子组件调用子组件的方法,数据不更新
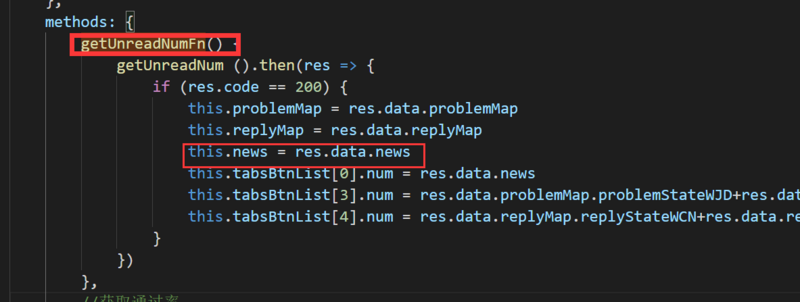
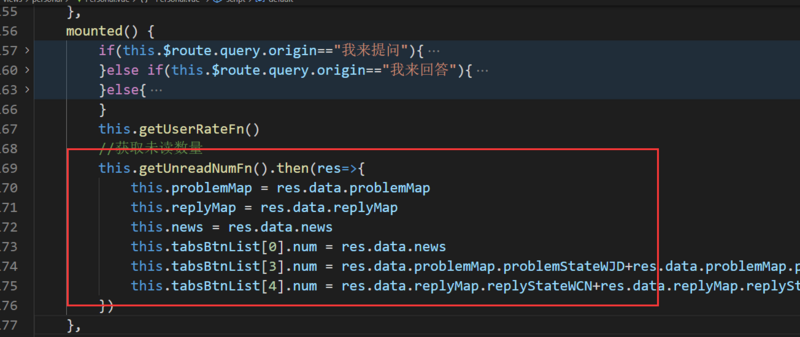
父组件
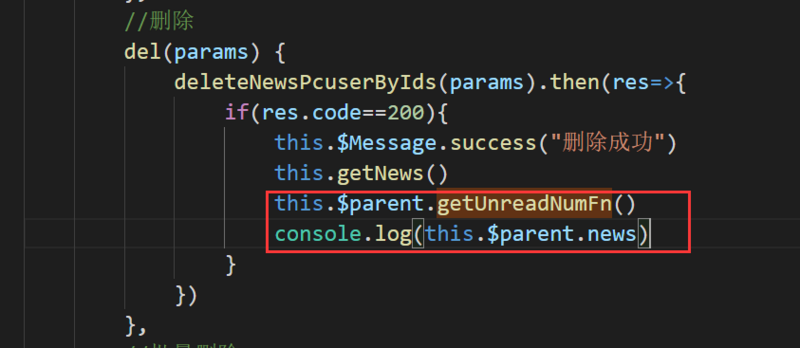
子组件
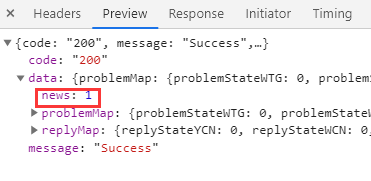
接口返回是1,但是打印是删除前的2,我想获取在子组件调的接口返回的值,求教


回答
// 这个是异步的问题 需要把Promise实例和结果返回出去// 在其他地方调用getUnreadNumFn方法可以拿到Promise实例 并添加回调链
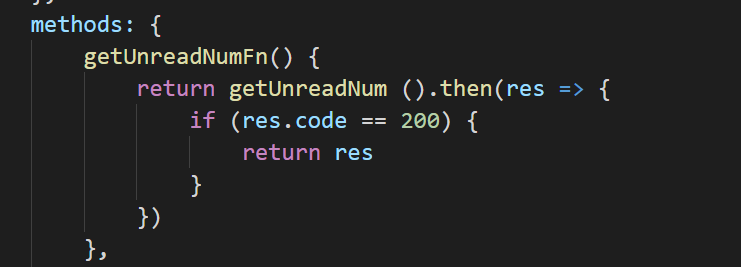
getUnreadNumFn(){
return getUnreadNum().then(res=>{//要把Promise对象返回
...
return res// 需要把res返回
})
}
// 子组件
...
this.$parent.getUnreadNumFn().then(res=>{
console.log(this.$parent.news)
})
...
以上是 子组件调用子组件的方法,数据不更新 的全部内容, 来源链接: utcz.com/a/40957.html









