Angular9 子路由中如何使用公共模块
RT
- 创建子模块
childrenModule childrenModule同级中新建children.route.ts子路由模块- 在
childrenModule下,新建组件test01 - 在
childeModule中引入children.route.ts模块 - 在
AppModule跟模块中引入childrenModule - 新建
publicModule,并在同级新建组件temp01,用于充当公共模块
摘要截图
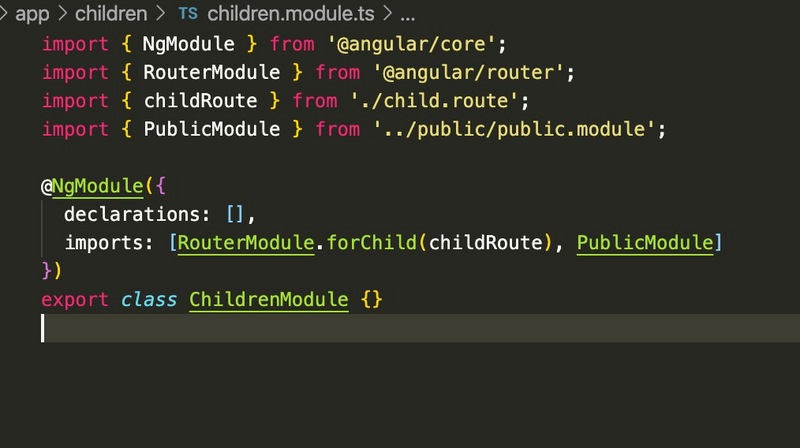
children.module.ts
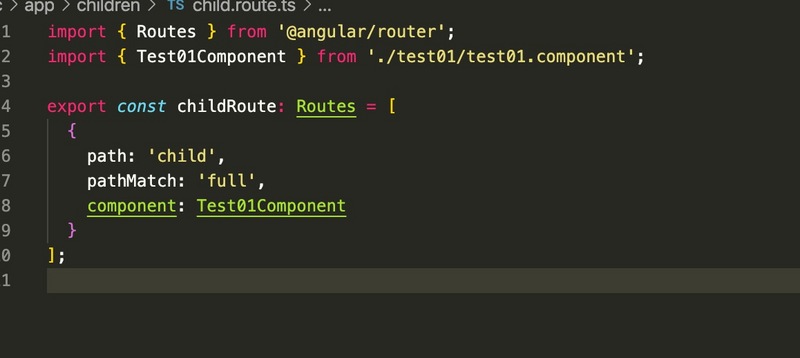
child.route.ts
app.module.ts
报错信息: `1. If 'app-temp01' is an Angular component, then verify that it is part of this module.
2. If 'app-temp01' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.`说temp01没有包含在这个模块中,但我希望引入这个模块的组件只存在在路由模块中,不存在其他module中。
直接添加到childrenModule中,依然会报上述错误
问:如何在childrenModule中使用test02这个公共模块
回答
读起来真费劲。一会儿 test01 一会儿 temp01 一会儿又 test02.
你把 NgModule 想象成一个高层次的容器,它比 js 的 module 高一个维度,但是概念类似。里面有的 component 你要声明它在里面,里面用到了其他的 module 里的 component 你要 import 那个 module,如果你想让内部声明的组件可以供别人 import 来使用你就需要 export。当然 provider 是另外一回事,涉及 injector。
第一,temp01 既然是定义在公共模块 publicModule 里的,那么有没有在 declarations 字段声明这个组件呢?
第二,你希望别人导入 publicModule 就可以使用 temp01,那有没有在 exports 字段声明这个组件呢?
第三,test02 是什么?全文没有提及突然发问。
第四,Test01Component 既然是子模块的子路由在使用,为什么要在 AppModule 的 declarations 字段声明?
以上是 Angular9 子路由中如何使用公共模块 的全部内容, 来源链接: utcz.com/a/40543.html









