实现一个通用的可视化中间件需要怎么做?
前言
在大数据的背景下,随着信息技术的进步,大量的数据只有通过可视化才能得到所需要的规律。传统的表格展示在大数据量面前显得会很无力, 而数据可视化出现目的就是让用户能从数据中更高效,准确提取关键信息。
数据可视化部分已经成为数据分析的核心部分。
本篇文章能为你带来什么?
- 关系图概念的了解
- 可视化的整体设计
- 可视化覆盖功能和核心拓展
- 如何赋能你的产品/项目
一:什么是图?
从数据库来说
- 节点node:代表的是实体,可以是人,发生地,发生事件等等
- 边 edge:代表俩俩实体之间的关系,关系可以是有向或者无向。
从用户交互界面来说
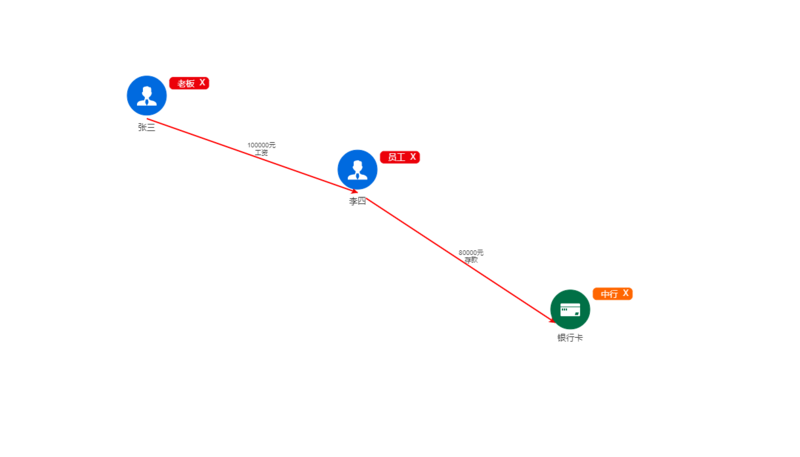
请看示意图:


从表格可能需要从多类型表格查看,而从图可以很直观的看到需要的信息
二:可视化的整体设计
可视化现成的技术库很多,D3,Echarts,G6等等,但是它们仅仅是基础,或者可以比方说是盖房子的砖头,房子需要你去盖,如何盖呢?
- 需要满足各大企业,各类业务数据的对接展示,可以理解为不care任何数据来源,做到足够灵活即可。
- 如上一条所表达意思,为满足传统企业需求,需要一个数据映射的过程,并不是每一个企业都是用到图数据库,或者说在数据采集整理部份已经很完善了,那么就需要配置schema(数据转换的规则)
- 丰富的图交互功能,简单易用的API去凭借业务拓展完善.图展示算法的强大,可提供定制化布局算法(例如FR算法,可以依托业务规则赋予每个实体不同比例的电荷来展示不同的效果)
- 图资源的提供,可视化作为分析中的一个模块,那么就需要反馈可视化的分析结果(图片,图数据)进行报告的定制,给到客户一个满意答复.

从上述几点角度出发,就可以打造一个关系可视化中间件利器!
三:可视化覆盖功能和核心拓展
- 基础渲染实体完备,关系图中主要是节点&边,那么就需要提供不同几何形体的表达 节点(圆形,正方形,菱形等等) 边(实线,曲线,虚线等等),为满足期业二次开发那么就需要支持节点和边的定制化拓展.
- 布局算法(
layout algorithm) 关系图常用算法包含circularlayout(环形布局),forcedirectedlayout(力导向布局),gridlayout,(网状布局),treelayout(树形布局),sankey(桑基布局),Dagre (流程) 等等,布局算法类也需要完备,当然也需要支持定制化算法接入 - 数据源对接和内部算法,
数据源:如上面所提到的数据源可以是不同业务的数据,可视化这边只是暂存的一个过程,平台给到可视化什么数据,可视化需要还给平台什么.算法:基础图算法的支持,路径分析算法如:最短路径,链路,环路。社区分布算法等等 - 事件监听与error捕获。作为通用性可视化中间件,那么图上面的交互应该有事件的监听,并且监听事件的灵活注销注册来控制性能的开销
.给到平台及时的用户行为反馈.error捕获,图异常的处理(try,catch的机制) 当出现异常行为 异常数据 应该有对应的处理方案。

四:如何赋能你的产品/项目
作为中间件的研发,那么就需要集成的产品/项目中,体现它的价值。
- 如果你的公司技术栈统一,那么采取统一技术栈,组件化注入方案去开发你的可视化中间件,然后组件引用就可以达到,偏理想化
- 采用通用型技术方案,前端架构来说 选取
<iframe>接入+window.postmessage消息传递方案也是不错的.从兼容性,技术难度来说都是完全可以胜任的.
写在最后
目前笔者从事大数据分析领域(侧重于可视化方向),近期也会把一些技术方案和一些技术细节在此分享。(保证更新效率和文章质量)希望对大家有所帮助。
以上是 实现一个通用的可视化中间件需要怎么做? 的全部内容, 来源链接: utcz.com/a/40049.html