ajax,可以同步返回数据吗
$.ajax({url: "xxx",
type: 'POST',
data: data
dataType: 'json',
contentType: "application/json;charset=UTF-8",
success: function(data) {
console.log(data)//这里同步返回
},
error: function(data) {
console.log(data)
}
})
回答
可以考虑Promise,异步转同步处理数据。
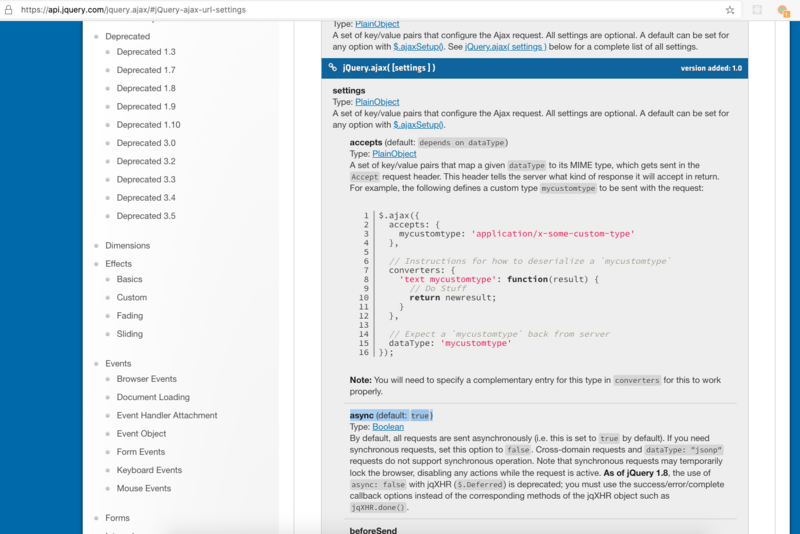
async 设置成 false 就行

问题来了,你这么搞 真的合适么?js是可是单线程在跑的哦
可以 加个
async: false设置async为false
我猜应该是下面的流程操作很多都是依赖返回的数据。
用async 如果是首页的话用同步可能网页会卡死。 如果是设置超时10S的话那卡10S。。 或者更长。。。
建议可以用Promise把ajax包一次。 不过对环境有要求Promise 你可以下个Promise的包,
function ajax() { return Promise(resolve, reject => {
$.ajax({
url: "xxx",
type: 'POST',
data: data
dataType: 'json',
contentType: "application/json;charset=UTF-8",
success: function(data) {
resolve(data)
},
error: function(data) {
reject(data)
}
})
})
}
ajax().then((data) => {
// ...
})
以上是 ajax,可以同步返回数据吗 的全部内容, 来源链接: utcz.com/a/41003.html






