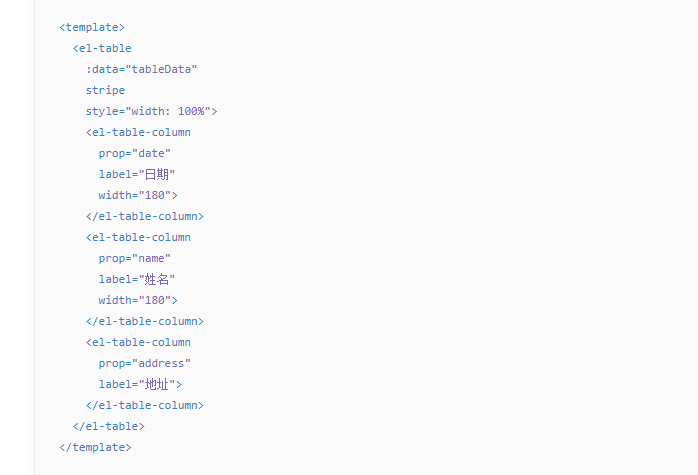
Elementui table el-table-column 单独赋值



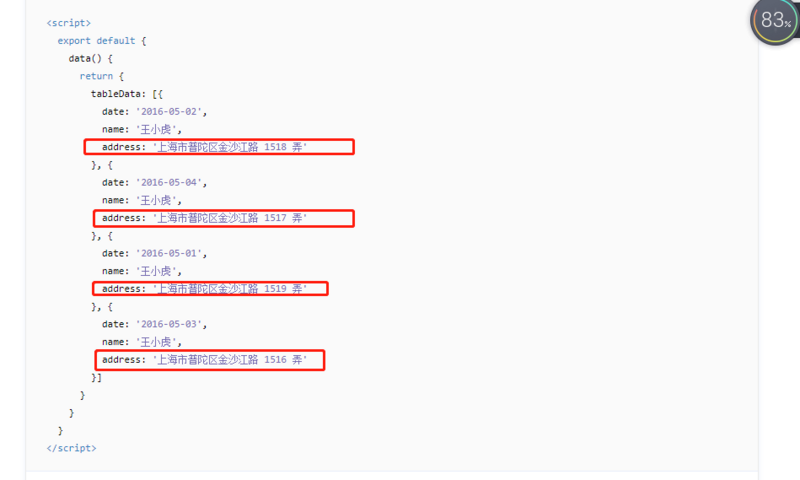
现在有个问题,table表格在赋值时是根据data中数组的字段通过props进行赋值的,现在我不想从data中取地址了 我想自定义一个地址,比如北京,然后手动赋给地址这一列的每个值,应该怎么写
回答
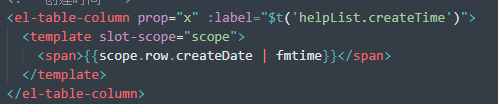
props不是必要的,你可以在Scoped slot组装任意你要展示的数据

<el-table-column label="地址"> <template slot-scope="scope">
<span>北京</span>
</template>
</el-table-column>
直接把地址所在列的代码改成硬编码就可以了
插槽 你最好的选择
以上是 Elementui table el-table-column 单独赋值 的全部内容, 来源链接: utcz.com/a/38254.html






