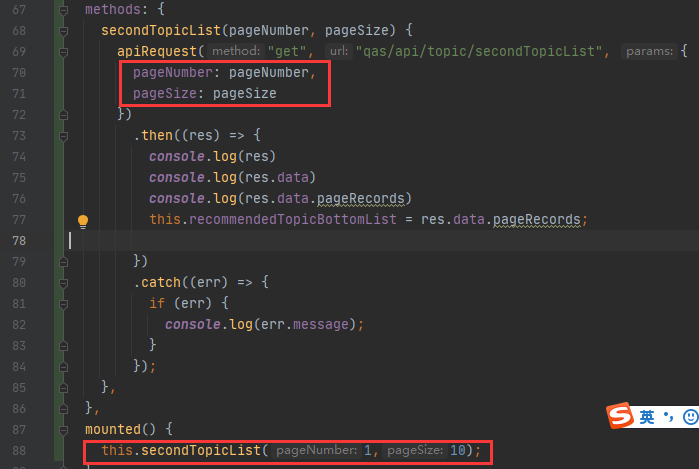
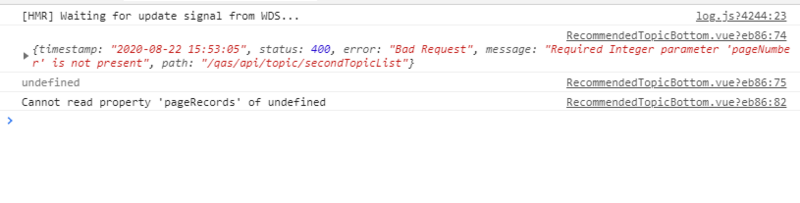
api传参都正确,在postman里面和浏览器里。带参数运行。都可以得到数据。为什么在代码里去调接口就没有数据呢?
我有个api请求。
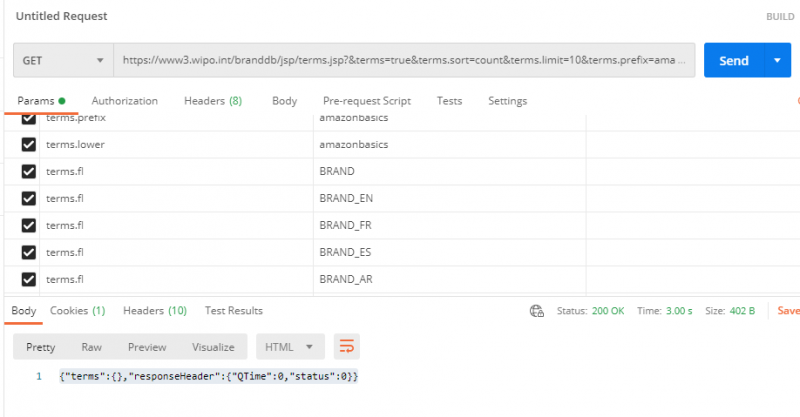
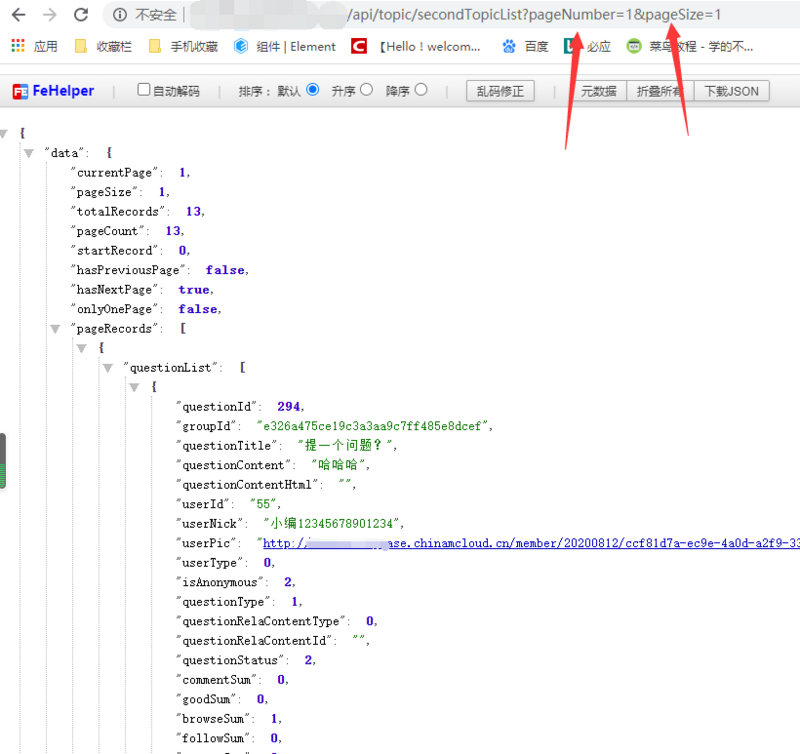
在postman里面和浏览器里。带参数运行。都可以得到数据。
为什么在代码里去调接口就没有数据呢?
很奇怪,
不知道传的参数去哪儿了呢?
是不是后端的问题呢?
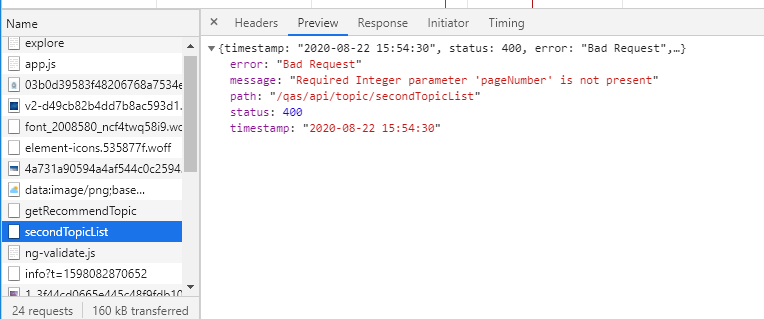
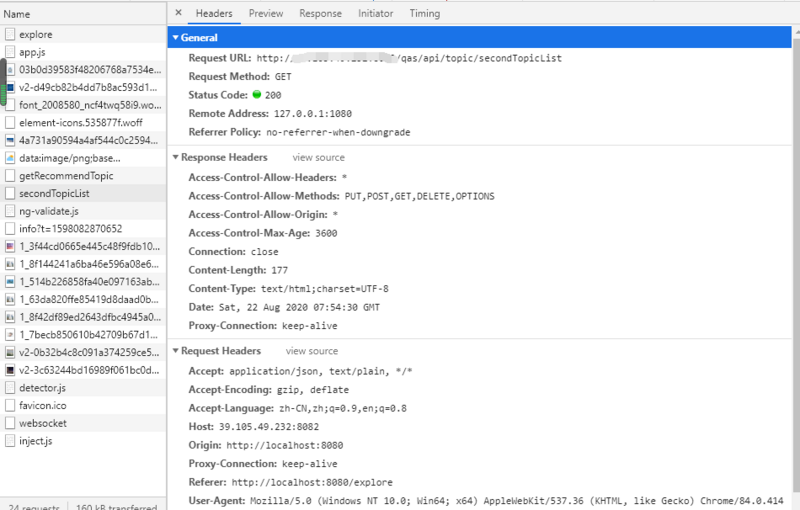
如图:




回答
原来是我们后台的原因。感觉和正常的get处理方法不一样。
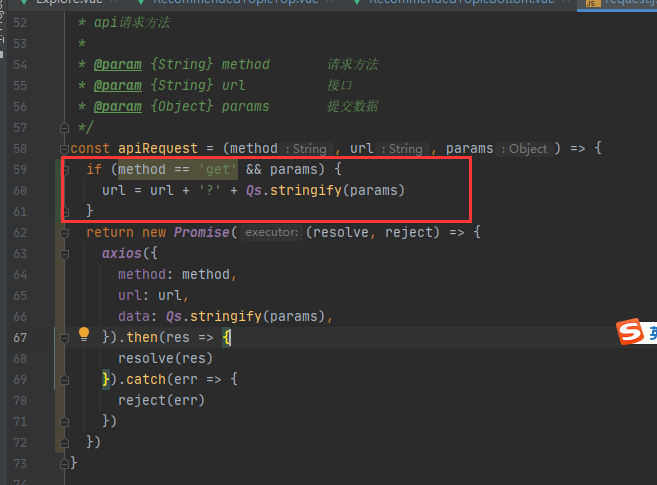
在配置项里面专门添加了一个get判断。拼接。然后就可以了!
代码:
/** * api请求方法
*
* @param {String} method 请求方法
* @param {String} url 接口
* @param {Object} params 提交数据
*/
const apiRequest = (method, url, params) => {
if (method == 'get' && params) {
url = url + '?' + Qs.stringify(params)
}
return new Promise((resolve, reject) => {
axios({
method: method,
url: url,
data: Qs.stringify(params),
}).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
export default apiRequest;

Content-Type设置的是什么,截图不全,看不到下面的Query String Parameters值,从url上来看传参的值为空
简单粗暴一点,用qs.stringify把参数直接加到url中去尝试一下
个人感觉是Content-Type的的问题
以上是 api传参都正确,在postman里面和浏览器里。带参数运行。都可以得到数据。为什么在代码里去调接口就没有数据呢? 的全部内容, 来源链接: utcz.com/a/39973.html