请教vue data return active默认选中问题
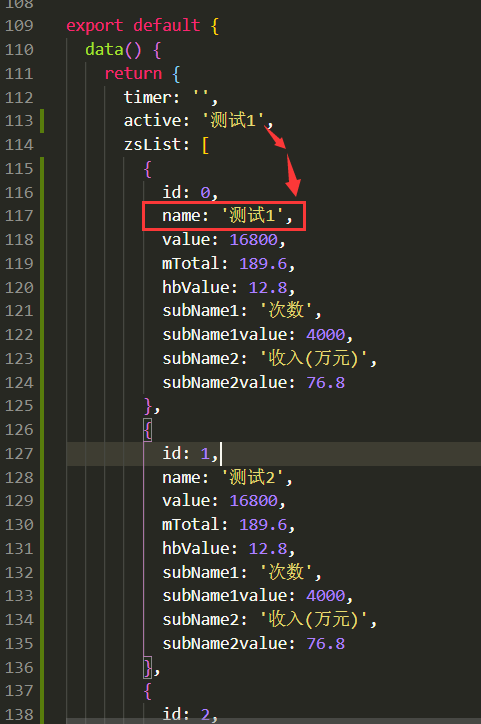
就是这个active应该初始化默认数组中的第一个(目前写死状态中),个人理解为this.zsList[0].name, 但是这个怎么赋值return中的active呢?请大佬指点
回答
你就不能在created 生命周期中改吗
created() { if (this.zsList && this.zsList[0] && this.zsList[0].name) {
this.active = true
} else {
this.active = false
}
}
如果需要动态的话 那你可以用watch 或者计算属性之类的 判断this.zsList[0].name
如果需要组件初始化只一次使用变量 active ,用 name: this.active 就可以。
如果想每次变量 active 变化时,name 也跟着变的话,把 zsList 变成计算属性
data是个函数,你在return之前定义一个常量作为默认值,给active和zsList[0].name都赋值为这个常量,如果active跟着zsList[0].name变化,那你还不如在界面model中都用zsList[0].name呢
以上是 请教vue data return active默认选中问题 的全部内容, 来源链接: utcz.com/a/40635.html






