Map与Object的区别是什么
目前了解到的区别有
- Object的键只能是字符串或者Symbol,Map的键值可以是任意值
- Map的键值对数量可以通过size属性获取,Object则需要通过Object.keys(obj).length类似的方式获取
以上两点已经过证实,
但还看到其他的
- Map的键值是有序的,而对象不是
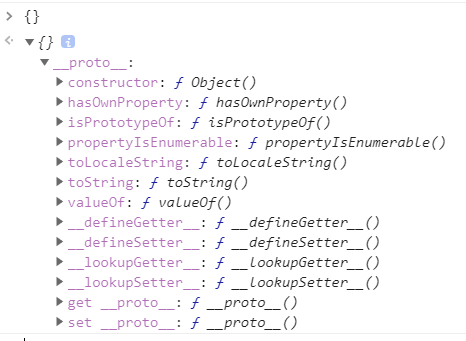
- Object有自己的原型,原型链上的键名可能与对象的键名产生冲突。
想问下这两点该怎么证实。求助各位大佬
回答
有序的问题……反正两个遍历结果是一样的,没见排序
const entries = [ ["def", 1],
["abc", 2],
["cfg", 3]
]
Array.from(new Map(entries))
.forEach(([key, value]) => console.log(`${key} = ${value}`));
console.log("-----------------------------");
Object
.entries(entries.reduce((o, [key, value]) => {
o[key] = value;
return o;
}, {}))
.forEach(([key, value]) => console.log(`${key} = ${value}`));
原型的问题,截个图给你吧

以上是 Map与Object的区别是什么 的全部内容, 来源链接: utcz.com/a/36513.html