写了一个微信文章分享,连接后台存入数据库有些问题,该如何解决?
部分展示图:
HTML代码:
<form id="tweet_from" action="./php/newtweet.php" method="post"><div class="form-item">
<label>文章名称:</label>
<div>
<div>
<input type="text" name="art_name" id="art_name" placeholder="请输入文章名称" maxlength="30" class="input-default">
</div>
</div>
</div>
<div class="control">
<label class="item_label">流程控制:</label>
<div>
<input type="checkbox" name="checkbox[]" onclick="show('img-2')" value="1" checked>
<span>手机号留资 </span>
</div>
<div>
<input type="checkbox" id="ckb" name="checkbox[]" onclick="showradio()" value="2" checked>
<span>引导分享页 </span>
</div>
<div>
<input type="checkbox" name="checkbox[]" onclick="show('img-4')" value="3" checked>
<span>微信引流页 </span>
</div>
</div>
<div class="control2" id="radio">
<label class="item_label">领取福利方式:</label>
<div>
<input name="myradio" id="r" type="radio" value="点开分享后的图文链接领取" checked="checked" onclick="radioShow();">
<span>点开分享后的图文链接领取</span>
</div>
<div>
<input name="myradio" id="r" type="radio" value="点击“分享到朋友圈”按钮后可领取" onclick="radioShow();">
<span>点击“分享到朋友圈”按钮后可领取</span>
</div>
<div>
<input name="myradio" id="r" type="radio" value="点击“发送给朋友”或“分享到朋友圈”按钮后可领取" onclick="radioShow();">
<span>点击“发送给朋友”或“分享到朋友圈”按钮后可领取</span>
</div>
</div>
</form>
<div class="pageFoot">
<button type="button">
<span onclick="javascript:window.location.href='https://segmentfault.com/q/1010000023830551/index.html'">取消</span>
</button>
<button type="button" onclick="tweet_btn();">
<span onclick="javascript:window.location.href='https://segmentfault.com/q/1010000023830551/newcontent.html'">下一步</span>
</button>
</div>
JS代码:
//引导分享控制领取福利按钮与图片的显示、隐藏function showradio(){
if (document.getElementById("ckb").checked) {
document.getElementById("radio").style.display = "block";
document.getElementById("c").style.display = "block";
} else {
document.getElementById("radio").style.display = "none";
document.getElementById("c").style.display = "none";
}
}
//tweet页面下一步提交from表单
function tweet_btn(){
document.getElementById("tweet_from").submit();//js原生方式表单提交
}
newtweet.php代码:
<?PHPheader("Content-Type: text/html; charset=utf-8");
include('conn.php');//链接数据库
//1、设置变量来接收表单提交过来的值
$article_name = $_POST['art_name'];
$checkbox = $_POST['checkbox'];
$myradio = $_POST['myradio'];
//2、将数组转为字符串
$check_box=implode(',',$checkbox);
//3、插入到数据库
$sql='insert into tweet(id,article_name,check_box,radio_box) values(null,"$article_name","'.$check_box.'","$myradio")';
$result = mysqli_query($conn,$sql);
//print_r($sql);
header("refresh:0;url=../newcontent.html");
?>
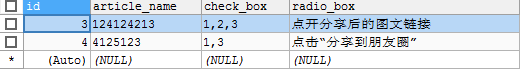
保存到数据库的内容:
有以下几个想要知道怎么修改:
1、check_box中的value:2控制了radio_box的隐藏与显示,check_box2未选中时,radio_box应该为空,然而数据库默认录入之前先选了radio_box后取消check_box2的选项,怎么修改只要取消check_box2数据库里radio_box为空?
2、下一步跳转到下一页后,在通过按钮返回这一页,输入框和选择的按钮会变回默认状态,怎么保存之前提交时选择的状态并在下一页返回时显示出来?
3、程序由多个页面组成,怎么样将这个页面的数据先暂时保存,最后这些页面全部设置并确认,才整个保存到数据库中?我现在是设定每个页面单独一张表,和总表用id键连,但是单独页面修改,跳转到下一个页面,就会新生成一个id数据,这样总表的id和单独页面数据id还能对的上吗?
回答
三个步骤都做在同一个界面,通过下一步去控制显示隐藏着三个模块,到最后才一并提交。单纯的前端js控制而已
以上是 写了一个微信文章分享,连接后台存入数据库有些问题,该如何解决? 的全部内容, 来源链接: utcz.com/a/41251.html








