做了一个input上传加号框,图片上传后显示在框中,怎么让加号消失?
CSS代码:
.div_imgall {border:1px solid blue;width:100px;height:100px;position:relative;}.input_flie {display:block;width:100%;height:100%;opacity:0;z-index:100;position:absolute;left:0;top:0;}
.div_shuline {position:absolute;width:50%;height:2%;background-color:blue;left:25%;top:49%;z-index:5;}
.div_hengline {position:absolute;width:2%;height:50%;background-color:blue;left:49%;top:25%;z-index:5;}
HTML代码:
<form method="post" action="./upimage.php" enctype="multipart/form-data">上传文件到数据库:
<div class="div_imgall">
<input type="file" class="input_flie" name="form_data" ref="file" id="chooseImg"/>
<div class="div_shuline"></div>
<div class="div_hengline"></div>
<img src="" alt="" id="preview" />
</div>
<input type="submit" name="submit" value="提交">
</form>
JS代码:
var inp=document.getElementById("chooseImg")inp.onchange=function(){
var file=this.files[0]
console.log(file)
imageUrl = URL.createObjectURL(file);
image = document.getElementById("preview");
image.src = imageUrl;
}
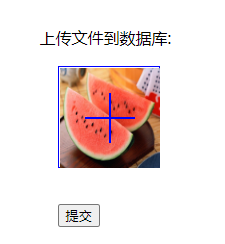
效果图:

如图所示,已实现图片上传并显示在方框中,但是加号没有被图片盖住,该怎么写图片显示加号就隐藏?
回答
1、onchange中隐藏你的'加号'
2、设置图片的zindex盖住加号
<img src="" alt="" id="preview" style="position: absolute;width: 100px;height: 100px;z-index: 6;" />以上是 做了一个input上传加号框,图片上传后显示在框中,怎么让加号消失? 的全部内容, 来源链接: utcz.com/a/41043.html