console.log(result2)
const result3 = '<span>sfo</span><span class="show">s</span>'.match(reg)
console.log(result3)


我也写写我的思路
[ '>我是小s<', '>s<' ][ '>我是小sfo<', '>s<' ]
[ '>sfo<', '>s<' ]
有点尴尬,没有去掉“>”“<”,你自己分个组捕获吧
这么复杂的字符串匹配正则表达式:写起来难,自测也很难完善,尤其后期维护更困难。其他同事如果看到这个正则表达式估计心里先来句“我艹,这坨啥意思”。
还是想想有没有其他方案吧,比如可以借助document的能力:
js">// 以jQuery为例var result = $('<span>我是小s</span><span class="show">s</span>')
.filter((i, span) => {
return span.innerText.trim() !== 's'
})
.text();
// 我是小s
console.log(result)
以上是 关于js正则匹配问题 的全部内容, 来源链接: utcz.com/a/41990.html