思路分享:如何尝试创建自己的CSS框架?
在2019年,我创建了一个CSS框架并将其命名为Rotala.css。经过一些重构和修改,我终于在2020年发布了 "玩具 "框架。但它仍在原型设计中,因为我认为我的解决方案还不优雅。

目录:
[toc]
一开始
我构建此框架的原因很简单:我自己想要一个CSS框架。
我知道从头开始构建它会花费很多时间。因此,我希望站在其他强大的工具上来创建这样的框架,以加快开发速度。
最初,我开始使用 SASS 进行原型设计。它是一个工具,可让你组合许多独特的语法,以便你可以像编程一样体验CSS的设计。
@mixin button-icon {margin: 0 2px;
}
.button {
padding: 2px;
@include button-icon;
}
坦白地说,我从其他著名的框架(如Bootstrap和Bulma和Spectre和Miligram)中学到了很多好的技术。我从他们那里借来了一些好的设计,尤其是从 Spectre.css 那里借来的(模仿别人来重新发明轮子没有什么可耻的)。
重新尝试
CSS从来不是我的专长,所以我并没有期待我最初的原型设计能有什么好东西。我第一次做的东西都是脆弱的和“copy-cat”。框架中没有“我创造的”。
即使只是一次没有经验的尝试,我又怎么能承担如此糟糕的结果呢?
毫无疑问,我从头开始。这次,我要做一个很棒的。棒到让我微笑。
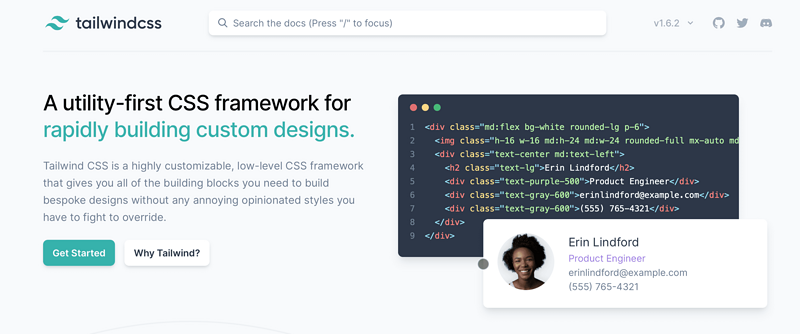
一个偶然的机会,我看到一个视频,说的是一个不同的CSS框架Tailwind.css,它让一切都变得更美好。也许是时候去试试了。

Tailwind.css允许你用他们的“partical(粒子、碎片)”风格类建立自己的框架。我很喜欢这样的解决方案,因为它是HTML模板的原始用法。
<button class="mx-4 p-2 text-gray-600 bg-gray-300">button</button>Tailwind.css中的所有内容都进行了细分,因此将这些类写入元素就像将构建块放在一起一样。
然而,我的Rotala.css会输出样式表而不是模板。所以,我必须想办法让它在构建时吐出一些文件。
研究证明我的担心是多余的,Tailwind.css中的所有样式都可以像SASS一样通过适当的配置编译成一个小的css文件。
/* Base */@import "tailwindcss/base";
@import "./base.pcss";
/* Components */
@import "tailwindcss/components";
@import "./components.pcss";
使用 postcss-cli 使编译变得简单
$ postcss docs/main.pcss -o docs/assets/css/rotala.css...
从build命令可以看到,我完全放弃了SASS并迁移到Postcss。SASS并没有什么不好,但我只是希望我的框架只使用一种技术,以避免某些复杂性。
构建源文件夹

随着一遍又一遍地重新启动所有内容,我终于找到了一种模式,可以使我的代码库保持良好的状态。
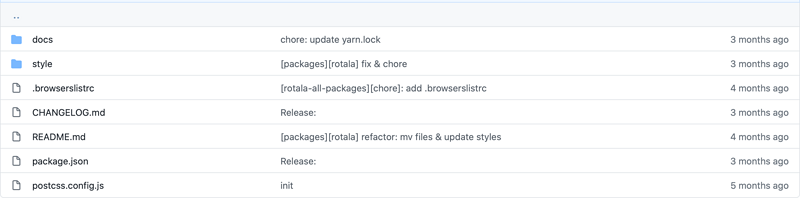
源文件夹结构如下所示:
rotala/docs/
style/
CHANGELOG.md
README.md
package.json
postcss.config.js
docs/ 文件夹用于保存可以帮助演示输出的静态文件。这也是Github页面的替代设置,可以轻松地帮助发布静态页面而无需额外的路由参数。
docs/assets/
base/
components/
index.html
main.pcss
style/ 包含所有源样式。最初,我制作了大约20个组件,因为我认为它们对于构建现代网站的基本部分非常必要。这些样式很大程度上基于Spectre.css和Bulma(我是这些框架的粉丝)。
style/base/
components/
Accordion/
Typography/
Badge/
Breadcrumb/
Tooltip/
Button/
Checkbox/
Divider/
Drawer/
Table Group/
Form Group/
Input/
Tab/
Avatar/
Link/
Menu/
Modal/
Notification/
Pagination/
Popover/
Radio/
Select/
base.pcss
components.pcss
main.pcss
prefix.pcss
创造不同
当你读到这一行时,你可能会问:既然你抄袭了很多其他框架的设计,那它和其他框架有什么不同?
我的脑子里也有同样的问题,我的意图是创建自己的CSS框架。
重塑别人的作品看起来不像是一种“为自己创造”的精神。这意味着这个小框架将永远是我的玩具,对其他开发人员没有价值。
其实,我也希望别人能从我建造的东西中受益。但我已经厌倦了从头再创造一切,有没有一种简单的方法,通过添加一些画龙点睛的手法,让这个死气沉沉的项目起死回生?
很难做到“与众不同”,特别是当你没有很好的灵感时。
如果我退后一步,考虑一下Tailwind.css的优缺点,我是否可以基于Tailwind.css的传统和它的“缺点”建立一个新的功能?我想答案应该是YES。
<div class="md:flex bg-white rounded-lg p-6"><img class="h-16 w-16 md:h-24 md:w-24 rounded-full mx-auto md:mx-0 md:mr-6" />
<div class="text-center md:text-left">
<h2 class="text-lg">Erin Lindford</h2>
<div class="text-purple-500">Customer Support</div>
<div class="text-gray-600">erinlindford@example.com</div>
<div class="text-gray-600">(555) 765-4321</div>
</div>
</div>
Tailwind.css的优点:
- 无固持己见的风格
- 低级别实用class
- 设计可定制
- 插件系统
- 基于Postcss生态系统
Tailwind.css的缺点:
- 模板可能过于“拥挤”
- 文件大小为“大”,需要在构建时清理。
- 实用程序的语义较少
即使Tailwind.css有一些缺点,我认为这些缺点也可以被优点远远地抵消。所以在我的框架中,我需要想出处理这些缺点的计划。
不得不说第二个和第三个缺点已经是Tailwind.css的“特色”的一部分了,我无法摆脱它。但是第一个“拥挤的模板”似乎很容易平衡。多亏了Tailwind.css强大的功能,我还可以通过以下方式编写样式:
.container {@apply bg-white rounded-lg p-6;
@screen md {
@apply flex;
}
}
我相信blow这个用法看起来好多了,不是吗?
如果我希望稍微改变一下 .container,我也可以使用“模板样式”直接装饰它。
<div class="container font-bold mx-2">...
</div>
我清楚和明白,我不是第一个这样想的人,但至少这可以成为我的框架在其他框架中脱颖而出的一个很好的特点。
核心功能
因为我希望为我的框架做出差异,所以我提出了这样的核心特性来完成:无设计和可扩展。
首先,Tailwind.css是“无设计的”,它为我们的开发人员提供了样式的完全控制权。我将遵循这一点,并确保我所有的组件都只是包含非常简单的样式的骨架。如果需要的话,组件会有字体 text-size color background-color padding margins 等等。
.button {@apply appearance-none;
@apply select-none;
@apply align-middle;
@apply font-medium;
@apply text-center;
@apply text-base;
@apply no-underline;
@apply leading-normal;
@apply whitespace-no-wrap;
@apply inline-block;
@apply cursor-pointer;
@apply rounded-sm;
@apply py-1 px-3;
}
这样一来,所有的组件只要添加新的样式覆盖,就可以修改成想要的形状。它遵循了我们应该如何处理CSS样式的原始实践。
假设我们正在设计“骨架按钮”的样式。
从这样:

到这样:

<button class="button text-gray-700 bg-gray-300 hover:bg-gray-500 transition-colors duration-150">Background Gray
</button>
简单来说:Class + Utilities = 你的时尚组件。
模板中看起来太拥挤了,因此,使用它的更好方法可能是扩展当前类。
.button {@apply text-gray-700;
@apply bg-gray-300;
@apply transition-colors
@apply duration-150;
&:hover {
@apply bg-gray-500;
}
}
总结
剩下的任务将是实现我希望在框架中拥有的所有其他组件。创建每个组件所需的时间比以前要少,因为我定义了如何将“骨架”组件用作核心功能。
现在,所有必要的组件都可以用来构建网站。仍然存在很多弊端,但我认为从零开始创建自己不擅长的东西对我来说是一个成就。
无论如何,我将继续开发框架,我希望你也对我在这里的小工作感兴趣。
以上是 思路分享:如何尝试创建自己的CSS框架? 的全部内容, 来源链接: utcz.com/a/40384.html