H5页面怎么点击登录app登录页面?且根据手机是否下载app展示头部立即下载?
H5分享页面怎么点击登录app登录页面?如已经登录则进入app,若未登录跳转到首页,若没下载跳转商城
且根据手机是否下载app展示头部立即下载?
设计图如下所示

回答
这个功能需要跟你们的安卓和ios沟通下,看下他们的scheme怎么配置的,app是否允许h5唤起。
至于app是否存在,h5无法得知,只能在唤起app后循环判断这个页面是否被隐藏,应为打开app这个页面就隐藏了。
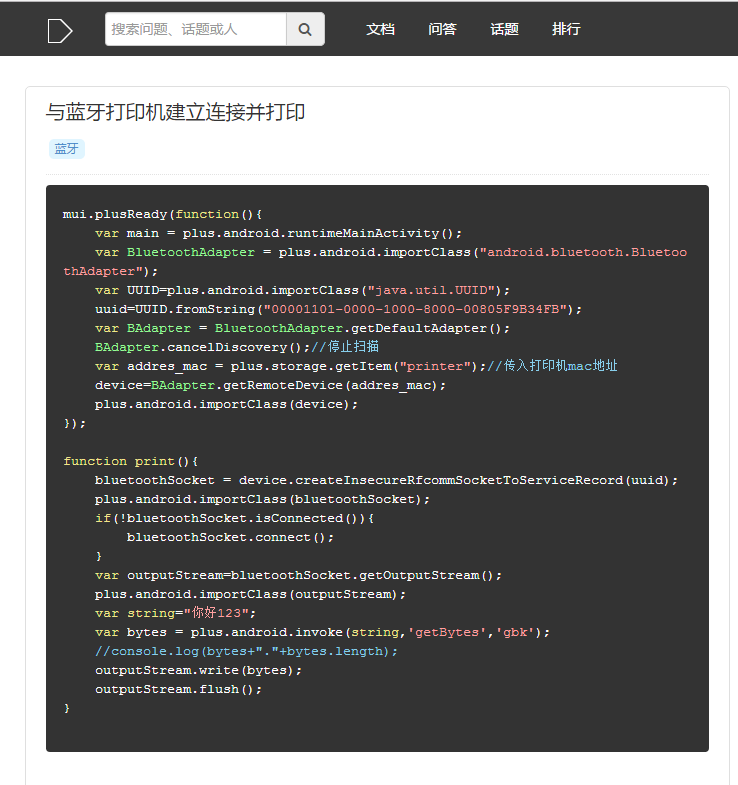
H5(浏览器/WebView/其他)唤起本地app:
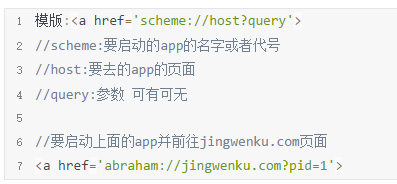
通过a标签的href直接配置安卓端的scheme(可以理解为app暴露出的接口);

1.唤起 和 登陆对前端来说都是请求一个连接的事情,这些移动端会准备好的
2.PC端能通过鼠标移动,模拟判断一下,至于移动端我只想到通过 onblur
这样试试,尝试唤起之后,给输入框一个焦点
然后通过焦点丢失的速度尝试着判断,或者通过定时任务监听 ...
3.比较普遍的一个做法,设置延时的任务触发下载提示,譬如 2S,一般能唤起的 2S 怎么都足够了
以上是 H5页面怎么点击登录app登录页面?且根据手机是否下载app展示头部立即下载? 的全部内容, 来源链接: utcz.com/a/37632.html