DevTools(Chrome 85)的新功能
DevTools(Chrome 85)的新功能

DevTools 是开发和测试 Web 应用时最有用的工具之一。在Chrome 85 中,DevTools 做了一些改进,例如:
Network 面板的 Timing 选项卡现在增添了
respondWith事件,该事件记录了 service workerfetch事件处理运行 promise 所达成的时间(issue #1066579)- 在 Console settings 中,Group similar 现在适用于重复的消息,并且控制台设置中的 Selected context only 设置现在仍然有效 (issues #1082963 和 #1055875)
- 现在 Manifest 面板会在应用图标尺寸不正确或者不是正方形时显示应用快捷方式的警告 (issue #955497)
- 计算窗格在跨多个视口时一致显示 (issue #1073899)
这些都是有用的更改,但是在本文中,我将回顾与样式编辑和新的 JavaScript 功能相关的更改,以及 Source 和 Performance 面板中的改进。
在你阅读本文时,很可能 Chrome 85 将会成为主流的稳定版本。在撰写本文时(2020年7月30 日),你只能通过下载 Chrome 的开发版本来获得 Chrome 85。你可以在 Chrome 发行渠道 页面上了解有关 Chrome 发行版本的更多信息。
CSS-in-JS 框架的样式编辑
通过即时编辑代码或样式来实时查看是 DevTools 最有用的功能之一。
使用 CSS 样式时,可以选择用 CSS 对象模型(CSSOM)API 以编程的方式操作 CSS 规则:
const style = document.createElement('style');document.head.appendChild(style);
style.sheet.insertRule('#myDiv {background-color: blue; color: yellow}');
但是,DevTools 不允许你编辑以这种方式创建的样式。
不过这在 Chrome 85 中已经得到改进。从此版本开始,你可以编辑用 CSSOM API 构建的样式,尤其是在使用 CSSStyleSheet.insertRule、CSSStyleSheet.deleteRule、CSSStyleDeclaration.setProperty 和 CSSStyleDeclaration.removeProperty 时。
这也适用于 LitElement 之类的库或 React Native for web。
即使在打开 DevTools 之后插入样式,这些样式也是可编辑的,这也适用于 Constructable Stylesheets,目前仅在 Chrome 中可用。
可构造样式表允许你通过调用 CSSStyleSheet() 构造函数,用 replace()和 replaceSync() 添加和更新样式表规则来创建样式表。
const sheet = new CSSStyleSheet();sheet.replaceSync('#myDiv {background-color: blue; color: yellow}');
document.adoptedStyleSheets = [sheet];
支持新的 JavaScript 功能
Chrome 使用 Acorn 在 DevTools 控制台中解析 JavaScript。
在 Chrome 85 中,[Acorn 已更新至版本 7.3.0,除了其他改进外,还增加了对可选链运算符的支持( ?. )。
通过使用可选的链运算符,就不必像下面这样写代码:
if (user && user.name && user.name.last)lastName = user.name.last.toUpperCase();
你可以这样写:
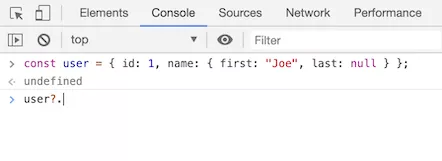
lastName = user?.name?.last?.toUpperCase();但是直到 Chrome 84,该操作符的自动完成功能仍不被支持:

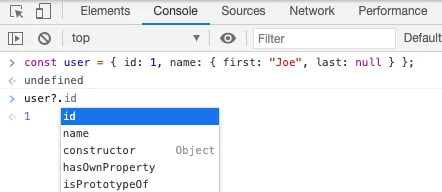
现在,控制台中的属性自动完成功能可以与此操作符(user?.)一起使用,就像你使用 user. 或 user[ 一样:

其他两个更改与 sources 面板中的语法突出显示有关。
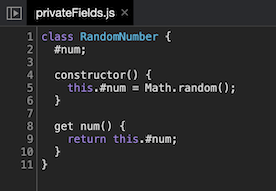
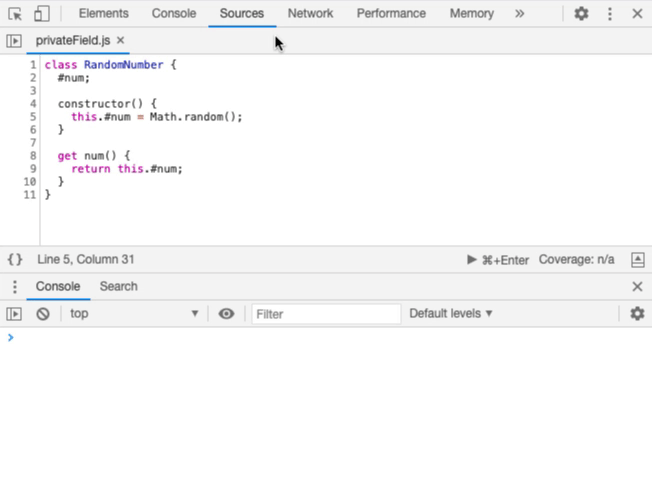
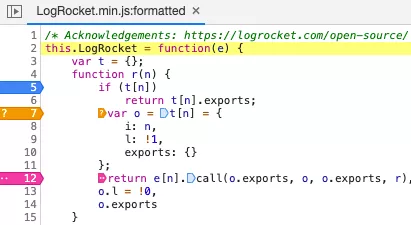
在 Chrome 84 之前,私有字段和方法显示为白色文本。在某些情况下,甚至该行的其余部分也显示为白色:

sources 面板使用 CodeMirror 显示代码。
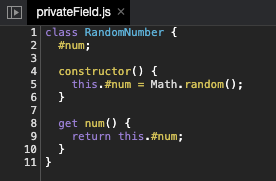
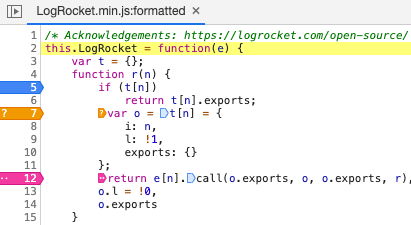
在 Chrome 85 中,CodeMirror 已更新至版本 5.54.0 此版本改进了对私有属性和类字段的解析:

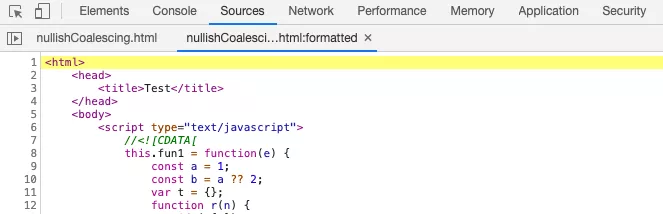
最后一个关于 JavaScript 新功能的改进是关于 nullish 合并运算符。
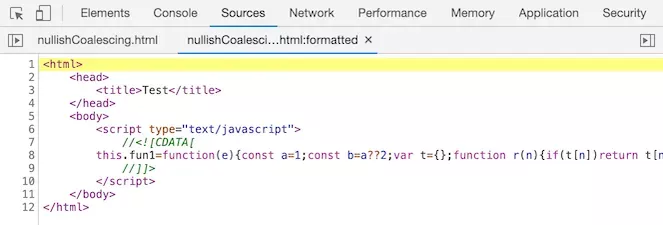
在 Chrome 85 之前的版本中,当代码包含以下运算符时,代码格式会被破坏:

但是现在它被修正了,并且格式可以正常使用:

对 Sources 面板进行更多更改
Sources 面板还有其他有用的更改。
现在,我们有了即使没有选择任何内容,也可以在编辑器中复制或剪切当前行的功能。
只需要把光标放在要复制或剪切的行的末尾,然后按相应的键盘快捷键:


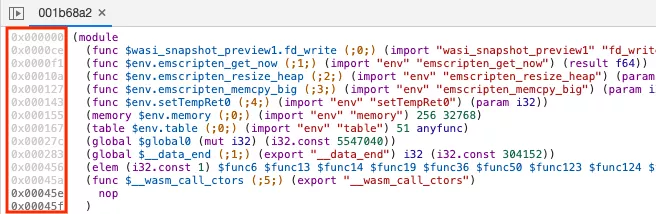
另一个改进是,如果你使用 WebAssembly 文件,则编辑器会显示 Wasm 模块字节码(十六进制)偏移量 :

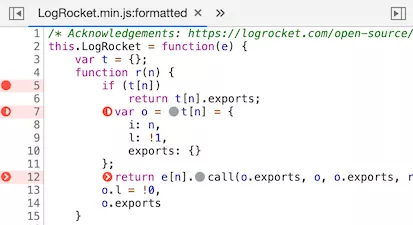
最后是断点,条件断点和日志断点的新图标。
他们的样子如下:

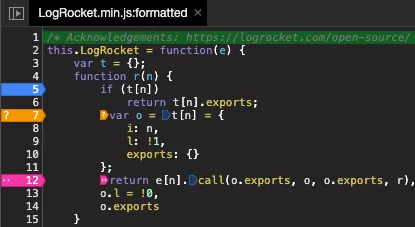
同样,这就是他们在深色模式下的样子:

现在它们更加丰富多彩:

我认为,这提高了断点图标的可读性,尤其是在启用暗模式时:

Performance 面板更新
DevTools 的 Performance 面板中有两项重要更改。
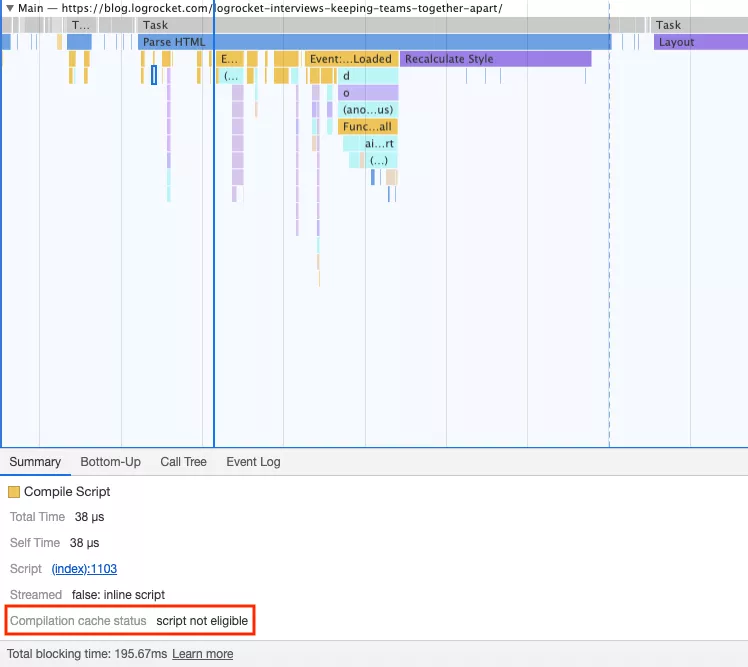
关于第一个脚本,直到 Chrome 84,如果未缓存给定脚本,DevTools 不会显示缓存信息:

现在,缓存信息总是显示在摘要标签中,显示了未进行缓存的原因:

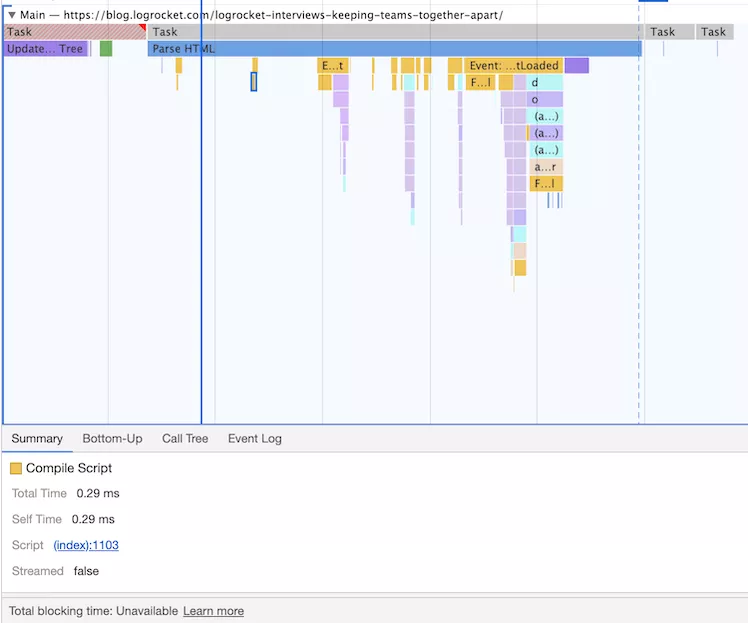
第二个变化与录制规则中显示的时间有关。
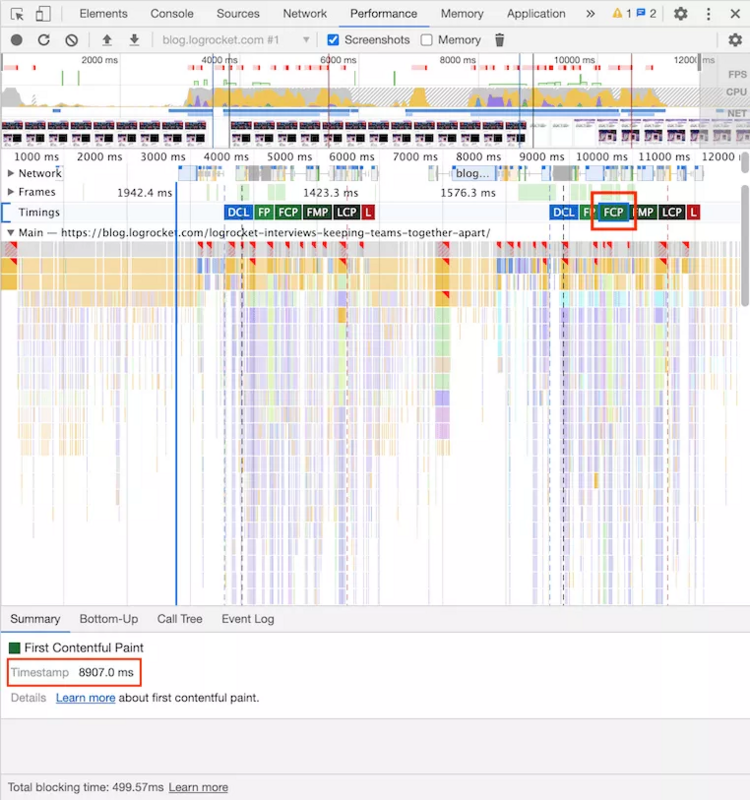
在以前的版本中,时间是根据录制的开始时间显示的:

请注意,第二页的 FCP 显示的时间戳为 8907 毫秒。这是从录制开始到事件发生的时间。
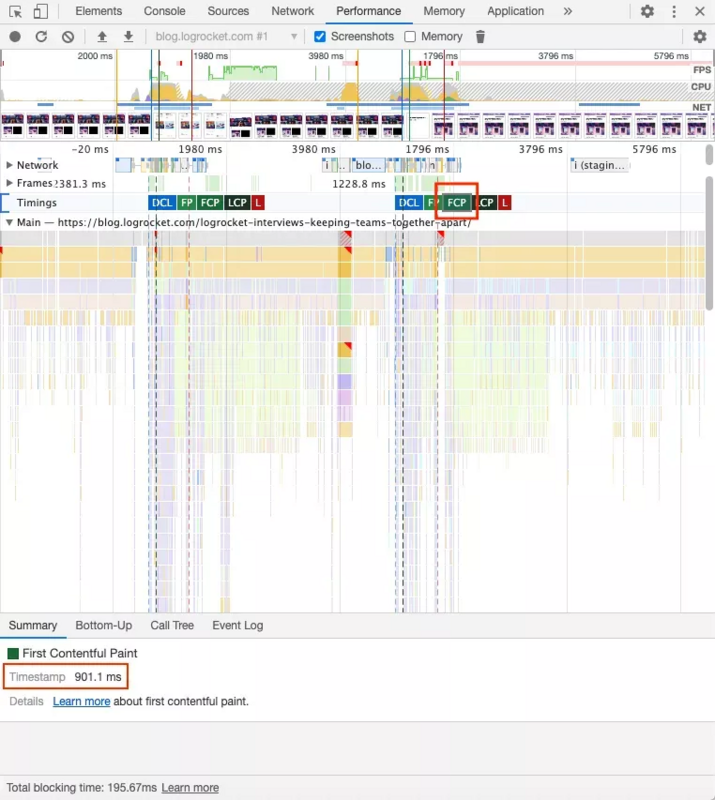
现在,时间与用户导航的位置有关:

在上面的例子中,第二页 FCP 的时间戳为 901.1 毫秒,即该事件在页面加载后发生的时间。
总结
在本文中,我们浏览了 Chrome 85中 DevTools 的最重要更改。但是我没有深入探讨本文开头所提到的四项改进,但是你可以在这里查看相关的内容。
最后,请记住,你可以通过下载Chrome Canary 或Chrome 开发版来使用最新的 DevTools 功能。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
以上是 DevTools(Chrome 85)的新功能 的全部内容, 来源链接: utcz.com/a/38204.html