关于元素叠加问题,望大佬们帮帮萌新
最近在学Bootstrap4
想实现navbar效果,于是去网上找了一些资料,但并没有符合我要求的答案
我遇到了一些问题,希望大佬们能多帮忙~
问题如下:
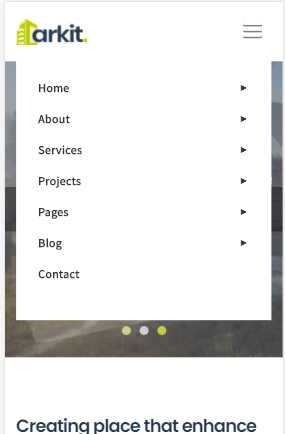
这是我想实现的效果
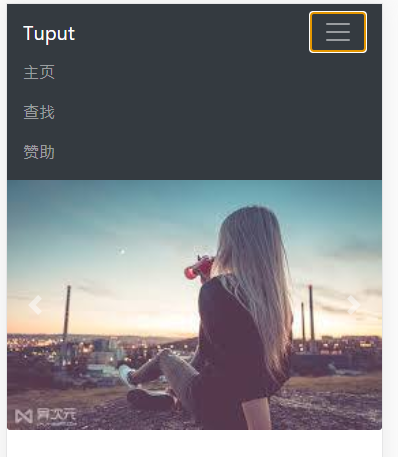
但实际上我实现的效果
我想菜单叠在下面的元素上。我尝试给navbar和下面的轮播图都加了position和z-index,然而没用。想问问大佬该如何解决
<body><div class="container-sm">
<div class="row">
<div class="col-sm-12 sticky-top navbar navbar-expand-sm navbar-dark bg-dark">
<a href="#" class="navbar-brand">Tuput</a>
<button class="navbar-toggler" tabindex="0" data-toggle="collapse" data-target="#target">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="target">
<ul class="navbar-nav">
<li class="navbar-item"><a href="#" class="nav-link">主页</a></li>
<li class="navbar-item"><a href="#" class="nav-link">查找</a></li>
<li class="navbar-item"><a href="#" class="nav-link">赞助</a></li>
</ul>
</div>
</div>
<div class="col-sm-12 carousel slide px-0" id="mub" data-ride="carousel" data-interval="3000">
<div class="carousel-inner">
<div class="carousel-item active"><img class="card-img-bottom" src="" alt=""></div>
<div class="carousel-item"><img class="card-img-bottom" src="" alt=""></div>
<div class="carousel-item"><img class="card-img-bottom" src="" alt=""></div>
</div>
<div>
<a class="carousel-control-prev" href="#mub" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only"></span>
</a>
<a class="carousel-control-next" href="#mub" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only"></span>
</a>
</div>
</div>
</div>
</div>
</body>
回答
布局,头部显示框独立,分别给定位,还有实在看不出来问题,头部和下拉菜单分别给不同的背景色,调好之后再归置回去
补充:把下拉菜单抽离出来
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Document</title>
<style>
#target {
background: #ccc;
/* margin: 0 10px; */
position: absolute;
width: 95%;
top: 57px;
/* margin: 0 auto; */
transform: translate(9%, 0px);
}
</style>
</head>
<body>
<div class="container-sm">
<div class="row">
<div class="col-sm-12 sticky-top navbar navbar-expand-sm navbar-dark bg-dark">
<a href="#" class="navbar-brand">Tuput</a>
<button class="navbar-toggler" tabindex="0" data-toggle="collapse" data-target="#target">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="target">
<ul class="nav flex-column">
<li class="navbar-item"><a href="#" class="nav-link">主页</a></li>
<li class="navbar-item"><a href="#" class="nav-link">查找</a></li>
<li class="navbar-item"><a href="#" class="nav-link">赞助</a></li>
</ul>
</div>
<div class="col-sm-12 carousel slide px-0" id="mub" data-ride="carousel" data-interval="3000">
<div class="carousel-inner">
<div class="carousel-item active"><img class="card-img-bottom" src="" alt=""></div>
<div class="carousel-item"><img class="card-img-bottom" src="" alt=""></div>
<div class="carousel-item"><img class="card-img-bottom" src="" alt=""></div>
</div>
<div>
<a class="carousel-control-prev" href="#mub" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only"></span>
</a>
<a class="carousel-control-next" href="#mub" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only"></span>
</a>
</div>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
以上是 关于元素叠加问题,望大佬们帮帮萌新 的全部内容, 来源链接: utcz.com/a/38555.html