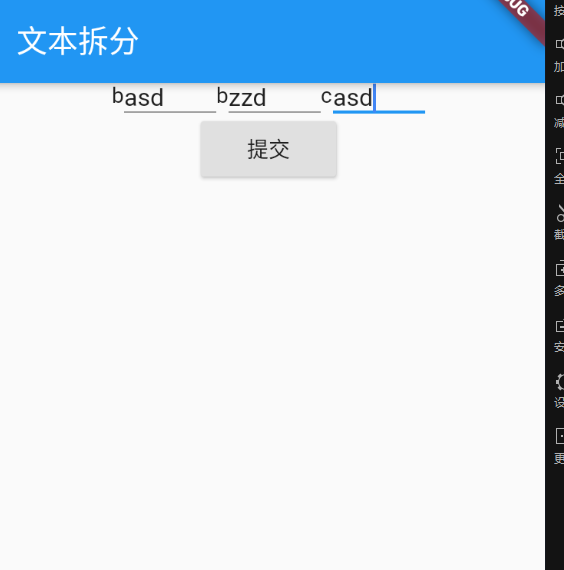
flutter 使用替换数组的方式渲染出了TextField 该怎么获取到其中的输入的值呢,特别是多个的时候
想要的效果就是点击提交后控制台能够打印出上面输入的值,因为是将字符串拆分替换的所以不知道怎么获取,该怎么改写呢?
import 'package:douban_flutter_app/textTest/bloc/bloc_input.dart';import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() {
runApp(BlocProvider<InputBloc>(
create: (BuildContext ctx) => InputBloc(),
child: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final Test = "babaca";
return MaterialApp(
title: '文本拆分',
home: Scaffold(
appBar: AppBar(
title: Text("文本拆分"),
),
body: Container(
child: Center(child: Column(
children: [
Spans(Test),
RaisedButton(
child: Text("提交"),
onPressed: (){
print("inbloc");
},
),
],
)),
),
),
);
}
}
class Spans extends StatefulWidget {
final aa;
Spans(this.aa);
@override
_SpansState createState() => _SpansState();
}
class _SpansState extends State<Spans> {
@override
Widget build(BuildContext context) {
List<Widget> spans = [];
for (var item in widget.aa.runes.map((rune) {
return new String.fromCharCode(rune);
}).toList()) {
if (item == 'a') {
spans.add(Container(
width: 60,
child: textField(),
));
} else {
spans.add(Text(item));
}
}
return Wrap(
children: spans, //返回数组Widget
);
}
}
class textField extends StatefulWidget {
@override
_textFieldState createState() => _textFieldState();
}
class _textFieldState extends State<textField> {
@override
Widget build(BuildContext context) {
return TextField(
decoration:
InputDecoration(isDense: true, contentPadding: EdgeInsets.zero),
onChanged: (value) {
setState(() {
});
},
);
}
}
回答
为它们分配 TextEditingController.
class MyApp extends StatelessWidget { List list = ["","",""];
@override
Widget build(BuildContext context) {
final Test = "babaca";
return MaterialApp(
title: '文本拆分',
home: Scaffold(
appBar: AppBar(
title: Text("文本拆分"),
),
body: Container(
child: Center(
child: Column(
children: [
Spans(aa: Test,getText:getText ,),
RaisedButton(
child: Text("提交"),
onPressed: () {
print(list);
},
),
],
),
),
),
),
);
}
void getText(String string,int index) {
list[index]=string;
}
}
class Spans extends StatefulWidget {
final aa;
final Function getText;
Spans({this.aa, this.getText});
@override
_SpansState createState() => _SpansState();
}
class _SpansState extends State<Spans> {
@override
Widget build(BuildContext context) {
List<Widget> spans = [];
int index = 0;
for (var item in widget.aa.runes.map((rune) {
return new String.fromCharCode(rune);
}).toList()) {
if (item == 'a') {
spans.add(Container(
width: 60,
child: textField(
index: index,
getText: widget.getText,
),
));
index+=1;
} else {
spans.add(Text(item));
}
}
return Wrap(
children: spans, //返回数组Widget
);
}
}
class textField extends StatefulWidget {
final Function getText;
final int index;
const textField({this.getText,this.index});
@override
_textFieldState createState() => _textFieldState();
}
class _textFieldState extends State<textField> {
@override
Widget build(BuildContext context) {
return TextField(
decoration:
InputDecoration(isDense: true, contentPadding: EdgeInsets.zero),
onChanged: (value) {
widget.getText(value,widget.index);
},
);
}
}
以上是 flutter 使用替换数组的方式渲染出了TextField 该怎么获取到其中的输入的值呢,特别是多个的时候 的全部内容, 来源链接: utcz.com/a/39458.html









