js数组遍历问题

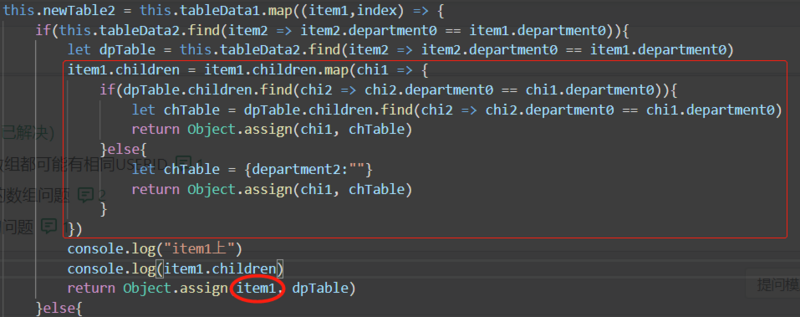
遍历tableData1中的每一项,item1中有子数组为chidren,给item1.children重新赋值了,为何最后return的item1中的children并没有改变
回答
有些看晕了,建议优化一下,递归就好了 ...
// 对应 tableData1var data = [{dept:"1",children: [{dept:"1-1"}]}];
// 对应 tableData2
var data2 = [{dept:"1", name: "sss"}, {dept: "1-1", name: "aaa"}];
let temp = null;
// orgin 数据中的对照组
// dist 输出结果的数据源
function formatArray(orgin, dist){
return dist.map(item => {
// 递归结果
item.children = item.children && formatArray(orgin,item.children) || [];
// 缓存对照结果
let temp = orgin.find( list => list.dept === item.dept);
// 输出有效信息
return temp && {...item, ...temp} || { dept: "" }
})
}
JSON.stringify(formatArray(data2, data))
至少这个函数的输出是符合预期的,建议切换一下试试
至于原来的函数,抱歉没看出哪里有问题
以上是 js数组遍历问题 的全部内容, 来源链接: utcz.com/a/40321.html