jq js dom
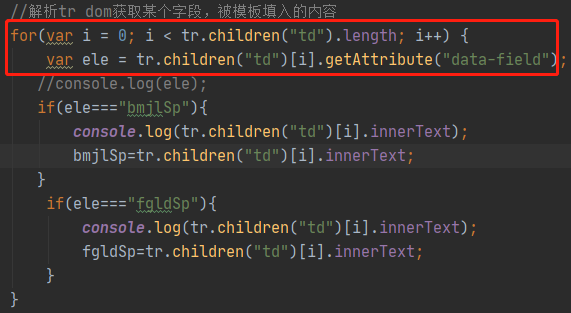
//解析tr dom获取某个字段,被模板填入的内容for(var i = 0; i < tr.children("td").length; i++) {
var ele = tr.children("td")[i].getAttribute("data-field");
//console.log(ele);
if(ele==="bmjlSp"){
console.log(tr.children("td")[i].innerText);
bmjlSp=tr.children("td")[i].innerText;
}
if(ele==="fgldSp"){
console.log(tr.children("td")[i].innerText);
fgldSp=tr.children("td")[i].innerText;
}
}

有没有更简洁点的方法
能直接获取到对应 data-xx 属性的对象不?
回答
以上是 jq js dom 的全部内容, 来源链接: utcz.com/a/36479.html