京东物流风格 NutUI 发布了
前言
京东物流目前在 M 端的业务越来越多,如公众号、移动官网。这对 M 端的 UI 框架要求就越高,组件丰富、接入友好,稳定性高,拓展性及性能上都有较高的要求。自研的 pandora-mobile 目前看不符合现有需求,相较而言 NutUI 更适合物流侧的业务研发需求,经内部讨论决定协同物流侧用户体验部联合 NutUI 团队打造出物流视觉规范的 M 端 UI 框架。
JDC & JDL 团队经历了为期一个多月的紧密合作开发迭代,NutUI-JDL 终于和大家见面了。作为继 2019 年 1 月 15 日 NutUI 2.0 正式发布以来的第二次大版本发布,NutUI-JDL 仍坚守着【基于京东风格】同时在产品的功能、体验、易用性和灵活性等各个方面进行了全面提升。
需要注意的是,NutUI-JDL 版本是 NutUI 中的一个生态,目前我们两个生态(NutUI、NutUI-JDL)会同时更新维护,发现问题我们还是保持第一时间迭代修复,请大家放心使用。
目标
NutUI-JDL 的目标是让移动端的开发更加容易,基础组件交给我们让开发人员更加专注于业务,提升研发效率。
特点
- 物流风格
- 体验极致
- 标准规范
- 扩展性强
设计语言升级


- 随着京东物流移动端业务的拓展,设计师不仅仅需要完成业务需求,也需要思考设计的价值。设计师也不应该陷入重复的设计中,消耗设计时间,降低工作效率,所以推行组件化的设计模式迫在眉睫。
- NutUI-JDL 京东物流版是一套基于移动端的组件库,减少冗余组件,从实际项目入手,梳理出最通用的 30+ 基础组件,覆盖多场景,体积小巧、设计精美,提供了全新的设计以及交互体验,提高界面模块化的通用程度。
- 新版组件库从
设计语言和基础组件两大模块,重新定义了布局、颜色、图标、字体、间距和通用组件规范,提升了 UI 展示及交互方式,建立了新的设计标准,为推动物流侧移动端产品的体验优化和迭代带来了高效路径。
更小的体积
在 NutUI v2.2.6 之前,因底层的 WebPack 配置老旧、版本较低、设计不足 这大大增加了造成构建出的 npm 包大小达到了 17.4 MB, 2020Q2 通过我们不断打磨 @nutui/cli 接入后,将 npm 包大小减少到了 7.58 MB,大幅提升了性能及可配置项。同样我们在 NutUI-JDL 版本中也统一此插件。
新组件
- Field 输入框(将原来 Input、TextBox 融为一体,灵活配置)
- ImagePreview 图片预览(支持滑动左右切换)
- Steps 步骤条(丰富多样的步骤条)
- Card 卡片(全新的卡片组件)
- Scroll 下拉刷新上拉加载(单独抽离,降低耦合性)
组件重构升级 30+
- Menu
- Toast
- ActionSheet
- Dialog
- Cell
- Skeleton
- Popup
- Rate
- NoticeBar
- Tag
- Badge
- TabBar
- SideNavBar
- NavBar
- Tabs
- Avator
- LeftSlip
- Switch
- Stepper
- Calendar
- Picker
- Uploader
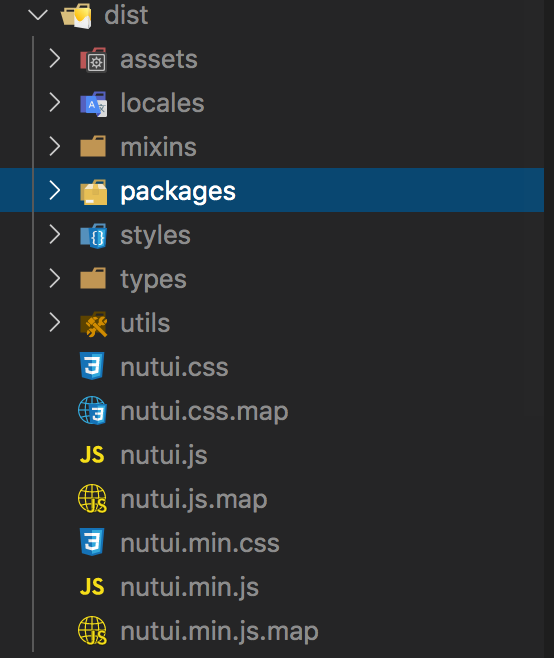
如何使用
本次版本 NutUI-JDL 与 NutUI 2.x 属于不同生态,一个是基于 JD APP 视觉规范、另一个是 JDL APP 视觉规范,对应的 npm 包分别是 @nutui/nutui 和 @nutui/nutui-jdl
我们建议您为了尽可能简化升级,直接采用以下命令进行安装使用:
npm install @nutui/nutui-jdl -S详细的使用文档请参考 https://nutui.jd.com/jdl/#/start
后期规划
- 四级地址级联组件
- 图片懒加载(Lazy Load)
- 手风琴
开源共建
众人拾柴火焰高,在这里我们非常欢迎感兴趣的同学参与到 NutUI 项目的开发,建议通过提 Pull Request 的方式参与,通过 Code Review 之后,我们会合并你的代码。
以上
NutUI 的持续迭代,离不开每一位参与帮助开发的人,开发者每一次对我们的认可,就是对我们最大的鼓励。
以上是 京东物流风格 NutUI 发布了 的全部内容, 来源链接: utcz.com/a/36937.html