Rxjs margeMap, switchMap 删除任务列表操作
学习了Rxjs margeMap, switchMap的区别.
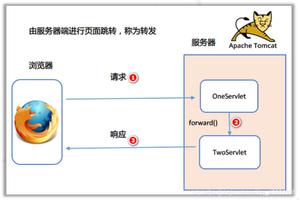
例如在下面的删除中,(前端使用json-server模拟的后端,支持一级级联删除)
switchMap能发挥出什么优势呢?
private readonly domain = 'projects';// DELETE /projects instead of deleting the records
del(project: Project): Observable<Project> {
const deltask$ = Observable.from(project.taskLists? project.taskLists: [])
.mergeMap(listId => this.http // mergeMap
.delete(`${this.config.uri}/taskLists/${listId}`))
.count();
const uri = `${this.config.uri}/${this.domain}/${project.id}`;
return deltask$.switchMap(p => this.http // switchMap
.delete(uri)
.map(_ => project));
}
回答
没明白你的代码逻辑是什么,先删除项目下的 task 然后删除 project?
那其实最后一个 switchMap 并没有体现什么差别,count 会等到所有 task 删除完毕,最后的 switchMap 只会走一次,那其实 mergeMap 还是 switchMap 就无所谓了。
switchMap 和 mergeMap 最大的差别就是,switchMap 会不顾一切 switch 到最新的流上,而 mergeMap 会老老实实干活并把产生的值一一合并了。
比如需求是用户输入实时查询 API 返回结果,用户输入很快时,新值来了旧值的查询结果还没回来,switchMap 便会舍弃旧查询,直接切换到最新的流上,而 mergeMap 会保证每次一输入框值改变都老老实实发个请求,但不保证结果的顺序,可能会穿插 merge。
显然这种场合 switchMap 是符合需求的(当然,适当的 throttle 也很有必要)
input$.pipe( switchMap(input => this.httpClient.get('/url',{input}))
)
// 如果 input$ 在请求返回之前又产生了一个新数据,switchMap 会主动 unsubscribe 掉之前的请求然后重新发一个,保证返回的 observable 永远只 emit 最新的数据。这就是 switch 这个单词在这里的意思。
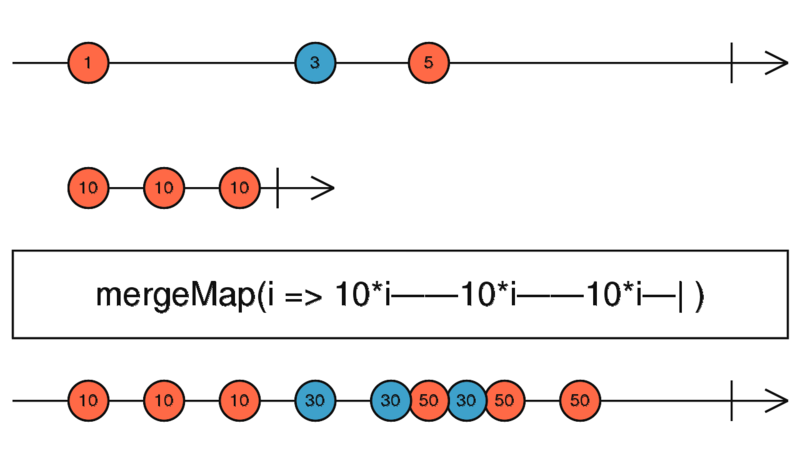
MergeMap
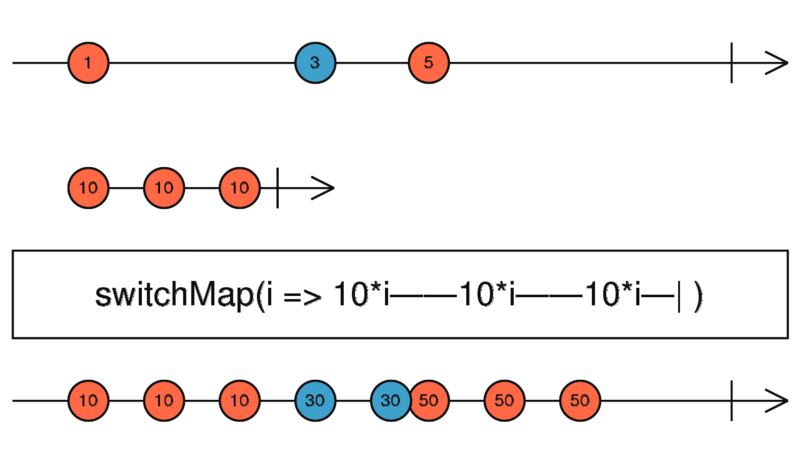
SwitchMap
以上是 Rxjs margeMap, switchMap 删除任务列表操作 的全部内容, 来源链接: utcz.com/a/39377.html