在vue页面中,我通过调取腾讯地图的API接口搜索地点定位,返回的数据是html文件,我该怎么显示在vue文件中?
1、先是获取阶段,以下是全部代码
<template><div>
<div>
<el-input placeholder="请输入你要去的位置" v-model="input" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="苏州" value="1"></el-option>
<el-option label="山西" value="2"></el-option>
<el-option label="北京" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search" @click="serch"></el-button>
</el-input>
</div>
<div id="container"></div>
</div>
</template>
<script>
import { getlocation } from "../../map";
export default {
data() {
return {
lat: "",
lng: "",
input: "",
searchData: "",
select: ""
};
},
created() {
console.log("地图");
},
mounted() {
this.getWeizhi();
console.log(document.getElementById("container"));
},
methods: {
/**获取地图定位*/
getWeizhi() {
let _that = this;
let geolocation = getlocation.initMap("map-container"); //定位
window.AMap.event.addListener(geolocation, "complete", result => {
console.log(result);
console.log(
result.position.lat,
result.position.lng,
result.addressComponent.province,
result.addressComponent.city,
result.addressComponent.district
);
_that.lat = result.position.lat;
_that.lng = result.position.lng;
this.select = result.addressComponent.city;
this.Map();
});
},
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
Map() {
//定义地图中心点坐标
var a = this.lat;
var b = this.lng;
console.log(a, b, "44444444444444");
var center = new window.TMap.LatLng(a, b);
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new window.TMap.Map(document.getElementById("container"), {
center: center, //设置地图中心点坐标
zoom: 18, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45, //设置地图旋转角度
outerWidth: 1200
});
console.log(map);
},
// 发送请求开始获取
serch() {
this.$axios({
methods: "get",
url: "https://apis.map.qq.com/uri/v1/search",
data: {
keyword: this.input,
region: this.select,
refere: "5M4BZ-E6ICW-5GMRE-RIEYE-SZZIS-A4F27"
}
}).then(res => {
console.log(res.data);
});
}
}
};
</script>
<style scoped>
.map {
/*地图(容器)显示大小*/
width: 100%;
height: 100%;
}
#container {
margin: 20px;
}
</style>
2、这里是返回结果,也是上面的
// 发送请求开始获取serch() {
this.$axios({
methods: "get",
url: "https://apis.map.qq.com/uri/v1/search",
data: {
keyword: this.input,
region: this.select,
refere: "5M4BZ-E6ICW-5GMRE-RIEYE-SZZIS-A4F27"
}
}).then(res => {
//返回结果
console.log(res.data);
});
}
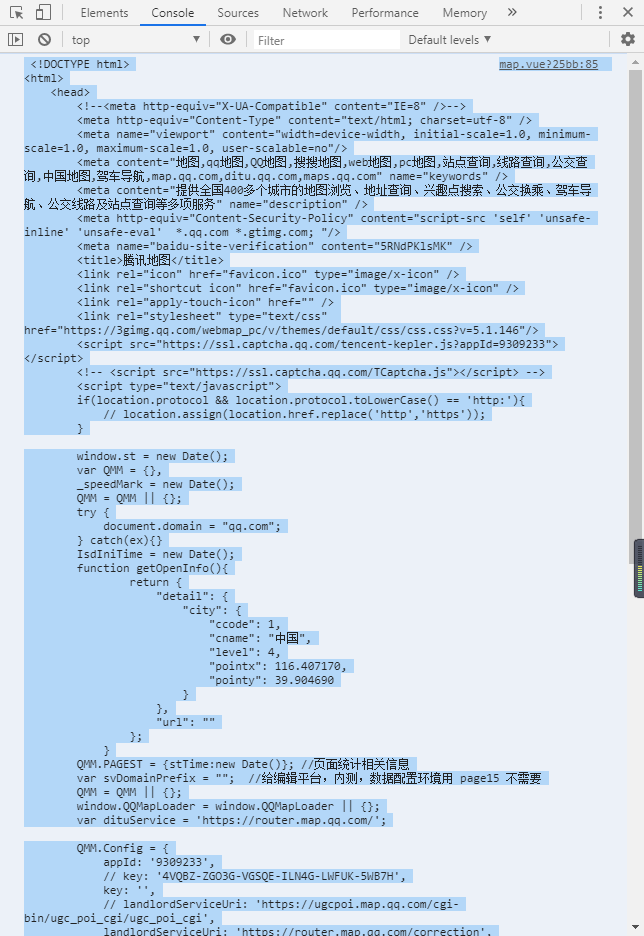
33这是拿到的结果
<!DOCTYPE html><html>
<head>
<!--<meta http-equiv="X-UA-Compatible" content="IE=8" />-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta content="地图,qq地图,QQ地图,搜搜地图,web地图,pc地图,站点查询,线路查询,公交查询,中国地图,驾车导航,map.qq.com,ditu.qq.com,maps.qq.com" name="keywords" />
<meta content="提供全国400多个城市的地图浏览、地址查询、兴趣点搜索、公交换乘、驾车导航、公交线路及站点查询等多项服务" name="description" />
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval' *.qq.com *.gtimg.com; "/>
<meta name="baidu-site-verification" content="5RNdPKlsMK" />
<title>腾讯地图</title>
<link rel="icon" href="https://ask.csdn.net/questions/1093409/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="https://ask.csdn.net/questions/1093409/favicon.ico" type="image/x-icon" />
<link rel="apply-touch-icon" href="" />
<link rel="stylesheet" type="text/css" href="https://3gimg.qq.com/webmap_pc/v/themes/default/css/css.css?v=5.1.146"/>
<script src="https://ssl.captcha.qq.com/tencent-kepler.js?appId=9309233"></script>
<!-- <script src="https://ssl.captcha.qq.com/TCaptcha.js"></script> -->
<script type="text/javascript">
if(location.protocol && location.protocol.toLowerCase() == 'http:'){
// location.assign(location.href.replace('http','https'));
}
window.st = new Date();
var QMM = {},
_speedMark = new Date();
QMM = QMM || {};
try {
document.domain = "qq.com";
} catch(ex){}
IsdIniTime = new Date();
function getOpenInfo(){
return {
"detail": {
"city": {
"ccode": 1,
"cname": "中国",
"level": 4,
"pointx": 116.407170,
"pointy": 39.904690
}
},
"url": ""
};
}
QMM.PAGEST = {stTime:new Date()}; //页面统计相关信息
var svDomainPrefix = ""; //给编辑平台,内测,数据配置环境用 page15 不需要
QMM = QMM || {};
window.QQMapLoader = window.QQMapLoader || {};
var dituService = 'https://router.map.qq.com/';
QMM.Config = {
appId: '9309233',
// key: '4VQBZ-ZGO3G-VGSQE-ILN4G-LWFUK-5WB7H',
key: '',
// landlordServiceUri: 'https://ugcpoi.map.qq.com/cgi-bin/ugc_poi_cgi/ugc_poi_cgi',
landlordServiceUri: 'https://router.map.qq.com/correction',
// landlordServiceUri: 'https://mapservicerouter.sparta.html5.qq.com/correction',
noXp: false,
apisService: 'https://apis.map.qq.com',
routesUri: 'https://routes.map.qq.com',
sightDotServer: 'https://syns.map.qq.com',
labelDotServer: 'https://layer.map.qq.com',
searchServiceUri: 'https://search.map.qq.com',
// searchServiceUri: 'https://mapservice_pcmap.sparta.html5.qq.com',
// searchServiceUri: 'https://test.search.wsd.com',
walkServiceUri: 'https://walk.map.qq.com',
//busServiceUri: 'https://tbus.map.qq.com',
busServiceUri: 'https://router.map.qq.com/bus',
sugServiceUri: 'https://sgs.map.qq.com',
cityServiceUri: dituService + 'cc',
roamService: dituService + 'roam',
shortService: dituService + 'short_create',
shareService: dituService + 'normal_share',
//bgpoiService: 'https://roam.map.qq.com',
bgpoiService: dituService + 'bgpoi',
snsNavUri: 'https://snsnavs.map.qq.com',
smsUri: 'https://routes.map.qq.com/sms/',
toCarSmsUri: 'https://apis.map.qq.com/ws/sendtox/v1/send',
userUrl: 'https://grace.qq.com:8080/Grace/index.html',
loginUrl: 'https://user.map.qq.com:8888/?action=login',
qqGraphUri: 'https://graph.qq.com/oauth2.0/me',
logUri: 'https://user.map.qq.com/',
// logUri: 'https://maptest.sparta.html5.qq.com/',
// notesUri: 'https://routes.map.qq.com/gonggao/',
cityUri: 'https://apis.map.qq.com/ws/district/v1/x',
// routeNoticeUri: 'https://routes.map.qq.com/gonggao/',
skinTopic: 'default',
keyPoint: 'https://aroundcustom.map.qq.com/aroundcustom',
photoImg: 'https://capture.map.qq.com/screenshot',
//街景吸附接口
panoxfengine: 'https://'+svDomainPrefix+'sv.map.qq.com/xf',
//街景路网高亮
panolayerengineBy2D: 'https://'+svDomainPrefix+'sv0.map.qq.com/road/',
//街景预览图
panopreviewengine: 'https://'+svDomainPrefix+'sv0.map.qq.com/view',
infowindowthumb:'https://10.161.29.20:8080/',
//室内景平面图参数数据
panoplanedataengine: 'https://10.168.26.229/blueprint',
//室内景平面图图片
panoplaneimageengine: 'https://sv1.map.qq.com/image',
//平面图瓦格地址
panoplanetileimage:'https://'+svDomainPrefix+'sv0.map.qq.com/rchart/',
//平面图hover图片地址修改
panoplanehoverimage:'https://sv0.map.qq.com/image',
reportPanoErrorUrl: 'https://sv.map.qq.com/svfeedback',
// 全景客相机点集接口
// boundInfoServiceUrl: 'https://'+svDomainPrefix+'sv.map.soso.com/boundinfo',
boundInfoServiceUrl:'https://'+svDomainPrefix+'sv.map.qq.com/boundinfo',
// 区域景根据svid获得可hover marker接口
regoinPanoMarker : 'https://'+svDomainPrefix+'sv.map.qq.com/rsvids', //'https://10.163.2.144/rsvids',
//脏字过滤服务
// filterUrl: 'https://10.163.2.144/filter',
filterUrl: 'https://sv.map.qq.com/filter',
scenicDescServiceUrl: 'https://'+svDomainPrefix+'sv.map.qq.com/scenic',
BCardUrl: 'https://mingpian.map.qq.com/', //企业名片跳转地址
mapTileUri: 'https://p0.map.gtimg.com',
// mapTileUri: 'https://10.173.27.108', //地图tile uri地址
realTimeMapTileUri: 'https://rt0.map.gtimg.com',
svDomainPrefix: svDomainPrefix,
newPoiType: 0,//为分类查找的icon上添加new图片,1到6
navDragNum: 5, //驾车拖拽点个数
newPoiType: 0, //为分类查找的icon上添加new图片,1到6
fixInfoActivity:true, //纠错运营活动是否开启
panoTPanoPath: 'https://s.map.qq.com/TPano/TPanoFlash/v1.4.1/core/',
panoPluginsPath: 'https://s.map.qq.com/TPano/TPanoFlash/v1.4.1/plugins/',
panoSwfPath: 'swf/',
panoGetPhotoDataUrl: 'https://' + svDomainPrefix + 'sv.map.qq.com/photos?id=#scenic_id',
panoAdsorbUrl : 'https://' + svDomainPrefix + 'sv.map.qq.com/qxf?n=#length'
};
//此处为了静态存储文件改为了固定的回调函数名
var Grace = null;
</script>
<script>
QQMapLoader.getConfig = function(result){
QMM.Config.StreetImgUri = 'https://s.map.qq.com';
QMM.Config.StreetViewList = result;
QMM.Config.StreetViewList.whatshotcity = result.whatshotcity || {};
QMM.Config.guideInfo = result.guideInfo;
//poi和公交左侧栏底部三条帮助链接
QMM.Config.helpInfo = [result.helpInfo[0],result.helpInfo[2]];
//poi栏左侧底部广告图
QMM.Config.advInfo = result.advInfo;
QMM.Config.autoExhibition = result.autoExhibition;
};
</script>
</head>
<!--modified by nimomeng 添加统计额外参数opt,在此处设置其key为areaId,value为left-->
<body ondrag="return false;" onclick="Grace&&Grace('stGet')(null,null,null,{areaId:'left'});">
<noscript>Your browser does not support JavaScript!</noscript>
<div id="Header">
<div id="s_bar">
<a href="https://map.qq.com/mobile/" target="_blank" ch="map.i.cm.right_links.m">手机地图</a>
<a href="https://map.qq.com/jiejing" target="_blank" ch="map.i.cm.right_links.jiejing">街景推荐</a>
<a href="https://lbs.qq.com/" target="_blank" ch="map.i.cm.right_links.api">地图API</a>
<a href="https://heat.qq.com/" target="_blank" ch="map.i.cm.right_links.bigdata" class="new">位置大数据<div class="newTip"></div></a>
<a href="http://bzdt.ch.mnr.gov.cn/" target="_blank" ch="map.i.cm.right_links.bzdt" >标准地图</a>
<div id="Other">
<ul id='menusAndLogin'>
<li class="item">
<span class="MenuItem">
<a id='login_s'></a>
<a id='login_nick' href="https://ask.csdn.net/questions/1093409/javascript:void(0);" onclick="Grace&&Grace('tabChange')('FavTab');return false;" ch="map.i.cm.right_links.user_name"></a>
<a id='logout_a' href="https://ask.csdn.net/questions/1093409/javascript:void(0);"onclick="Grace&&Grace('UserManager').logout();return false;" ch="map.i.cm.right_links.logout">退出</a>
<a id='login_a' href="https://ask.csdn.net/questions/1093409/javascript:void(0);" onclick="Grace&&Grace('UserManager').showLoginDialog();return false;" ch="map.i.cm.right_links.login">登录</a>
</span>
</li>
<li class="vline"></li>
<li class="item" >
<a target="_blank" href="http://ugc.map.qq.com/AppBox/Landlord/index.html?v2" class="MenuItem" ch="map.i.cm.right_links.d">
商户标注
</a>
</li>
<li class="vline"></li>
<li class="item" >
<a target="_blank" href="https://lbs.qq.com/console/ticket-list.html" ch="map.i.cm.right_links.fb">反馈意见</a>
</li>
<li class="vline"></li>
<li class="item" >
<a target="_blank" href="https://ugc.map.qq.com/AppBox/Landlord/serveagreement.html" ch="map.i.cm.right_links.agreement">服务协议</a>
</li>
<li class="vline"></li>
<li class="item" >
<a target="_blank" href="https://map.qq.com/help/index.html" ch="map.i.cm.right_links.help">帮助</a>
</li>
</ul>
</div>
</div>
<div id="Search">
<div id="Logo">
<a href="https://map.qq.com/?lc=2" title="腾讯地图" ch="map.i.cm.scb.logo">
<img id="logo_img" src="https://3gimg.qq.com/webmap_pc/v/themes/default/img/logo/logo_x1.png?v=v5.1.43"/>
</a>
</div>
<div id="TabContainer" class="PoiTab">
<div id="SearchForms" class="SearchPanels">
<form id="PoiForm" onsubmit="return false;" action="poiSearch">
<table class="search_layout" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="InputWrap"><input id="PoiSearch" class="SearchInput" type="text" name="keyword" /></td>
<td rowspan="2" class="SubmitInputContainer"><input pgv="34" id="POISearchButton" type="submit" class="SubmitInput" value="" /></td>
<td>
<div id="SynArea">
<label id="SynLabel" class="ChkboxLabel" >
<input id="SynChk" type="checkbox"/><span>在周边搜索</span>
</label>
</div>
</td>
</tr>
<tr>
<td> </td><td></td>
</tr>
</table>
<input type="hidden" name="city" />
<a class="mobiLinks"></a>
</form>
<form id="BusForm" onsubmit="return false;" action="busSearch">
<table class="search_layout" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="InputWrap">
<input id="BusFromSearch" type="text" class="SearchInput" name="from" />
</td>
<td><div ch="map.i.bus.scb.switch_start_end" class="exchange" id="PlaceExchangeBus" pgv="41"></div></td>
<td class="InputWrap">
<input id="BusToSearch" type="text" class="SearchInput" name="to" />
</td>
<td rowspan="2" class="SubmitInputContainer"><input ch="map.i.bus.scb.s_b" id="BusSearchButton" type="submit" pgv="42" class="SubmitInput" value="" /></td>
</tr>
<tr>
<td> </td><td></td>
</tr>
</table>
<!-- <div class="search_assist">
<a ch="map.i.bus.scb.to_bus" href="https://ask.csdn.net/questions/1093409/javascript:void(0);" onclick="Grace&&Grace('busSubTabChange')('BusTab', this);return false;" id="BusSearchLink" >公交搜索</a>
<a ch="map.i.bus.scb.to_route_stop" href="https://ask.csdn.net/questions/1093409/javascript:void(0);" onclick="Grace&&Grace('busSubTabChange')('BusInfoTab', this);return false;" id="BusInfoSearchLink" pgv="45">线站搜索</a>
<a class="mobiLinks"></a>
</div> -->
<input type="hidden" name="fromid" />
<input type="hidden" name="fromcoord" />
<input type="hidden" name="fromcity" />
<input type="hidden" name="toid" />
<input type="hidden" name="tocoord" />
<input type="hidden" name="tocity" />
</form>
<form id="NavForm" onsubmit="return false;" action="navSearch">
<table class="search_layout" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="InputWrap">
<input id="NavFromSearch" type="text" class="SearchInput" name="from" />
</td>
<td><div ch="map.i.drive.scb.switch_start_end" class="exchange" id="PlaceExchangeNav"></div></td>
<td class="InputWrap"><input id="NavToSearch" type="text" class="SearchInput" name="to" /></td>
<td rowspan="2" class="SubmitInputContainer">
<input ch="map.i.drive.scb.s_b" id="NavSearchButton" type="submit" class="SubmitInput" value="" pgv="63" />
</td>
</tr>
<tr>
<td> </td><td></td>
</tr>
</table>
<input type="hidden" name="fromid" />
<input type="hidden" name="fromcoord" />
<input type="hidden" name="fromcity" />
<input type="hidden" name="toid" />
<input type="hidden" name="tocoord" />
<input type="hidden" name="tocity" />
<a class="mobiLinks"></a>
</form>
</div>
<ul id="TabList" class="TabList">
<li id="PoiTab" class="SearchTab"><span pgv="1" ch="map.i.cm.scb.poi_tab"></span></li>
<li id="BusTab" class="SearchTab"><span pgv="2" ch="map.i.cm.scb.bus_tab"></span></li>
<li id="NavTab" class="SearchTab"><span pgv="3" ch="map.i.cm.scb.drive_tab"></span></li>
<li id="FavTab" class="SearchTab"><span pgv="4" ch="map.i.cm.scb.fav_tab"></span></li>
</ul>
</div>
</div>
<a class="mobiLinks1"></a>
</div>
<div id="Main">
<div id="TextViewPanel" class="PoiTab">
<div id="loadingPanel" class="ResultPanel"></div>
<div id="PoiViewPanel" class="ResultPanel"></div>
<div id="BusViewPanel" class="ResultPanel"></div>
<div id="BusInfoViewPanel" class="ResultPanel"></div>
<div id="NavViewPanel" class="ResultPanel"></div>
<div id="FavViewPanel" class="ResultPanel"></div>
<div id="XpViewPanel" class="ResultPanel"></div>
</div>
<div class="RightDiv">
<div id="Toolbar">
<div id="CityArea" ch="map.i.s_v.city.c_c" onmousedown="Grace&&Grace('onCityMenuBtnClick')(this);return false;">
<div class="CityAreaContent">
<span id="CityName"></span>
</div>
<div class="CityAreaBorder2"></div>
</div>
<div id="MapSwitch">
<div id='panoNewTips'></div>
</div>
</div>
<div id="MapViewPanel" class="MapWrap">
<div id="FullScreen" title="收起左栏" class="InlineBlock" pgv="86"></div>
<!--<iframe class="FullScreenFrame" id="FullScreenIfr" frameborder=0></iframe>-->
<div id="Map"></div>
<div id="MapShad">
<div class="shad-wt">
<div class="shad h1 o2"></div>
<div class="shad h2 o3"></div>
<div class="shad h3 o4"></div>
</div>
<div class="shad-hl">
<div class="shad w1 o3"></div>
<div class="shad w2 o4"></div>
<div class="shad w3 o5"></div>
</div>
</div>
<div id="MapSwitchContent">
<div id="MapSwitchBtnContent"></div>
<div id="LandMapSwitchBtnContent" class="MapSwitchContent">
<div class="setLandRoadNetDiv">
<input id="setLandRoadNet" type="checkbox" checked="checked"
onclick="Grace('setLandRoadNet')(this);">
<label for="setLandRoadNet">显示路网</label>
</input>
</div>
</div>
<div id="SatelliteSwitchBtnContent" class="MapSwitchContent">
<div class="setRoadNetDiv">
<input id="setRoadNet" type="checkbox" checked="checked"
onclick="Grace('setRoadNet')(this);">
<label for="setRoadNet">显示路网</label>
</input>
</div>
</div>
<div id="PanoSwitchBtnContent"></div>
</div>
</div>
<div id="Tabs"></div>
</div>
</div>
<div id="CityMenuDiv"></div>
<div class="request_hidden">
<iframe id="ifrmLoader" name="qqmap_ifrmsender" src="https://ask.csdn.net/questions/1093409/about:blank;"></iframe>
<iframe id="ifrmExtendPhone" name="ifrmExtendPhone" src="https://ask.csdn.net/questions/1093409/about:blank;"></iframe>
<form id="ifrmSender" method="get" target="qqmap_ifrmsender"></form>
</div>
<!--[if IE]><iframe id="HISTORY_ADAPTER" src="https://ask.csdn.net/questions/1093409/history.html"></iframe><![endif]-->
<iframe id="SHARE_PANO" src="https://ask.csdn.net/questions/1093409/history.html"></iframe>
<script type="text/javascript">
QMM.PAGEST.bATime = new Date(); //api的开始加载时间
</script>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=4VQBZ-ZGO3G-VGSQE-ILN4G-LWFUK-5WB7H&libraries=drawing,geometry"></script>
<script>QMM.PAGEST.eATime = new Date();//api的加载与执行时间</script>
<script charset="utf-8" src="https://s.map.qq.com/jsonEditor/config/xpconfig/xpconfig.js"></script>
<script charset="utf-8" src="https://3gimg.qq.com/webmap_pc/v/src/Main.js?v=5.1.146"></script>
<script type="text/javascript">
QMM.PAGEST.eMTime = new Date();//main.js的加载与执行时间
window.onload = function(){
window.Logger && window.Logger.pageLoad();
if(QMM.DEBUG) return;
var isd = window.isdRpt;
if (!isd){
return;
}
isd.stop('domComplete');
isd.report();
isd.reportPerformance();
//页面3个阶段的加载时间统计
QMM.SosoStat.doPageSpeedStat();
}
window.getSK = function(){
var c = document.cookie;
var s = c.match(new RegExp("(^| )skey=([^;]*)(;|$$)"));
var l = c.match(new RegExp("(^| )lskey=([^;]*)(;|$$)"));
var sk = (s && s[2] && s[2] != 'null') ? s[2] : ((l && l[2] && l[2] != 'null') ? l[2] : "");
sk = String(sk).replace(/['"`&#?<>():;\\\x00-\x1f\x80-\xff]/g, '');
return sk;
}
</script>
</body>
</html>
就是这样的:
拿到这个html页面我该怎么渲染。????
在线等。。。。急!~!!!!
回答
使用v-html,例如: <div v-html="map"></div>
以上是 在vue页面中,我通过调取腾讯地图的API接口搜索地点定位,返回的数据是html文件,我该怎么显示在vue文件中? 的全部内容, 来源链接: utcz.com/a/37695.html