Vue 行组件中,内部组件template字段的内层样式无法渲染
当前vue文件中,创建了两个组件,其中一个useritem作为内部组件。
现在遇到的问题是:
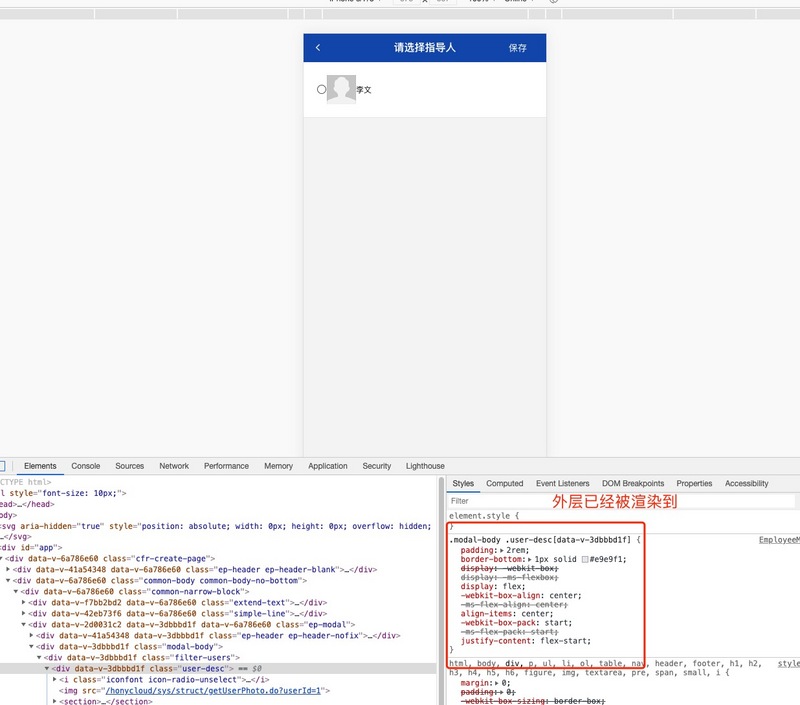
在style中写的样式(scoped),只能渲染到useritem的最外层,即.user-desc。再内部的组件,无法被渲染;
const UserItem = {name: "userItem",
props: {
user: {
type: Object,
default: {},
},
isSelected: {
type: Boolean,
default: false,
},
},
methods: {
handleClick() {
this.$emit("userClick", this.user);
},
},
template: `
<div class="user-desc" @click.stop="handleClick">
<i :class="{
'iconfont': true,
'icon-radio-unselect': !isSelected,
'icon-radio-select': isSelected}"
></i>
<img :src="'/honycloud/sys/struct/getUserPhoto.do?userId=' + user.id" />
<section>
<span class="clear-fix">{{user.hrEmployee.name}}</span>
<br />
<span>{{user.hrEmployee.department}}</span>
</section>
</div>
`,
};
样式如下:
.user-desc {padding: 2rem;
border-bottom: 1px solid $line-grey;
display: flex;
align-items: center;
justify-content: flex-start;
> i {
color: $text-grey;
font-size: 1.4rem;
}
> img {
display: inline-block;
margin: 0 1rem;
height: 4rem;
width: 4rem;
border-radius: 4rem;
}
> section {
font-size: 14px;
span:nth-of-type(2) {
color: $warning-color;
}
}
}

回答
尝试过加/deep/做样式穿透吗?试试吧,应该是没问题。
/deep/ .user-desc { > i {
color: $text-grey;
font-size: 1.4rem;
}
> img {
display: inline-block;
margin: 0 1rem;
height: 4rem;
width: 4rem;
border-radius: 4rem;
}
> section {
font-size: 14px;
span:nth-of-type(2) {
color: $warning-color;
}
}
}
以上是 Vue 行组件中,内部组件template字段的内层样式无法渲染 的全部内容, 来源链接: utcz.com/a/41305.html






