bootstrap-select插件与bootstrap输入框样式冲突
我使用了bootstrap的自定义选择https://getbootstrap.net/docs/components/input-group/#custom-select
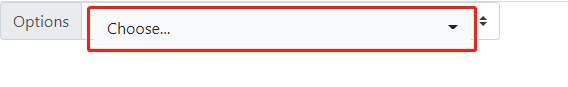
然后使用了bootstrap-select插件,这个样式就不对了,选择框出来了,请问有什么好的解决方法吗

可以查看jsrun
或者下面的代码块直接在本地建HTML文件运行
<html><head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-select/1.13.8/css/bootstrap-select.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-select/1.13.8/js/bootstrap-select.min.js"></script>
</head>
<body>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
</div>
<select class="custom-select selectpicker" id="inputGroupSelect01" multiple>
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<script>
$(function () {
$('.selectpicker').selectpicker();
});
</script>
</body>
</html>
回答
bootStrap自带样式custom-select影响的,去掉就好了...
以上是 bootstrap-select插件与bootstrap输入框样式冲突 的全部内容, 来源链接: utcz.com/a/41749.html







