接口数据传过去就是账号不存在,我传给后台的数据是空的。
http
import axios from 'axios'; // 引入axiosimport qs from 'qs'; // 第三方库
/* 根据环境变量区分接口默认地址 */
switch (process.env.NODE_ENV) {
case "production": // 生产地址
axios.defaults.baseURL = "";
break;
case "test": // 测试环境
axios.defaults.baseURL = "";
break;
default: // 默认走本地开发环境
axios.defaults.baseURL = "http://192.168.3.155:8877/api"
}
/* 设置超时时间和跨域是否允许携带凭证 */
// axios.defaults.timeout = 10000;
axios.defaults.withCredentials = true;
/* 设置请求传递数据的格式 */
axios.defaults.headers['Content-Type'] = 'appliacation/x-www-form-urlencoded';
axios.defaults.transformRequest = function (data) {
data = qs.stringify(data);
// data = JSON.stringify(data);
return data;
};
/* 设置请求拦截器 */
// TOKEN校验(JWT)
axios.interceptors.request.use(config => {
// 携带token
let token = localStorage.getItem('token');
token && (config.headers.Authorization = token);
return config;
}, error => {
return Promise.reject(error);
});
/* 响应拦截器 */
axios.interceptors.response.use(response => {
return response.data;
}, error => {
let { response } = error;
if (response) {
// => 服务器返回了结果 500 服务器出现未知错误,一般不处理
switch (response.status) {
case 401: // => 权限
break;
case 403: // => (一般是TOKEN过期,session过期也有可能走这个)服务器已经理解请求,但是拒绝执行它
break;
case 404: // => 找不到页面
break;
}
} else {
if (!window.navigator.onLine) {
return;
}
return Promise.reject(error);
}
});
export default axios;
接口
import http from '../util/http';function login(options) {
return http.post('/prjUser/login', options)
}
function tree(options) {
return http.get('/sysPermission/tree', options)
}
export default {
login,
tree
}
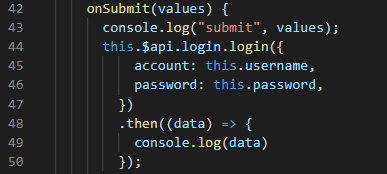
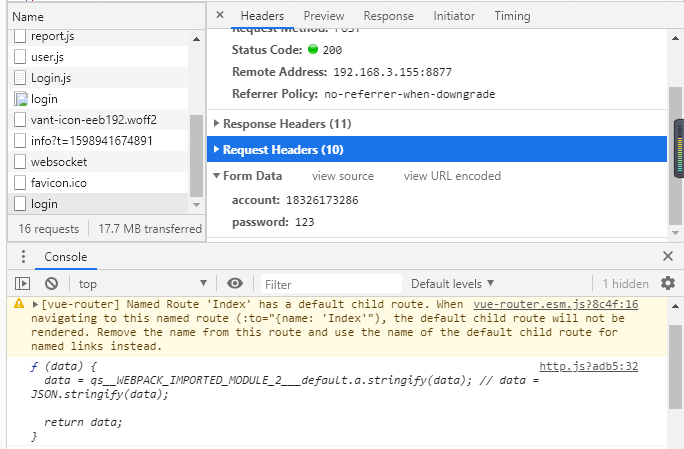
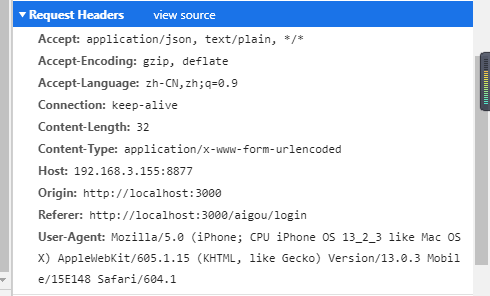
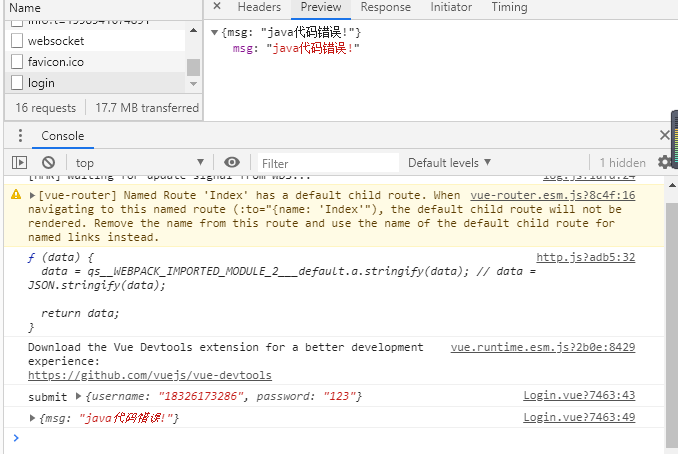
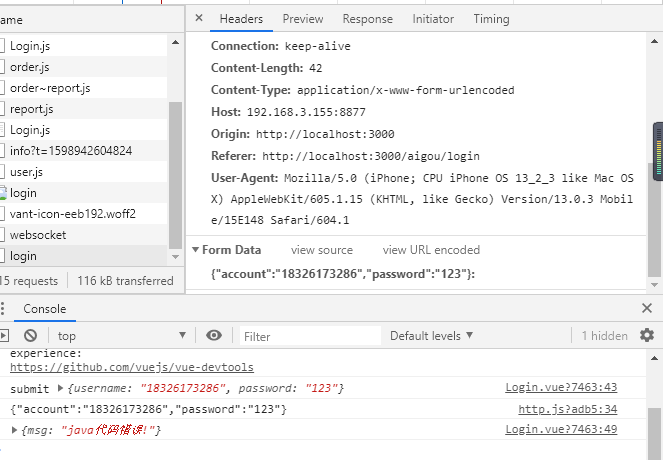
登录按钮,我每次登录不管改成json还是qs都是账号不存在,然后后端跟我说传的数据是空的。我这边接口写的是有问题吗?
![]()



qs格式
JSON格式
回答
首先你可以用postman测试下接口,看看接口是不是能正常请求。如果不行就是后端的问题。如果可以,你再看看你的network里面你的请求接口发出去的请求体有没有带上你的请求数据,还有看看发送的是什么类型的数据,看看你做的处理有没有生效,然后再做调整
先让后端提供接口文档,然后参考下后端的测试数据。你可以把后端提供的接口文档贴下
在network看下是否有入参,在看下请求头token是否有传
proxy配置
proxy : { '^/api' : {
target: "http://192.168.3.155:8877", // 代理接口 (注意只要域名就够了)
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/api' //代理路径
}
}
}
ps:修改数据处理
1.表单格式
axios.defaults.headers['Content-Type'] = 'appliacation/x-www-form-urlencoded';这样的请求头需要发送 account=18326173286&password=123 这样的数据格式
//修改代码axios.defaults.transformRequest = function (data) {
data = qs.stringify(data);
return data;
};
- json格式
axios.defaults.headers['Content-Type'] = 'appliacation/json';这样的请求头需要发送{"account":"18326173286","password":"123"} 这样的数据格式
//修改代码axios.defaults.transformRequest = function (data) {
data = JSON.stringify(data);
return data;
};
以上是 接口数据传过去就是账号不存在,我传给后台的数据是空的。 的全部内容, 来源链接: utcz.com/a/41427.html