请问 flutter Center->Column 布局为什么没有居中呢?
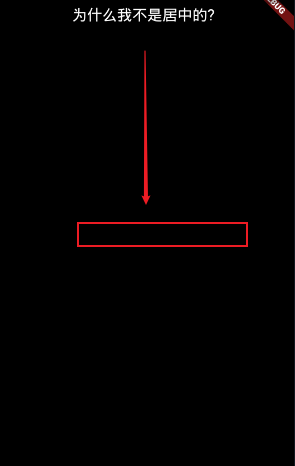
RT: 请问如何让它跑到红框子的位置?
body: Center(child: Column(
children: [
Text(
'为什么我不是居中的?',
style: TextStyle(color: Color(0xFFFFFFFF), fontSize: 18.0),
),
],
)),

回答
body: Center( child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'我居中了。',
style: TextStyle(color: Color(0xFF000000), fontSize: 18.0),
),
],
)),
以上是 请问 flutter Center->Column 布局为什么没有居中呢? 的全部内容, 来源链接: utcz.com/a/39421.html









