WebSocket 开发实战,三步实现实时弹幕系统
前言
今年疫情的突袭,改变了很多人以往在生活和工作中的方式,视频会议、协同编辑、在线直播 / 教育等业务场景凸显重要性。人们通过线上方式,实时的获取信息、同步信息,以快捷且不受空间限制的形式完成沟通、学习、工作等需求。
本文将以微信小程序实时弹幕功能为例,向大家介绍高实时业务场景的功能技术实现过程。
实时弹幕功能的技术实现
实现方式对比
短轮询
短轮询是客户端每隔一段时间向服务器发出请求,服务器端在收到请求后,不论是否有数据更新,都直接进行响应。
- 优点:实现简单,易于理解,适合异步查询业务。
- 缺点:不断的去请求没有意义的更新的数据,浪费服务器资源,不适合同时在线用户多的业务。
长轮询
当服务器收到客户端发来的请求后,服务器端不会直接进行响应,而是先将这个请求挂起,然后判断服务器端数据是否有更新。如果有更新,则进行响应,如果一直没有数据,则到达一定的时间限制才返回。
- 优点:减少不必要的请求,减少资源浪费,有较好的时效性。
- 缺点:占较多的内存资源与请求数。
Server-sent Events(SSE)
SSE 允许服务器推送数据到客户端,不需要建立或保持大量的客户端发往服务器端的请求,可以实现只要服务器端数据有更新,就马上发送到客户端。
- 优点:实现简单,一个连接可以发送多个数据,节约了很多资源。
- 缺点:兼容性不好(IE,Edge 不支持),服务器只能单向推送数据到客户端。
WebSocket 是一种网络传输协议,支持双向可靠的通信。首先需要在客户端和服务器端建立起一个连接,这部分需要 http。连接一旦建立,客户端和服务器端就可以相互发送数据,不存在请求和响应的区别。
- 优点:双向通讯,节约资源,时效性非常高。
- 缺点:服务器端的逻辑复杂,开发成本高。
实时数据库
实时数据库是知晓云近期推出的重磅基础能力,基于 WebSocket 实现客户端和服务端的实时双向通信,在云端数据发生变化时马上通知所有客户端来同步数据,从而改变了以往只能由客户端按需向云端请求或通过定时轮询来刷新数据的单向模式。
实时数据库可以让开发者无需投入额外的开发资源,便可轻松、快速的搞定实时性高的业务场景。对于社交聊天、弹幕、多玩家游戏、协同编辑、股票基金实时报价、体育实况更新、视频会议 / 聊天、基于位置的应用、在线教育、智能家居等场景都很有帮助。
开发过程
准备
注册一个微信小程序
- https://mp.weixin.qq.com/
注册一个知晓云账号,并创一个知晓云应用
- https://cloud.minapp.com/
ps:在左侧栏找到「设置」,选项「应用」可以找到开发者 ID,用于知晓云 SDK 初始化。
安装
目前支持的版本 3.14.0-beta.2 及以上。
- 通过 npm 安装:npm install minapp-sdk
- 通过文件下载:https://doc.minapp.com/js-sdk/download-sdk.html
分析
- 分析需求
知晓云 实时数据库有一个限制就是必须先登录,所以我们在实现视频弹幕的时候,需要先实现登入登出。
有两个界面状态:
- 未登入:简单的显示一个登入按钮即可。
- 已登入:会有一个视频组件、一个输入框(弹幕内容)、 一个按钮(点击发送弹幕)、还有对应的登出按钮。
这样子就是一个相对完备的应用了。
- 实现步骤清单
- 搭建简单的微信小程序脚手架(用开发者工具创建一个新的应用即可,然后清理一下不用的代码)
- 初始化知晓云 SDK
- 实现登入登出
- 实现弹幕效果
- 实现实时弹幕
- 关键代码
首先是订阅一个表的事件 :
const Danmu = new BaaS.TableObject('danmu')const subscription = MyTable.subscribe('create', { oninit: () => {
console.log('订阅成功')
},
onerror: error => {
console.log('订阅失败', error)
},
onevent: ({after}) => {
console.log('接收到知晓云推送过来的消息', after) // 这个时候就可以调用小程序视频组件的 API 产生弹幕效果
},
})
每次订阅都会返回一个订阅关系对象 subscription,使用者可以在特定时机调用 subscription.unsubscribe() 取消订阅。比如说小程序页面加载的时候发起订阅,页面销毁的时候取消订阅(网页端,刷新的时候不需要主动调用取消订阅也会取消订阅)。
然后,可以向这个表写入一 条 数据:数据将写到知晓云,知晓云再 将 数据的变化推送到所有跟这张表建立了 create 订阅关系的客户端。
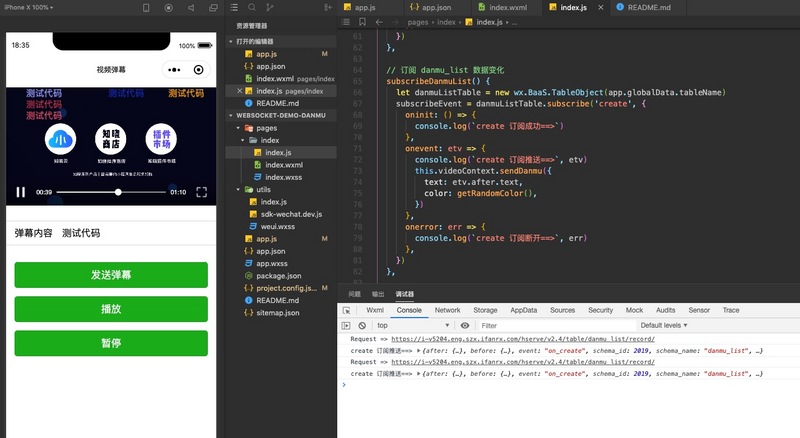
我们可以在微信开发者工具看到小程序界面,输入弹幕内容,点击发送弹幕为数据表新增一条弹幕数据,小程序端即可收到新增的数据行,并进行弹幕显示。

弹幕小程序界面
以上是实时弹幕功能的技术实现过程,如需观看视频教学,请访问:
https://www.bilibili.com/video/BV1hz4y1Q7cC/
参考材料
知晓云 API
初始化
- https://doc.minapp.com/js-sdk/quick-start.html
获取当前用户
- https://doc.minapp.com/js-sdk/account.html
登入
- https://doc.minapp.com/js-sdk/wechat/signin-signout.html
登出
- https://doc.minapp.com/js-sdk/auth.html
新增数据记录
- https://doc.minapp.com/js-sdk/schema/create-record.html
实时数据库(WebSocket)
- https://doc.minapp.com/js-sdk/schema/websocket.html
微信小程序 API
视频组件
- https://developers.weixin.qq.com/miniprogram/dev/component/video.html
知晓云
知晓云成立于 2017 年 8 月 8 日,是国内首家专注于小程序开发的后端云服务,为以小程序为代表的大前端开发者提供最低门槛的 Serverless 无服务架构接入体验。
它免去了小程序等大前端开发中服务器搭建、域名备案、数据接口实现等繁琐流程。让开发者专注于业务逻辑的实现,使用知晓云开发小程序、app、网站,门槛更低,效率更高。


👉查看知晓云三周年活动,领取福利
以上是 WebSocket 开发实战,三步实现实时弹幕系统 的全部内容, 来源链接: utcz.com/a/39731.html








