【译】Flutter 1.20 正式版前瞻、新更新发布
Flutter 1.20 正式版前瞻、新更新发布
原文地址:https://medium.com/flutter/an...
性能改进,移动自动填充,一个新的小组件和更多!
我们对Flutter的持续愿景是提供一个便携式工具箱,用于构建令人惊叹的体验,无论您在哪里都可以在屏幕上画出像素。每一次发布,我们都会继续努力,确保Flutter对我们支持的每个平台都是快速、美观、高效和开放的。在今天发布到我们稳定频道的Flutter 1.20中,Flutter对这四大支柱中的每一个都有改进。
在快的类别中,我们从渲染引擎的最底层和Dart语言本身,都有多项性能改进。
为了使您能够构建更加美丽的Flutter应用程序,这个版本有几个UI增强功能,包括期待已久的自动填充支持,一种新的方式来分层您的组件以支持平移和缩放,新的鼠标光标支持,更新旧的最喜欢的Material组件(如时间和日期选择器/),以及一个全新的响应式许可页面,用于桌面和移动形式因素Flutter应用程序中的关于框。
为了确保你继续保持更高的生产力,我们已经更新了Visual Studio Code的Flutter扩展,它将Dart DevTools直接带入你的IDE中,当你移动你的文件时自动更新你的导入语句,以及一套新的元数据用于构建你自己的工具。
而正是因为Flutter的_开放性和惊人的社区贡献者,这个版本包含了来自世界各地359位贡献者的3,029个合并PR和5,485个已关闭问题,其中包括270位来自Flutter社区的贡献者。事实上,这标志着我们有史以来对Flutter版本的最大贡献者数量。特别鸣谢社区贡献者CareF的28个PR,AyushBherwani1998的26个PR,其中包括10个作为他的Google Summer of Code项目的一部分对Flutter样本的贡献,以及a14n的13个PR,其中许多是为Flutter的空安全落地服务的(更多关于这个话题很快就会有!)。如果没有广泛的社区贡献者团队,我们无法创建Flutter,所以感谢你们/!
Flutter的每个新版本都会带来更多的使用量和动力。事实上,在4月份,我们报道,Google Play商店中的Flutter应用数量已经达到了5万个,峰值速度为10000个新应用/月。现在,仅仅过了三个多月,Google Play中的Flutter应用已经超过了9万个。我们在印度看到了很多这样的增长,印度现在是Flutter开发者的第一大地区,在过去的6个月里翻了一番,这与谷歌加大对该地区的投资非常吻合。最后,没有Dart,Flutter就不是Flutter,所以很高兴看到IEEE报告说,Dart自去年以来已经上升了4位,在他们追踪的前50种语言中排名第12。
Flutter和Dart的性能改进
在Flutter团队中,我们一直在寻找新的方法来降低你的应用的大小和延迟。作为前者的一个例子,这个版本修复了图标字体树摇动的工具性能问题和使字体树摇动成为默认行为,当构建您的非Web应用程序时。图标字体树摇动会移除你的应用中不使用的图标,从而减小尺寸。对Flutter Gallery应用使用这个功能,我们发现它将应用大小减少了100kb。现在,当你在进行发布构建时,你的移动应用中默认会有这种行为。目前它仅限于TrueType Fonts,但这一限制将在未来的版本中被取消。
我们在这个版本中做的另一项性能改进是使用预热阶段减少了动画初始显示时的抖动。你可以在这个动画中看到一个改善抖动的例子 (slowed down to half speed)。
无SkSL热身和有SkSL热身的动画
如果一个Flutter应用在第一次运行时有卡顿的动画,Skia Shading Language shader提供了预编译作为你的应用构建的一部分,可以将其速度提高2倍以上。如果你想利用这个高级功能,请看flutter.dev上的SkSL预热页面。
最后,在我们针对桌面形式因素进行优化的同时,我们继续完善我们的鼠标支持。在这个版本中,我们重构了鼠标命中测试系统,提供了许多由于性能问题而被屏蔽的架构优势。重构使我们在基于Web的微基准中的性能提高了15倍! 这对您来说意味着,您可以在不放弃性能的前提下,获得更好、更一致、更准确的测试结果:双赢!
有了这个更好、更快、更强的鼠标点击测试,我们增加了对鼠标光标的支持--这也是最受好评的桌面功能之一。一些常用的小组件将默认显示你所期望的光标,或者你可以从支持的光标列表中指定另一个。
在Android上现有的小组件上添加新的鼠标指针。
Flutter的这个版本是建立在Dart的2.9版本上的。它的特点是采用了新的基于状态的双通UTF-8解码器,解码基元在Dart虚拟机中进行了优化,部分利用了SIMD指令。UTF-8是目前互联网上使用最广泛的字符编码方法,在接收大型网络响应时,能够快速解码是至关重要的。在我们的UTF-8解码基准测试中,我们发现在低端ARM设备上,从英文文本的近200%到中文文本的400%,都得到了全面的改进。
移动文本字段的自动填充
一段时间以来,最要求的Flutter功能之一就是支持底层的Android和iOS支持Flutter程序中的文本自动填充。随着PR 52126,我们很高兴地说,等待已经结束了--不用再要求你的用户重新输入操作系统已经为他们收集的数据。
自动填写的行动
你会很高兴地听到,我们已经开始为网络添加这一功能。
一个新的小组件,用于常见的互动模式。
这个版本引入了一个新的widget--"InteractiveViewer"。InteractiveViewer是为在你的应用程序中构建常见的交互性而设计的,比如平移、缩放和拖放,甚至在调整大小的情况下也是如此,这个简单的围棋棋盘示例演示了这一点。
使用 "交互式查看器 "进行缩放、平移、调整大小、拖放等操作。
要查看如何将InteractiveViewer集成到你自己的应用程序中,查看API文档,你可以在DartPad中玩它。另外,如果你想了解InteractiveViewer是如何设计和开发的,你可以在YouTube上看到作者为Chicago Flutter做的演示。
如果你有兴趣在你的Flutter应用中加入InteractiveViewer所实现的那种交互性,那么你可能也会很高兴地听到我们在这个版本中增加了更多的拖放功能。具体来说,如果你想知道在目标组件上发生的精确的拖放位置(它总是对_Draggable_对象本身可用),现在你可以通过_DragTarget onAcceptDetails_方法获得该信息。
新的拖动目标接受细节的行动
查看此示例以了解详情,并期待未来的版本能在拖动过程中提供这些信息,以便_DragTarget_能更容易地在拖动操作中提供视觉更新。
更新了材质滑块、范围滑块、时间选择器和日期选择器。
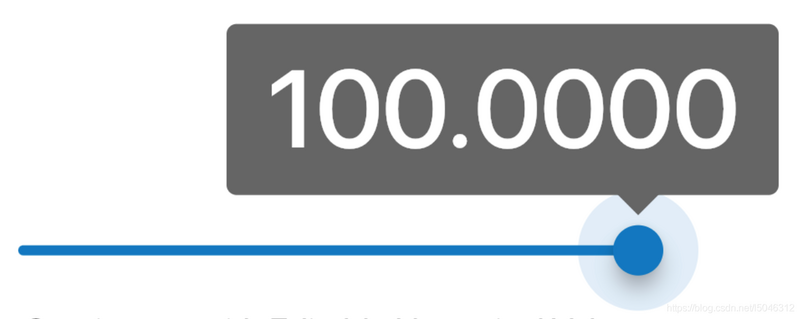
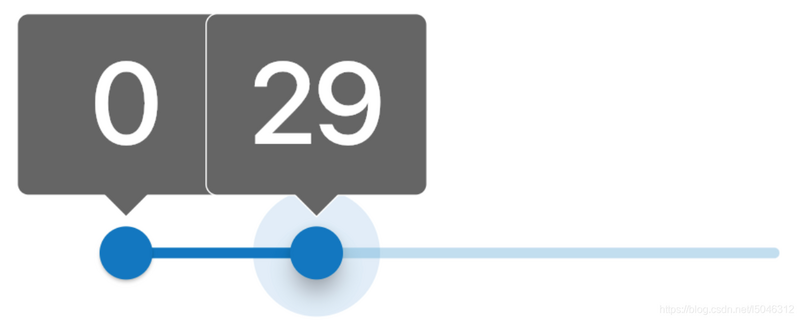
除了新的widget,这个版本还包括一些更新的widget,以符合最新的材料准则。其中包括Slider和RangeSlider。更多信息,请参见Slider widget有什么新变化?

更新的材料滑块

更新材料范围滑块
更新了 "DatePicker",加入了新的紧凑设计以及对日期范围的支持。
更新的DatePicker
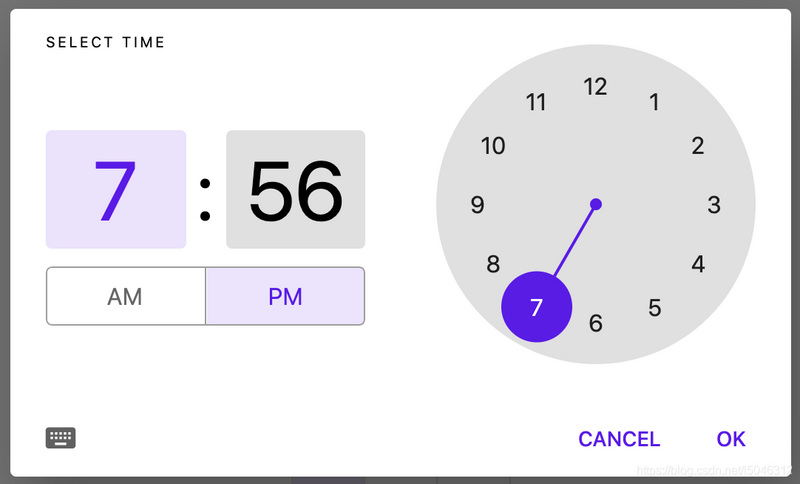
最后,TimePicker有了全新的风格。

更新的TimePicker
如果你想玩一玩,这里有一个用Flutter搭建的有趣的网页演示。
响应式许可证页面
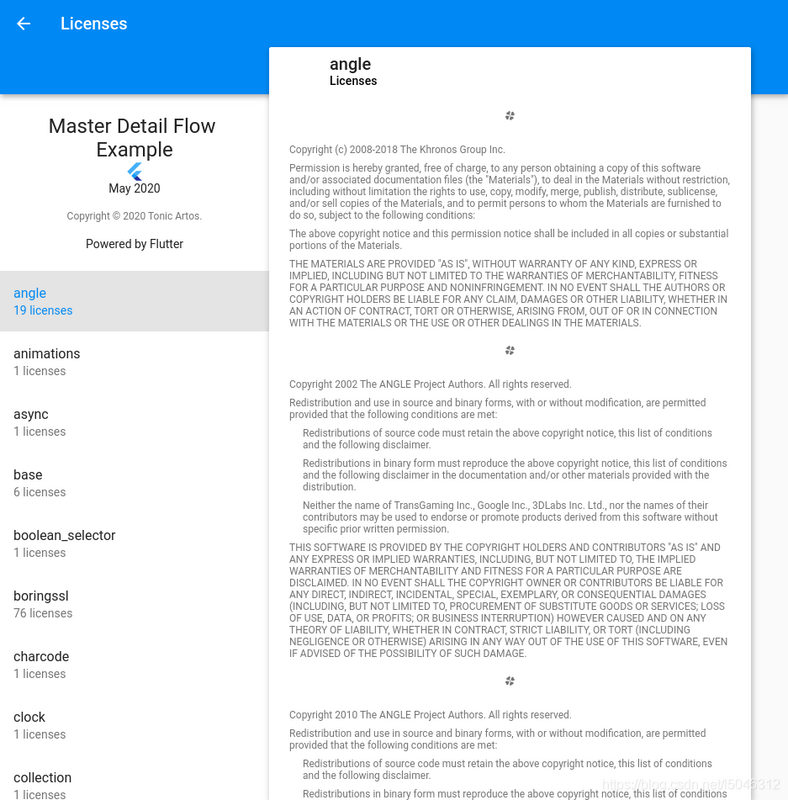
本次发布的另一个更新是在 "AboutDialog "中新增了响应式授权页面。

新许可证页面
PR 57588,来自社区贡献者TonicArtos,不仅更新了Material指南,让它看起来更漂亮,而且它更容易导航,并且设计成在平板电脑和桌面上和手机上一样好用。谢谢,TonicArtos! 因为每个Flutter应用都应该显示他们使用的包的许可证,你只是让每个Flutter应用都变得更好!
发布插件需要新的pubspec.yaml格式。
当然,Flutter不仅仅是小组件,还有工具,这个版本的更新太多,无法一一提及。不过,这里有一些亮点。
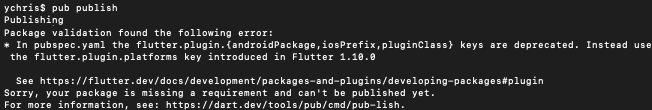
首先是一个公益声明:如果你是Flutter插件作者,那么传统的pubspec.yaml格式不再支持发布插件。如果你尝试,在执行_pub publish_时,你会得到以下错误信息。

插件发布时遗留的pubspec格式错误信息。
旧的格式不支持指定你的插件支持哪些平台,并且从Flutter 1.12开始就被废弃了。 新的pubspec.yaml格式现在需要发布新的或更新的插件。
对于插件的客户端,这些工具仍然能够理解旧的pubspec格式,并且在可预见的未来也将如此。pub.dev上所有使用传统pubspec.yaml格式的现有插件在可预见的未来将继续与Flutter应用程序一起工作。
在Visual Studio代码中预览嵌入式Dart DevTools。
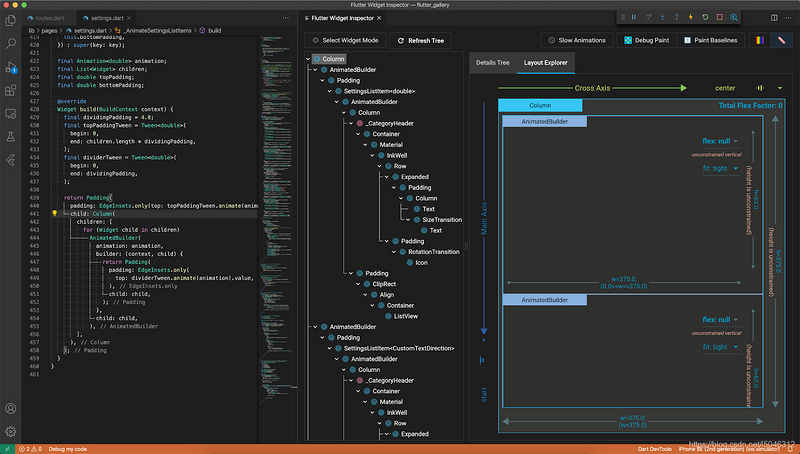
这个版本中最大的工具更新来自于Visual Studio Code扩展,它提供了一个新功能的预览,使你能够将Dart DevTools屏幕直接带入你的编码工作区。
嵌入到Visual Studio代码中的Dart DevTools布局浏览器的预览。
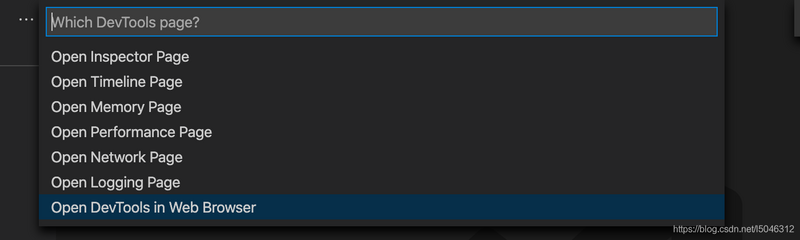
使用新的_dart.previewEmbeddedDevTools_设置启用此功能。上面的截图显示了Flutter Widget Inspector直接嵌入到Visual Studio Code中,但是启用了这个新的设置,你可以使用状态栏上的Dart DevTools菜单选择你喜欢的页面嵌入。

这个菜单可以让你选择要显示的页面。

这个功能还在预览中,所以如果你有任何问题请告诉我们。
更新网络跟踪
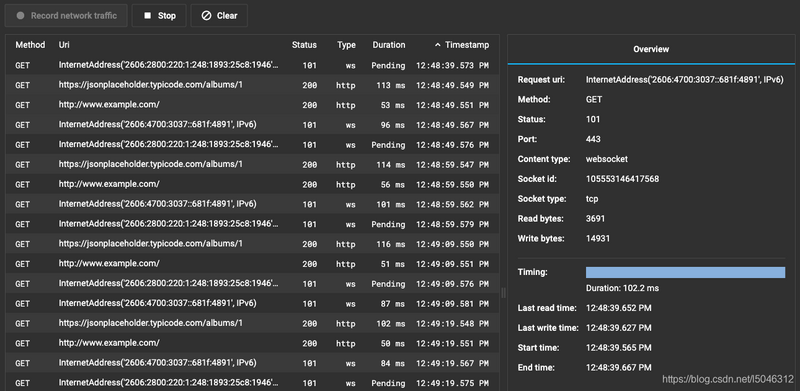
最新版本的Dart DevTools自带了一个更新版本的网络页面,可以实现网络套接字剖析。

Dart DevTools的网络页面上的套接字连接的时间、状态和内容类型。
网络页面现在为您的应用程序的网络呼叫添加了定时信息,以及状态和内容类型等其他信息。对详细信息UI进行了额外的改进,以提供websocket或http请求中数据的概述。我们还为这个页面制定了更多的计划,包括HTTP请求/响应体和监控gRPC流量。
更新文件重命名的导入语句
Visual Studio Code的另一个新功能是在重命名时更新导入,当文件被移动或重命名时,它会自动更新_import_语句。
在Visual Studio代码中移动Dart文件,更新导入语句。
该功能目前只适用于单个文件,而不是多个文件或文件夹,但该支持即将到来。
每个工具制造者的工具元数据。
还有一个需要提及的更新是针对构建Flutter工具的人。我们在GitHub上创建了一个新的项目来捕获和发布关于Flutter框架本身的元数据。它为以下内容提供了机器可读的数据文件。
- a catalog of all the current Flutter widgets (395 widgets!)
- 一个Flutter框架颜色名称到颜色值的映射,用于Material和Cupertino颜色集。
图标元数据,用于材料和Cupertino图标,包括图标名称和预览图标。
这与我们自己在Android Studio / IntelliJ和VS Code扩展中使用的元数据相同;我们认为在构建自己的工具时,你可能会发现它很有用。事实上,这个元数据使IntelliJ系列IDE中的功能能够显示你的Flutter代码中使用的颜色。

与此相关的是IntelliJ和Android Studio中的一个新功能,它可以显示Color.fromARGB()和Color.fromRGBO()的色块。
特别感谢GitHub上的dratushnyy,感谢他对IntelliJ中颜色预览的改进。
平台互操作的类型安全平台通道
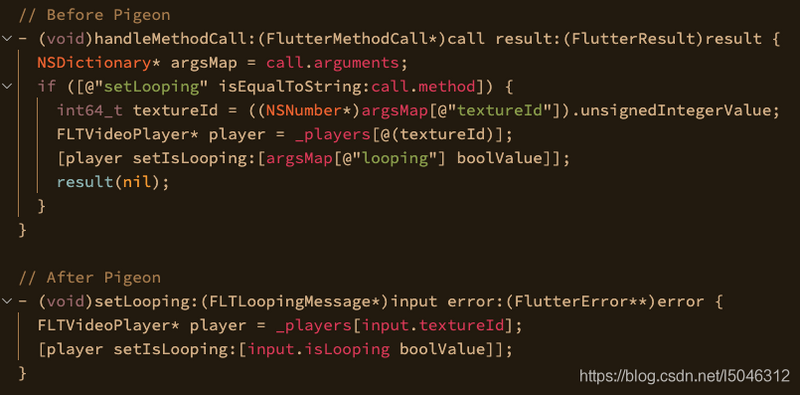
为了响应插件作者在用户调查中的普遍需求,最近我们一直在尝试如何让Flutter和主机平台之间的通信更安全,更方便插件和Add-to-App。为了满足这一需求,我们创建了Pigeon,这是一个命令行工具,它使用Dart语法在平台通道之上生成类型安全的消息代码,而不需要添加额外的运行时依赖。通过Pigeon,你可以调用Java/Objective-C/Kotlin/Swift类方法,并通过直接调用Dart方法(反之亦然)来传递非原生数据对象,而不是手动匹配平台通道上的方法字符串和序列化参数。

虽然还在预发布阶段,但Pigeon已经足够成熟,以至于我们自己在video_player插件中使用它。如果你有兴趣测试一下Pigeon,请看更新后的平台频道文档以及这个示例项目。
工具更新太多,无法一一列举
在Flutter 1.20的时间框架内发生了这么多伟大的事情,我们不能在这里列出所有的工具。然而,你可能想看看更新公告本身。
- VS Code extensions v3.13
- VS Code extensions v3.12
- VS Code extensions v3.11
- Flutter IntelliJ Plugin M46 Release
- Flutter IntelliJ Plugin M47 Release
- Flutter IntelliJ Plugin M48 Release
- Flutter开发者的新工具,内置于Flutter中
Breaking Changes
和以往一样,我们尽量保持较低的中断修改数量。以下是Flutter 1.20版本的列表。
55336 为CupertinoLocalizations添加tabSemanticsLabel - 迁移指南PR
55977将clipBehavior添加到带有clipRect的组件中
55998 修复导航仪页面更新崩溃时仍有路由等待的问题
56582 更新Cupertino中的Tab语义,使之与Material相同
57065 删除NestedScrollView的重叠管理分片的废弃子参数。
58392iOS中间拖动活动指标。
Summary
希望你和我们一样,对这个版本感到兴奋。从很多角度来看,这是Flutter最大的版本。随着性能的提高,新的和更新的小组件,以及工具的改进,我们只能击中亮点。我们要感谢您,强大的和不断增长的社区贡献者,使每一个Flutter版本都比之前的版本更大、更快、更强。还有更多的内容,对null安全的支持,新版本的Ads、Maps和WebView插件,以及更多的工具支持正在进行中。(事实上,你可能会对Bob Nystrom关于理解null安全的深入研究感兴趣)。
有了Flutter和工具中所有这些额外的力量,你打算构建什么?

以上是 【译】Flutter 1.20 正式版前瞻、新更新发布 的全部内容, 来源链接: utcz.com/a/37589.html