VUE在data中定义了变量,但在js中显示未定义
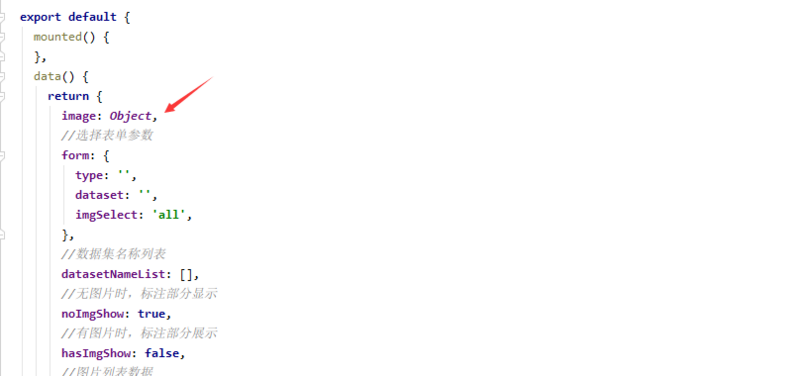
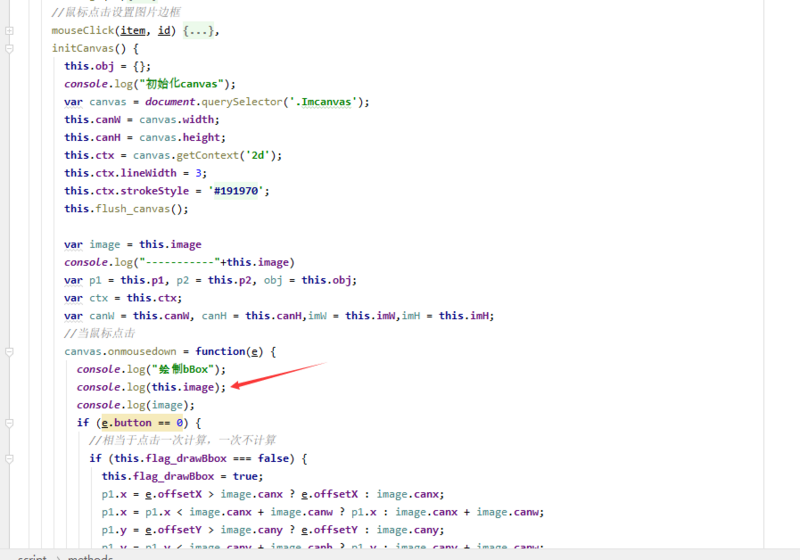
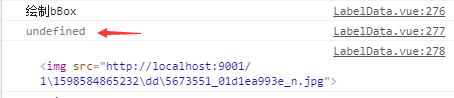
我在data中定义了image变量,在methods的方法中可以使用,但在方法内的canvas鼠标监听或者其他function中使用就显示未定义了,本人小白,请大家帮助一下,谢谢啦


回答
canvas.onmousedown = e =>...
this的指向问题,一楼中用箭头函数可以做到,你也可以在这个函数前let _this = this,然后在内部,console.log(_this.image)也可以得到你要的
作用域的问题哇
// 箭头函数canvas.onmousedown = (e) => {
console.log(this.image)
}
or
let that = this;
canvas.onmousedown = function(e){
console.log(that.image)
}
ES6箭头函数中this
- 默认指向定义它时,所处上下文的对象的this指向。即ES6箭头函数里this的指向就是上下文里对象this指向,偶尔没有上下文对象,this就指向window
- 即使是call,apply,bind等方法也不能改变箭头函数this的指向
以上是 VUE在data中定义了变量,但在js中显示未定义 的全部内容, 来源链接: utcz.com/a/41556.html




