vue 打包dist 文件太大,怎么解决?
下面是我进行npm run dist 的webpack,但是打包出来的sendMessageQj.js文件有7MB多,就是有几个组件,然后打包出来了,还有一个编辑器的源码,还可以再从这个文件里面添加插件进行体积优化吗?
const path = require('path')const webpack = require('webpack')
const utils = require('./utils')
var package = require('../package.json');
module.exports = {
entry: './plugins/install.js',
output: {
path: path.resolve(process.cwd(), `./libs@${package.version}`),
publicPath: '/dist/',
filename: 'sendMessageQj.js',
library: 'sendMessageQj', // library 指定的就是你使用 require 时的模块名,这里便是 require('BuriedPoint')
libraryTarget: 'umd', // libraryTarget 会生成不同 umd 的代码,可以只是 commonjs 标准的,也可以是指 amd 标准的,也可以只是通过 script 标签引入的
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
],
},
{
test: /\.sass$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Since sass-loader (weirdly) has SCSS as its default parse mode, we map
// the "scss" and "sass" values for the lang attribute to the right configs here.
// other preprocessors should work out of the box, no loader config like this necessary.
'scss': [
'vue-style-loader',
'css-loader',
'sass-loader'
],
'sass': [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
]
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 100000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
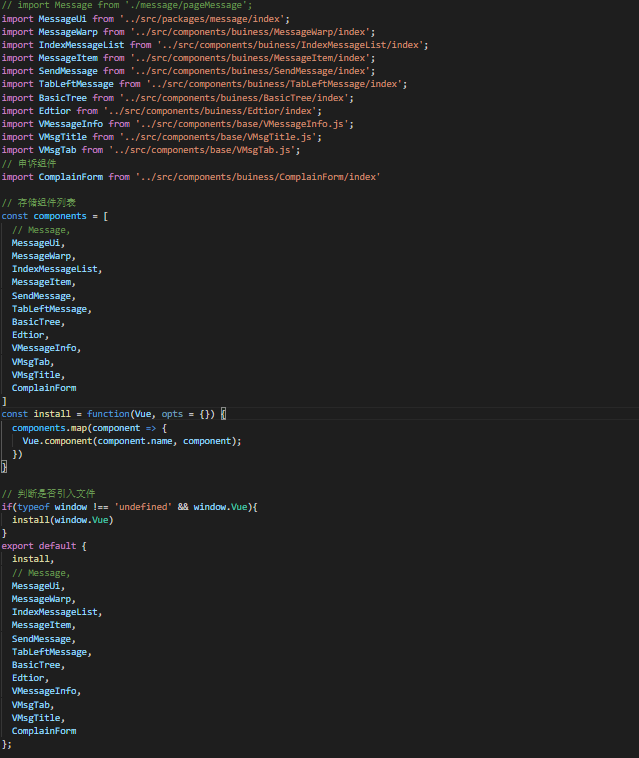
install.js
回答
用webpack-bundle-analyzer检查下模块结构,合并冗余模块.
你这个看起来是一个插件,可以修改插件结构,改成一个core+N个功能模块的结构,然后每个功能模块拆分为单独js,core提供一个加载模块的功能.
使用时的伪代码
import Core from "sendMessageQj"Core.load('module-1');
Core.load('module-2');
Vue.use(Core);
以上是 vue 打包dist 文件太大,怎么解决? 的全部内容, 来源链接: utcz.com/a/40952.html