React 父组件调用子组件时,子组件的didMount 执行了2次
子组件的didMount执行了多次?
这个方法 不是只执行一次吗?在完成挂载的时候
父组件 A
render() {const { showModal } = this.state
const name = "林平之"
return (
<div value={name}>
<h1>这里是Home </h1>
<button onClick={this.showHideModal}>点击,打开弹窗</button>
<Modal show={showModal} hideModal={this.showHideModal} />
<Default onRef={(key, val) => this.onRef(key, val)} />
<Pagination onRef={(key, val) => this.onRef(key, val)} total={310} currentPage={3} fromChild={this.fromChild} />
<button onClick={this.callChildMethod}>点击,调用子组件 中的方法</button>
<p>name:{name}</p>
</div>
)
}
子组件
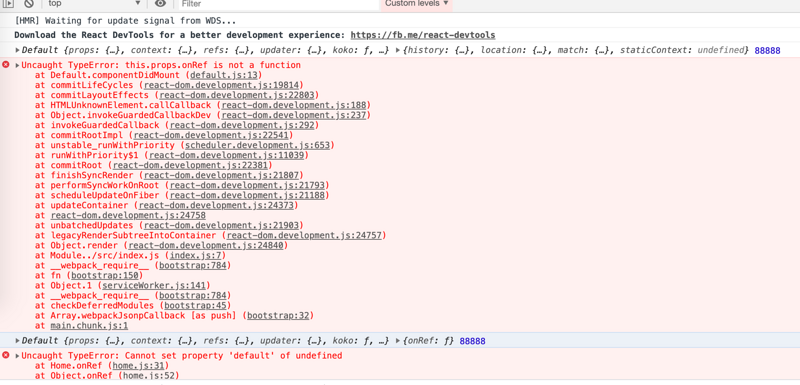
componentDidMount() {console.log(this,this.props,88888)
this.props.onRef("default",this)
}
报错如下

回答
根据你提供的代码,只能得出如下结论:
1.同一个子组件被挂载了两次
2.父组件同时引入了两个子组件,都分别打印了console.log(this,this.props,88888)
以上是 React 父组件调用子组件时,子组件的didMount 执行了2次 的全部内容, 来源链接: utcz.com/a/40401.html









